大家对于类似于这种效果的社交分享都不陌生,但MUI里没有实现这种效果,官方提供的只能是按钮,样式不能自定义,可能以后会实现样式自定义,但对于目前来说,这种效果还是很急需的。于是自己就想着用5 的窗口遮罩来实现,中间也遇到了好多问题,调试了很长时间,始终效果不理想,虽然用5 的floatWebview实现了遮罩效果,但是点击遮罩部分,并不会使这个分享页面消失。最终在“Dcloud-MUI-CHB”君的指点下用mask:窗口的遮罩实现了。还有一点需要注意的是,分享的时候我们用的logo图标大小不能超过3kb,不然分享直接失败,返回-3.在此分享一下:
<script type="text/javascript">
function openShare() {
shareWebview();
}
mui.plusReady(function() {
ws = plus.webview.currentWebview();
//关闭splash页面;
plus.navigator.closeSplashscreen();
})
var sharew;
var ws = null;
/**
*分享窗口
*/
function shareWebview() {
ws = plus.webview.currentWebview();
if (sharew) { // 避免快速多次点击创建多个窗口
return;
}
var top = plus.display.resolutionHeight - 134;
var href = "share.html";
sharew = plus.webview.create(href, "share.html", {
width: '100%',
height: '134',
top: top,
scrollIndicator: 'none',
scalable: false,
popGesture: 'none'
}, {
shareInfo: {
"url": "test",
"title": "测试",
"content": "测试",
"pageSourceId": ws.id
}
});
sharew.addEventListener("loaded", function() {
sharew.show('slide-in-bottom', 300);
}, false);
// 显示遮罩层
ws.setStyle({
mask: "rgba(0,0,0,0.5)"
});
// 点击关闭遮罩层
ws.addEventListener("maskClick", closeMask, false);
}
function closeMask() {
ws.setStyle({
mask: "none"
});
//避免出现特殊情况,确保分享页面在初始化时关闭
if (!sharew) {
sharew = plus.webview.getWebviewById("share.html");
}
if (sharew) {
sharew.close();
sharew = null;
}
}
</script>
share.html 核心代码
mui.back = function() {
var sourcePage = plus.webview.getWebviewById(pageSourceId);
if (sourcePage) {
sourcePage.evalJS("closeMask()");
}
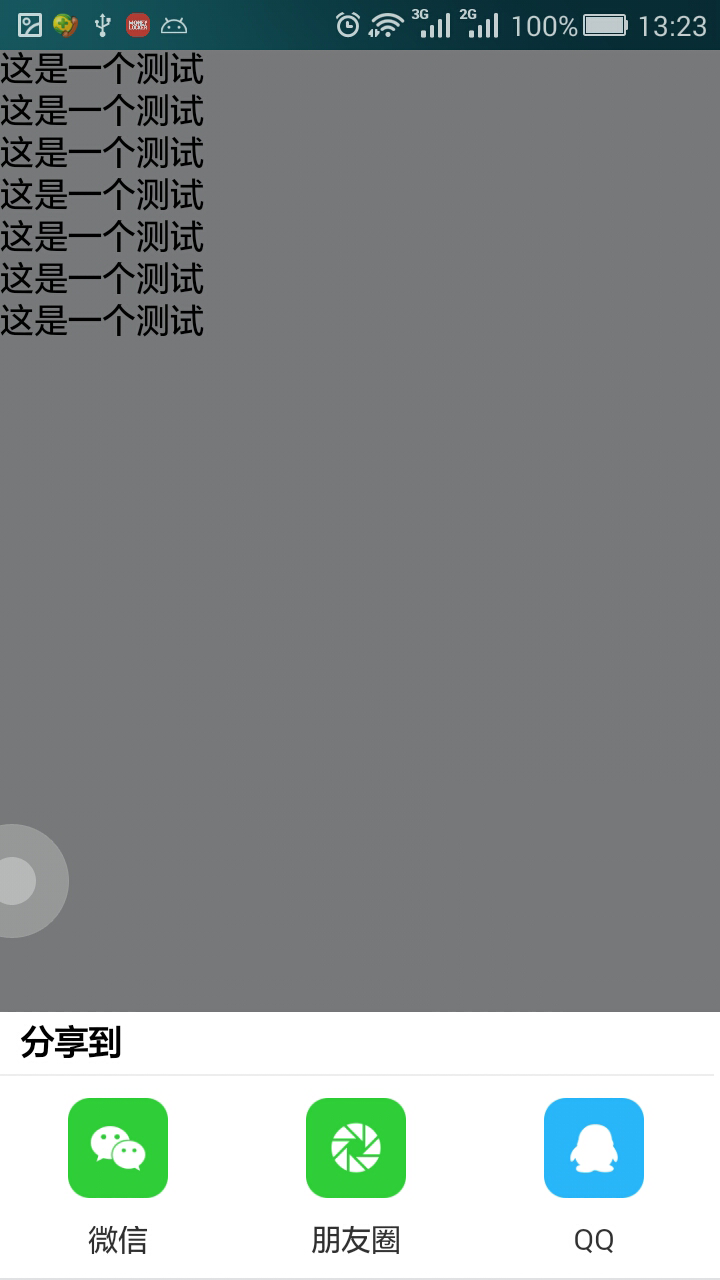
} 效果图:

源代码在附件share.zip中,可直接在HB中运行。



