前言
据广大用户的需求,需要把我们anyRTC的SDK,封装到uni-app来使用,并且实现音视频通话。这边文章图文讲解一下怎么封装原生插件,并且在下一章uni-app实现音视频通话。
1.uni-app是什么?

一个使用Vue.js开发所有前端应用框架,开发者编写一套代码,可发布到ios、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
如果你还没有了解uni-app是什么:点击这里:这篇文章举例说明。
2.uni-app的特点
1、跨平台更多
- 真正做到“一套代码、多端发行”!
- 条件编译:优雅的在一个项目里调用不同平台的特色功能!
2、运行体验好
- 组件、api与微信小程序一致
- 兼容weex原生渲染
3、通过技术栈,学习成本低
- vue的语法、微信小程序的api
- 内嵌mpvue
4、开放生态,组件更丰富
5、支持通过npm安装第三方包
6、支持微信小程序自定义组件及SDK
7、兼容mpvue组件及项目
8、App端支持和原生混合编码
9、DCloud将发布插件市场
3.uni-app封装原生插件
3.1 Android离线SDK下载:
点击下载,两个SDK均可。
下载完成,解压备用:
3.2 新建Android项目
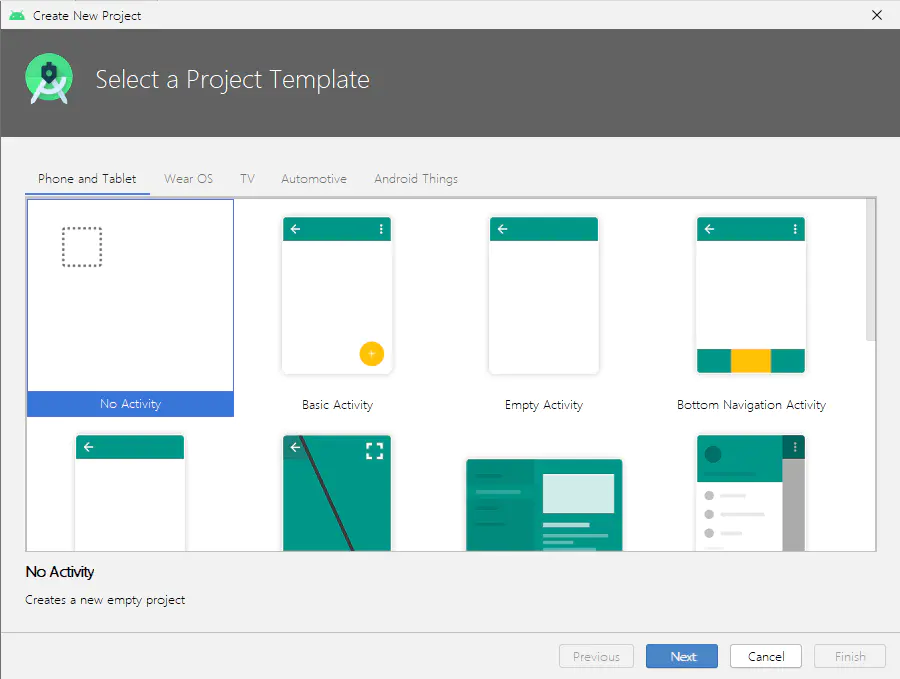
打开Android Studio,建立一个No Activity项目。在菜单栏选择File>New>New Project

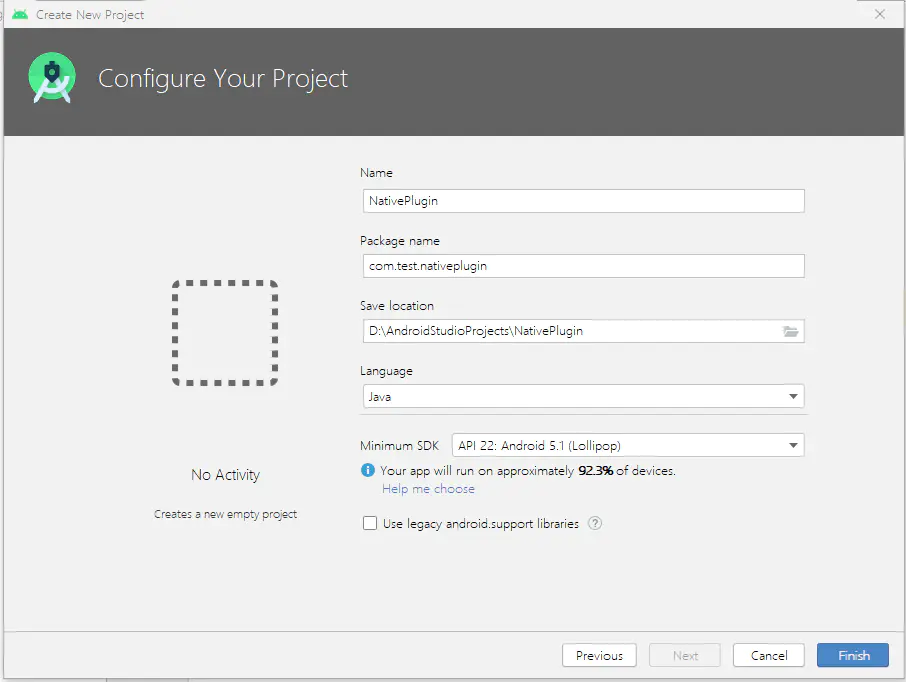
然后Next:填写项目名,包名,已经API Level。

然后Finish,为了更好的使用,我们把它转到Project视图。接下来创建开发的模块(Module)
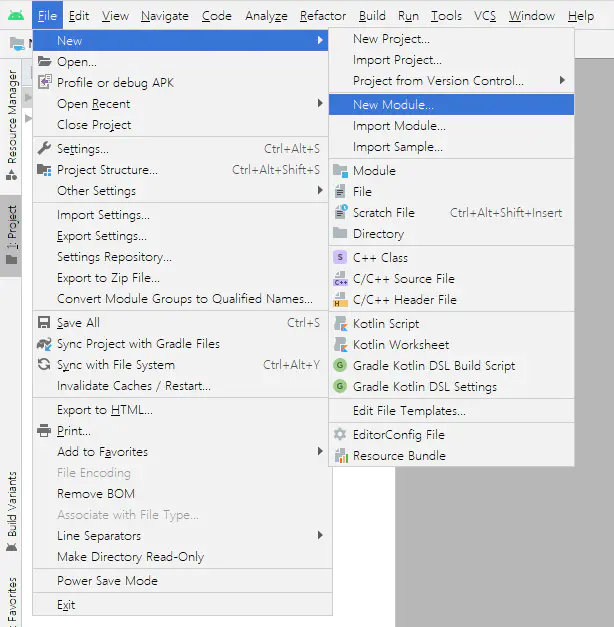
点击File>New>New Module.

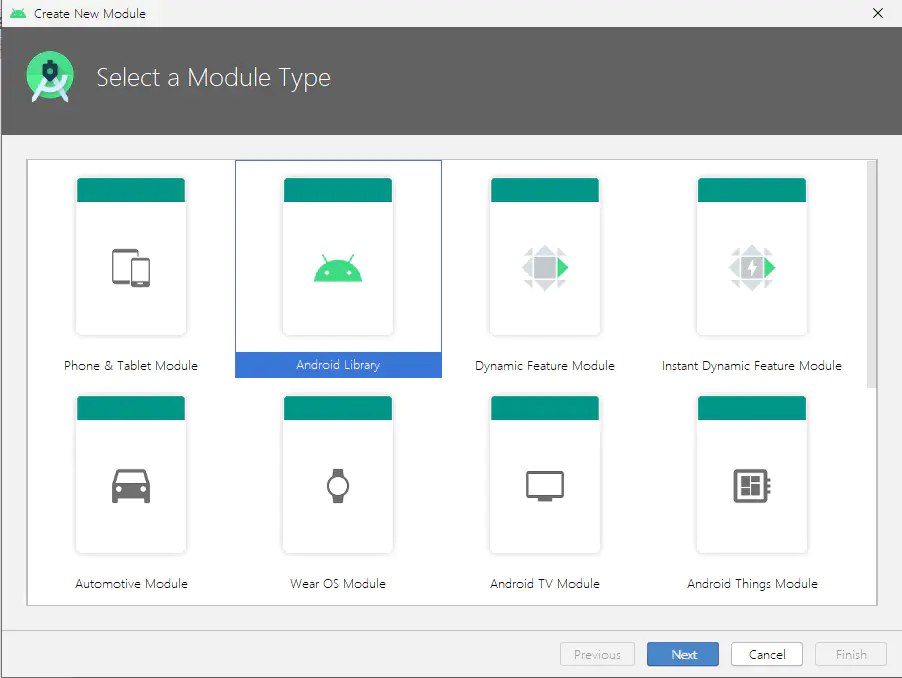
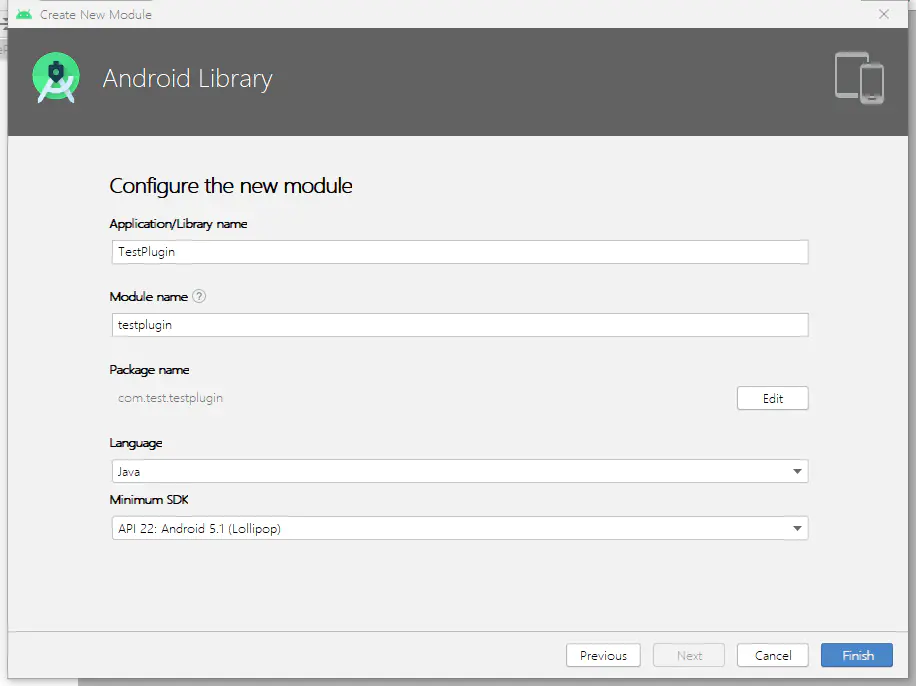
然后选择Android Library,点击Next:

自定义Library名 和包名,点击Finish

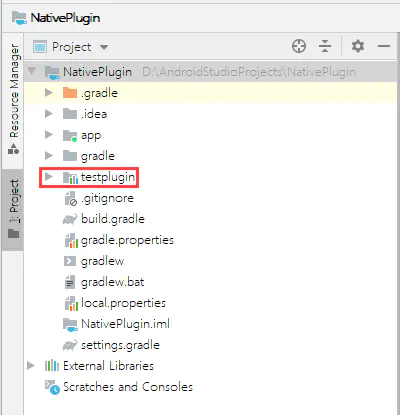
创建完毕视图如下:

接下来打开testplugin项目里的build.gradle,将原生的dependencies下默认生成的依赖注释掉,添加uni-app所需库的依赖:
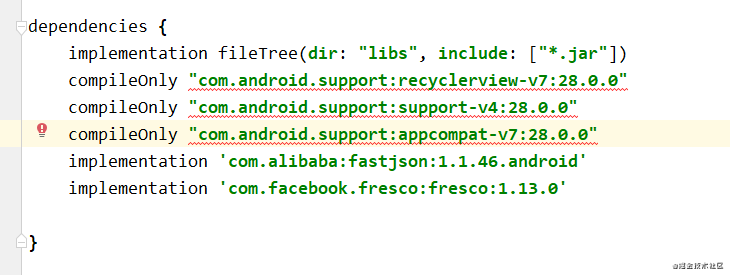
compileOnly "com.android.support:recyclerview-v7:28.0.0"
compileOnly "com.android.support:support-v4:28.0.0"
compileOnly "com.android.support:appcompat-v7:28.0.0"
implementation 'com.alibaba:fastjson:1.1.46.android'
implementation 'com.facebook.fresco:fresco:1.13.0'添加完成如下图所示:
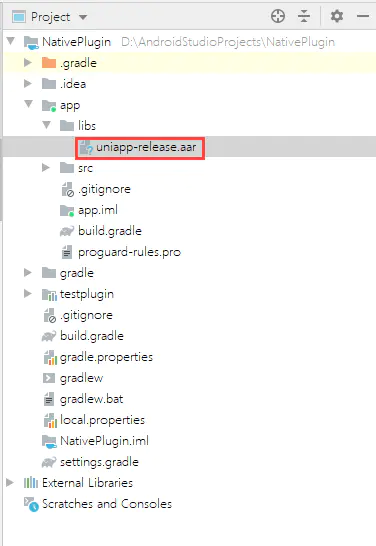
另外把导入的uniapp-release.aar插件,它是扩展module主要依赖库

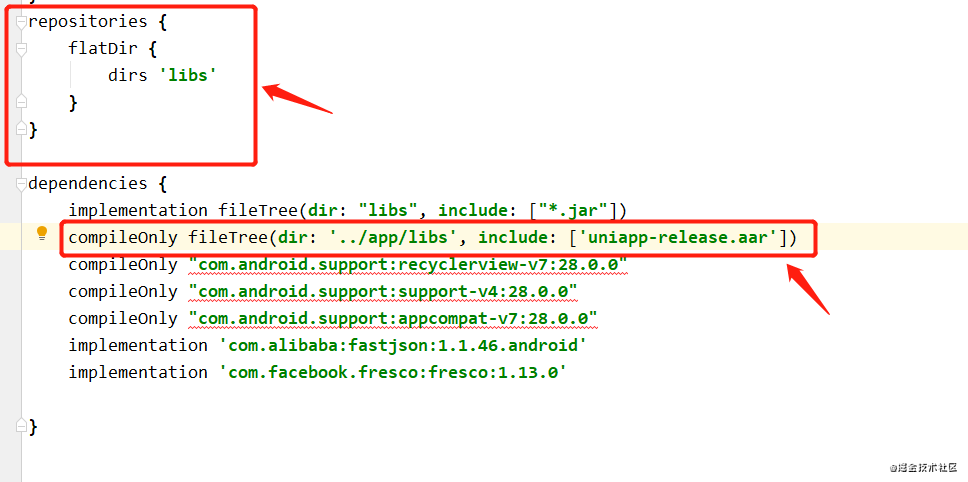
回到刚刚创建的testplugin的build.gradle中,接下来进行导入aar需要的配置操作:
添加: 放在android{}外
repositories {
flatDir {
dirs 'libs'
}
}
然后在dependencies内添加:
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-release.aar'])
添加完毕,如下图:

然后 同步 Sync Now!
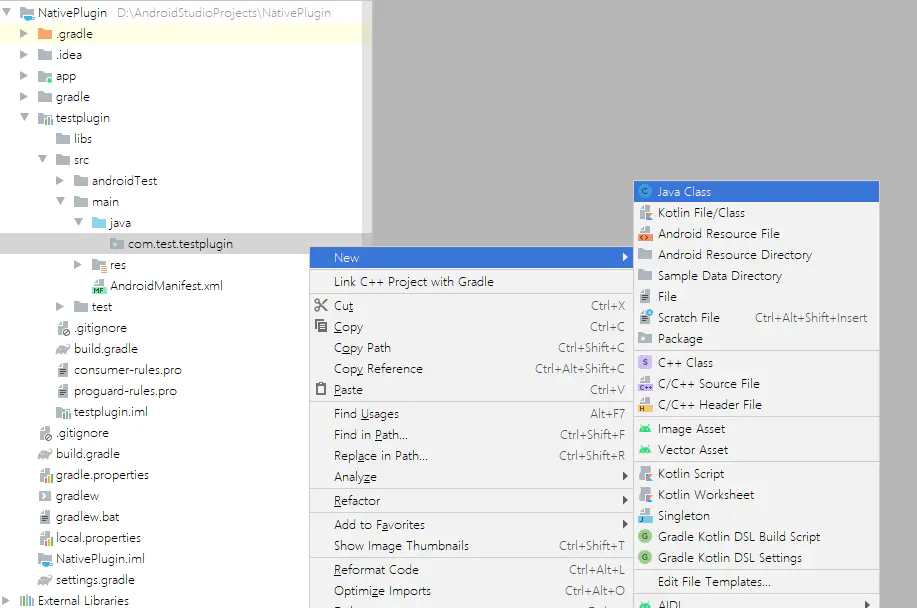
3.3 原生插件的开发
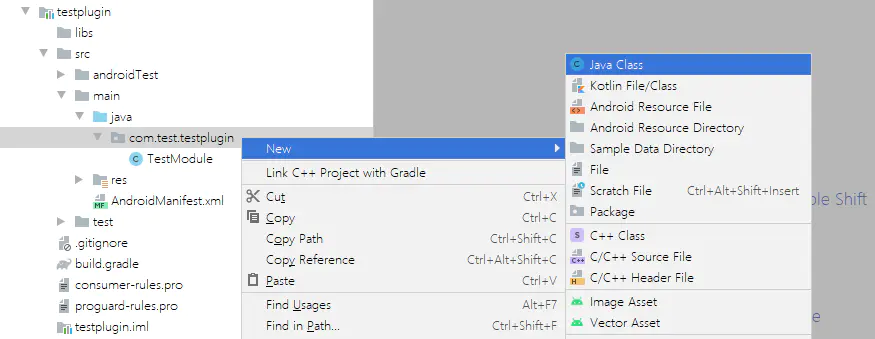
以扩展Module为例,如图创建类TestModule:

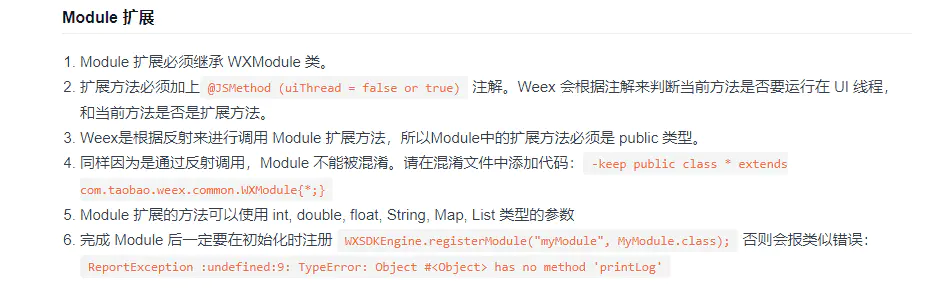
Module扩展注意事项:

写一个小demo:
import android.util.Log;
import com.alibaba.fastjson.JSONObject;
import com.taobao.weex.annotation.JSMethod;
import com.taobao.weex.bridge.JSCallback;
import com.taobao.weex.common.WXModule;
public class TestModule extends WXModule{
String NAME="name";
String AGE ="age";
@JSMethod(uiThread = true)
public void testText(JSONObject options, JSCallback callBack){
Log.e("TestModule", "成功调用!" );
String name =options.getString(NAME);
String age =options.getString(AGE);
JSONObject data =new JSONObject();
if (name !=null && !name.isEmpty() && age !=null && !age.isEmpty()){
int _age =Integer.parseInt(age);
if (_age<0 || _age>30){
data.put("code","不合格!");
}else {
age=(_age>0 && _age<10) ? "0"+age:age;
data.put("code","合格:"+"姓名_"+name+",年龄_"+age);
}
}else {
data.put("code","输入无效!");
}
callBack.invoke(data);
}
}
3.3.1 注册插件:
方法(一):
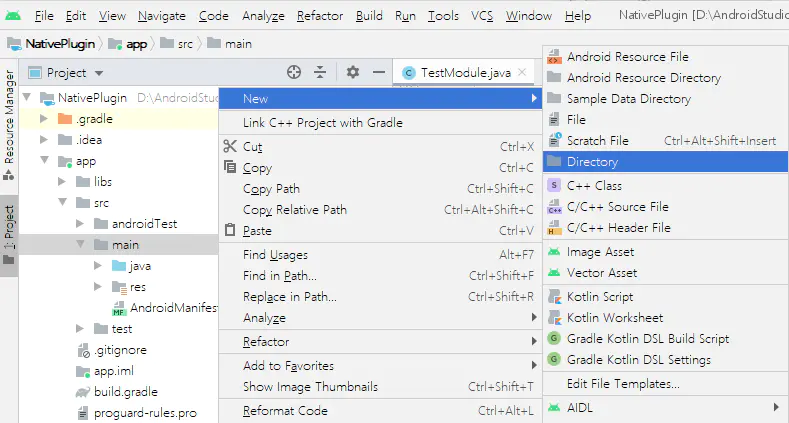
在app>src>main目录下创建assets文件夹



在app>src>main>assets目录下创建 dcloud_uniplugins.json 文件,然后添加:
{
"nativePlugins": [
{
"plugins": [
{
"type": "module",
"name": "Test-Module",
"class": "com.test.testplugin.TestModule"
}
]
}
]
}
方法(二):
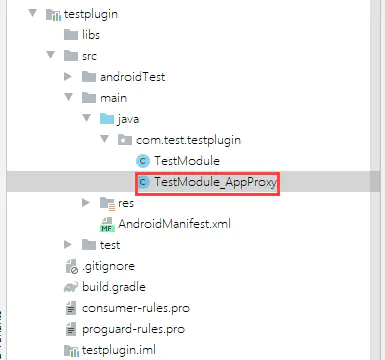
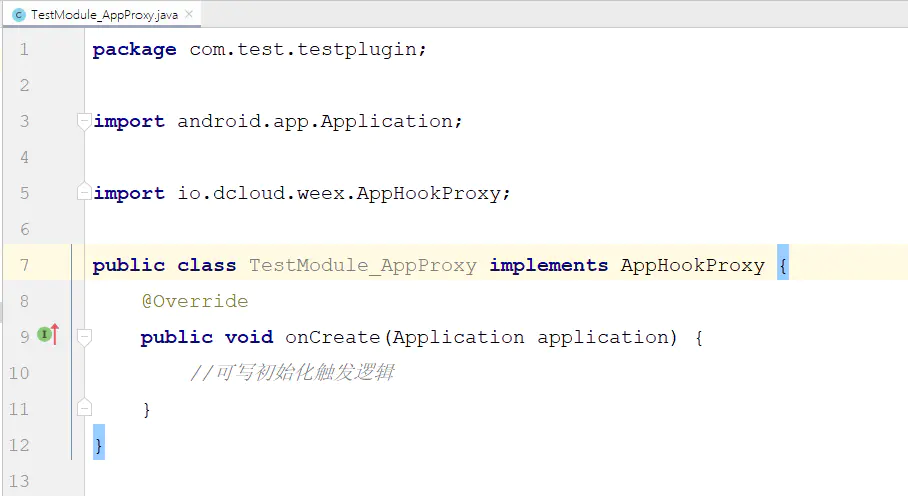
对创建的Module扩展testplugin进行操作,在 src>main>java>插件包名(这里是com.test.testplugin)目录下创建类TestModule_AppProxy


TestModule_AppProxy类要实现AppHookProxy接口,在onCreate()方法中添加weex注册相关参数或填写插件需要在启动时初始化的逻辑。

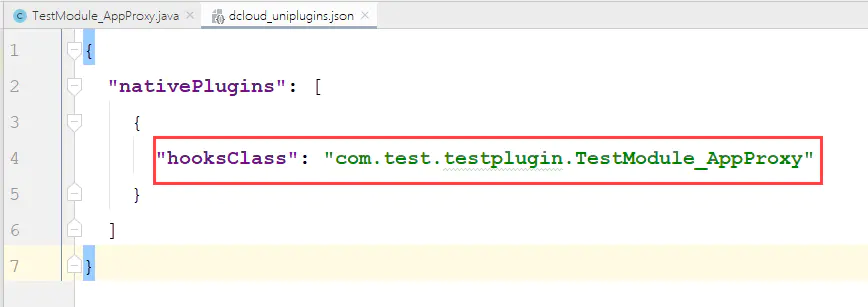
在hooksClass节点填入你创建的实现AppHookProxy接口的实体类的完整名称 (注:有些需要初始化操作的需求可以在此处添加逻辑,无特殊操作仅使用第一种方式注册即可无需集成AppHookProxy接口)

注册完毕,开始打包插件
3.3.2 打包插件:
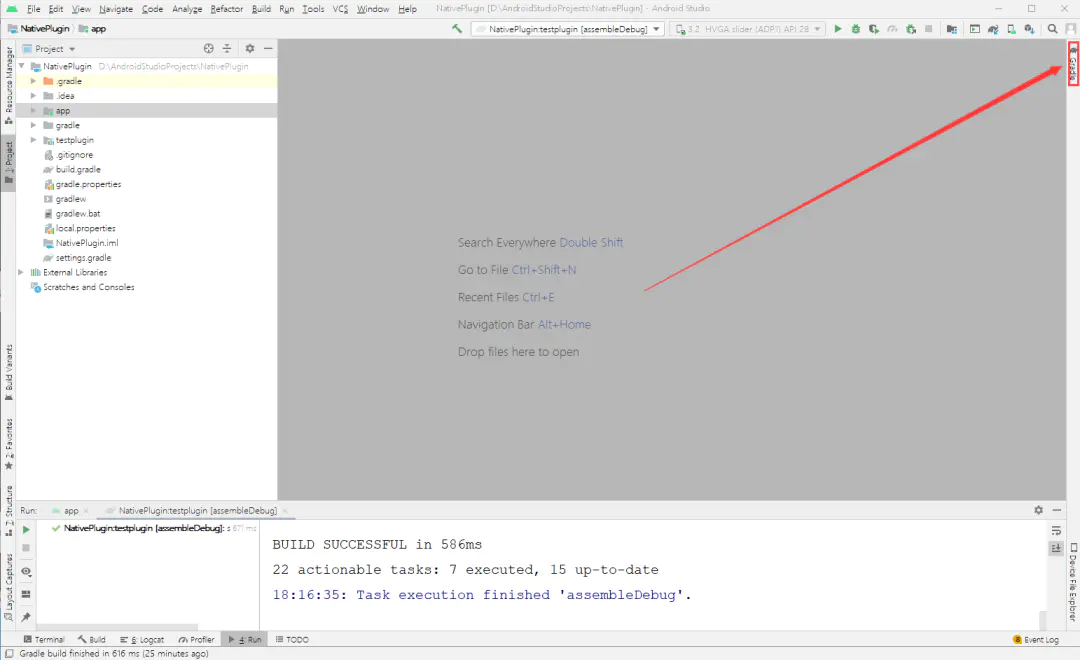
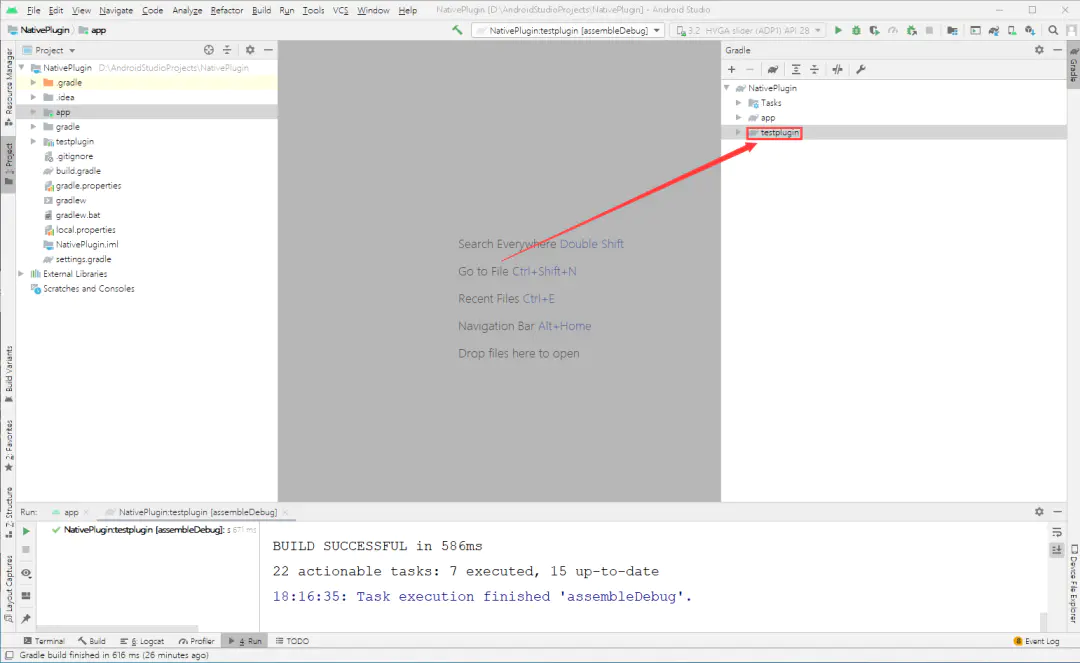
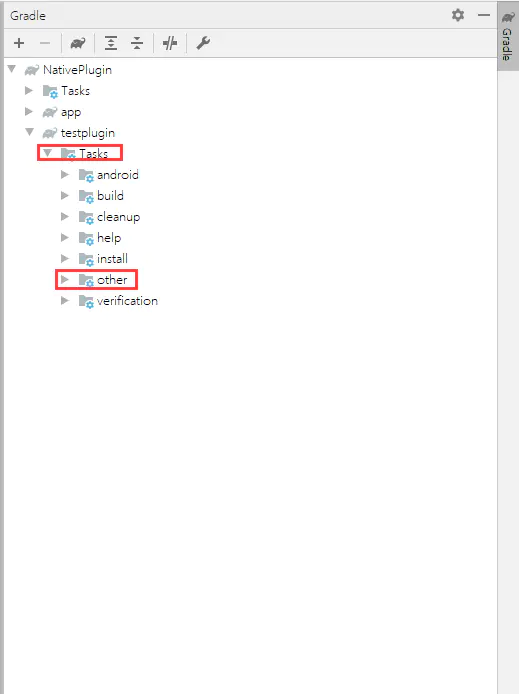
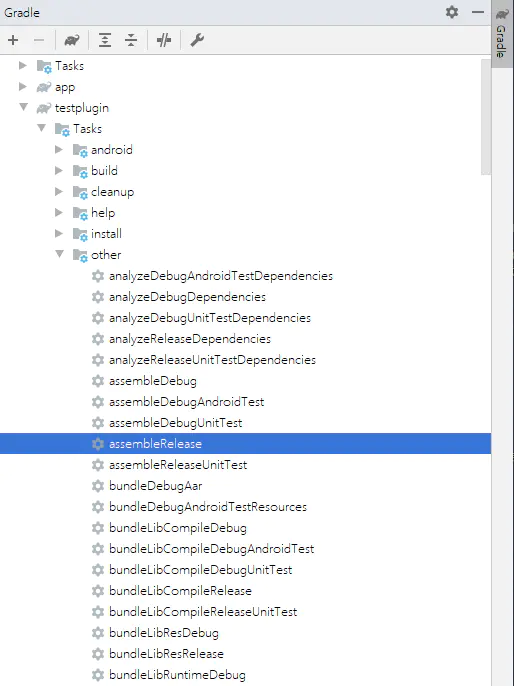
在Gradle>testplugin>Tasks>other目录下找到assembleRelease,双击等待系统编译出扩展module的aar文件
注意:官方文档中是
选择
Gradle--->插件module--->Tasks--->build--->assembleRelease编译module的aar文件
,在新版本的AndroidStudio中,assembleRelease和assembleDebug被转移到other目录下。




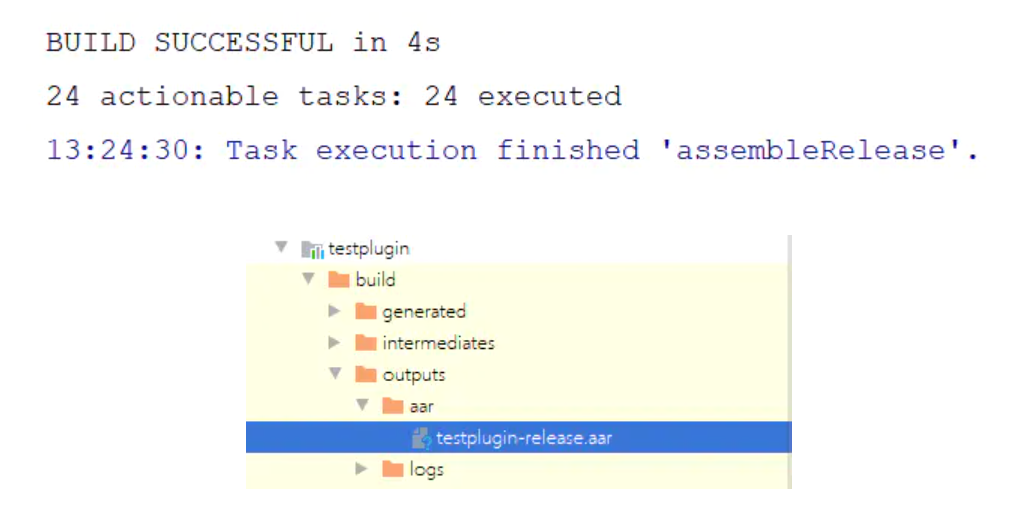
成功后在testplugin>build>outputs>aar目录下就可以找到相关插件了

4.HBuilderX导入和使用本地插件
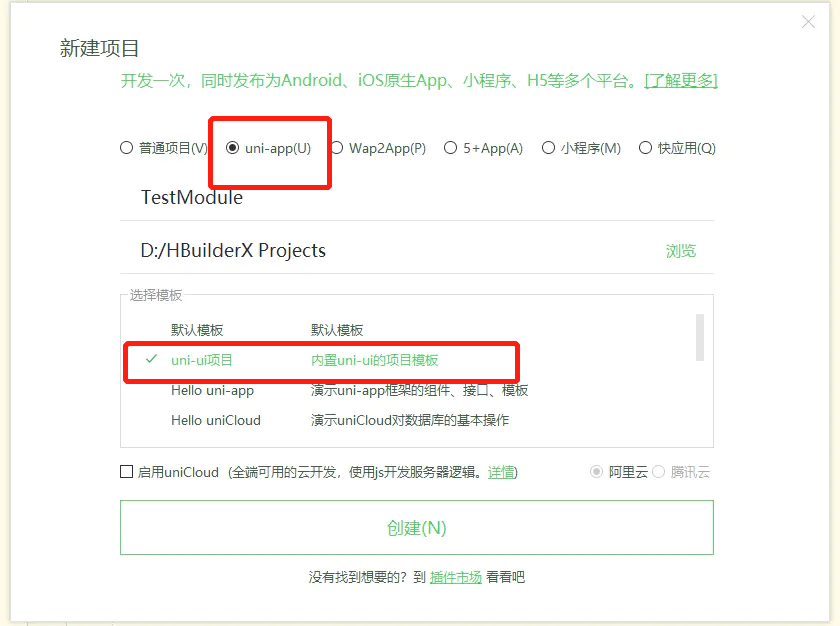
创建uni-app默认项目TestModule

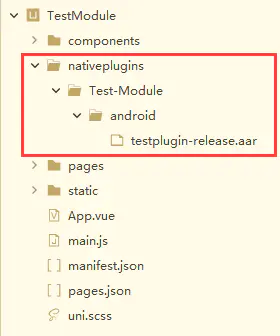
参照官方文档中的目录规范,将刚才打包的插件放到nativeplugins>插件文件夹名称(我的是Test-Module)>android目录下,没有相关目录就一步步创建。

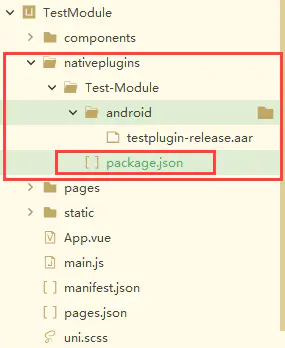
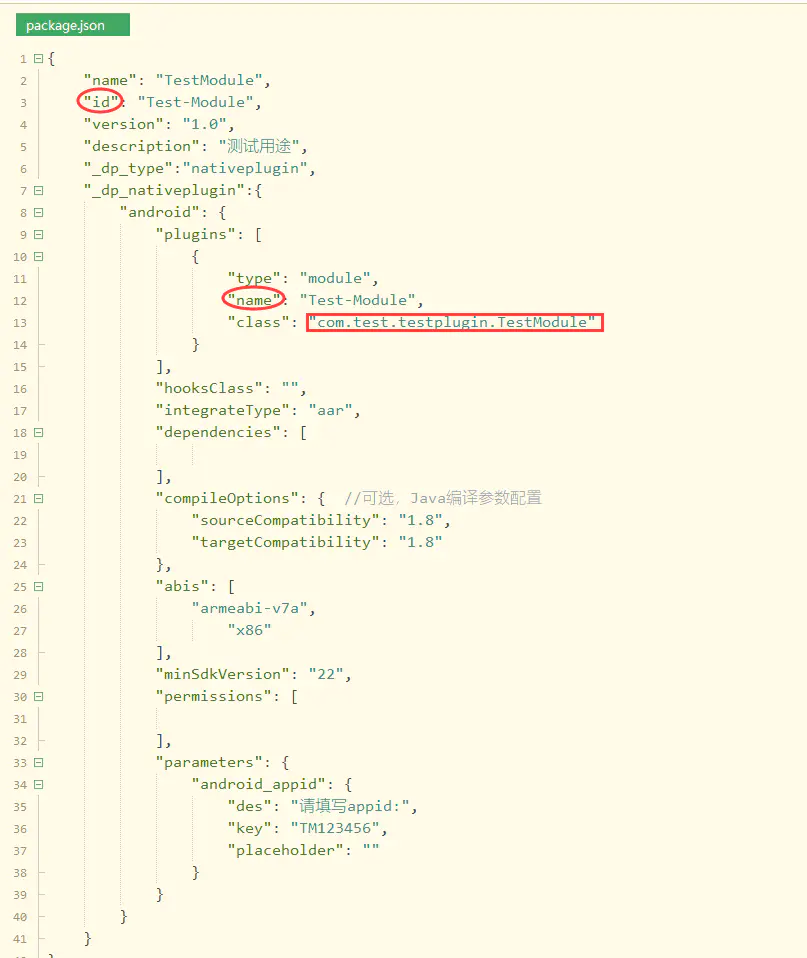
创建package.json——uni原生插件描述文件,放到插件文件夹名称目录下,与android文件夹并列

注意:插件标识id必须在对应android和ios节点下plugins中进行注册,与name字段值一致。name下的class是注册插件的类名,也要填对。
这里因为只有android插件,就把ios节点全部删掉,在这里直接注释的话是无效的。

还有要注意的一点:插件标识id一定要与插件文件夹名称一致,不然在云打包时会提示 插件不合法:该插件在nativePlugins目录下不存在。
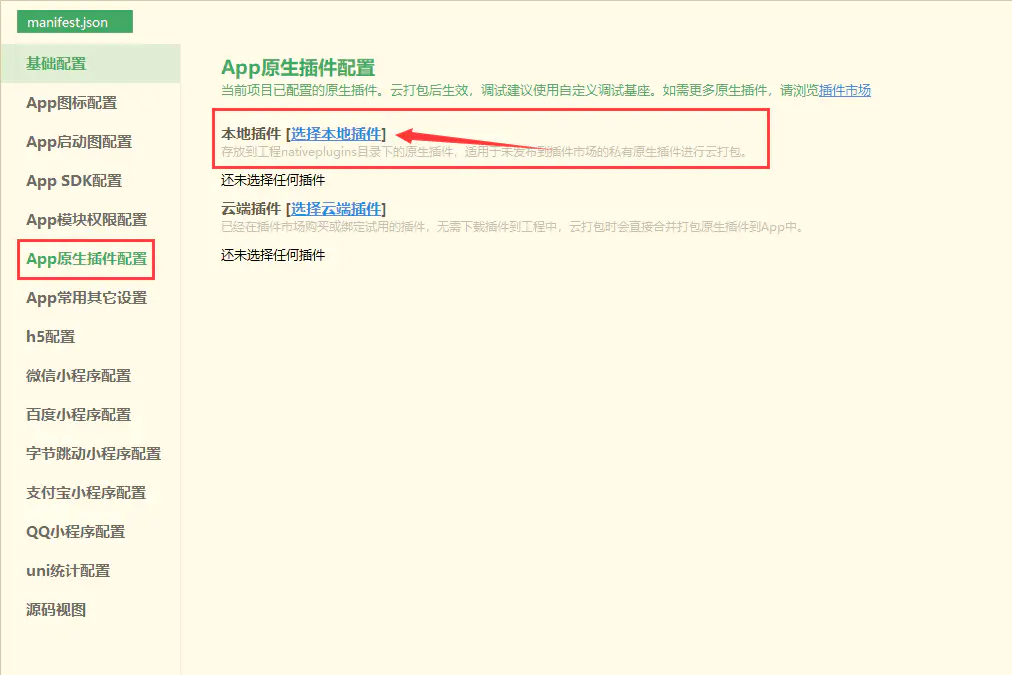
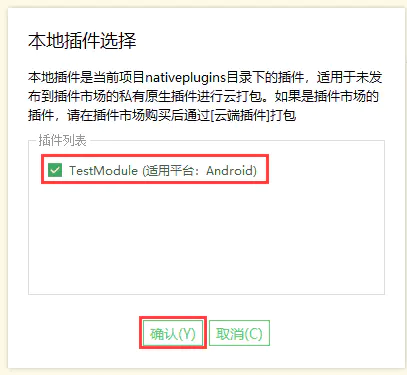
在manifest.json下配置App原生插件

勾选并确认

parameters信息根据需求配置

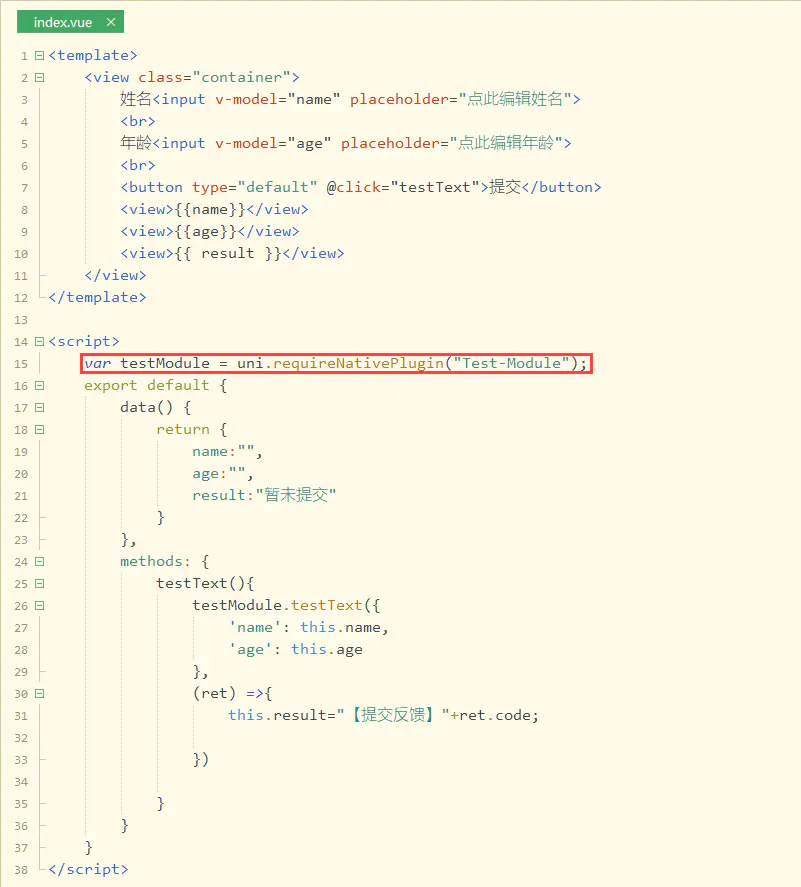
接下来在HBuilderX内对项目中的index.vue文件(在pages>index目录下)做出一定更改,以便后续测试开发的原生插件。
<template>
<view class="container">
姓名<input v-model="name" placeholder="点此编辑姓名" >
<br>
年龄<input v-model="age" placeholder="点此编辑年龄" >
<br>
<button type="default" @click="test">提交</button>
<view>{{name}}</view>
<view>{{age}}</view>
<view>{{ result }}</view>
</view>
</template>
<script>
var testModule = uni.requireNativePlugin("Test-Module");
export default {
data() {
return {
name:"",
age:"",
result:"暂未提交"
}
},
methods: {
test(){
testModule.testText({
'name':this.name,
'age':this.age,
},
(ret) =>{
this.result="[提交反馈]"+ret.code;
})
}
}
}
</script>

5.运行项目
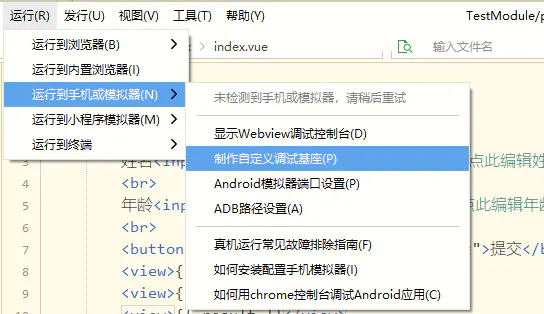
打包自定义基座:
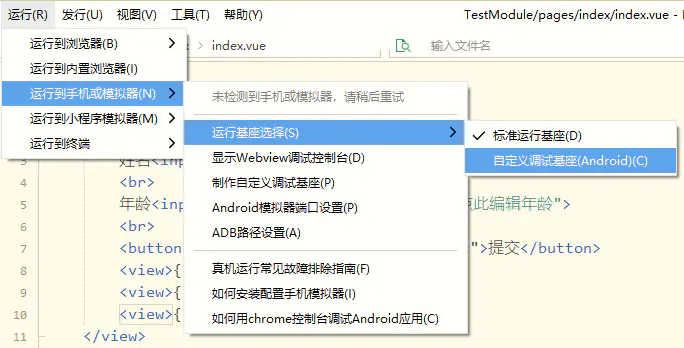
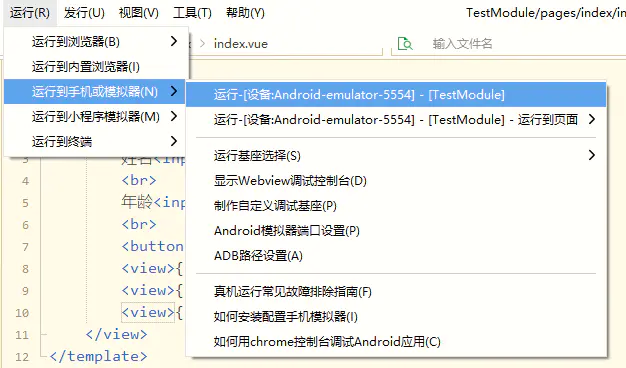
运行(R)>运行到手机或模拟器(N)>制作自定义调试基座(P)

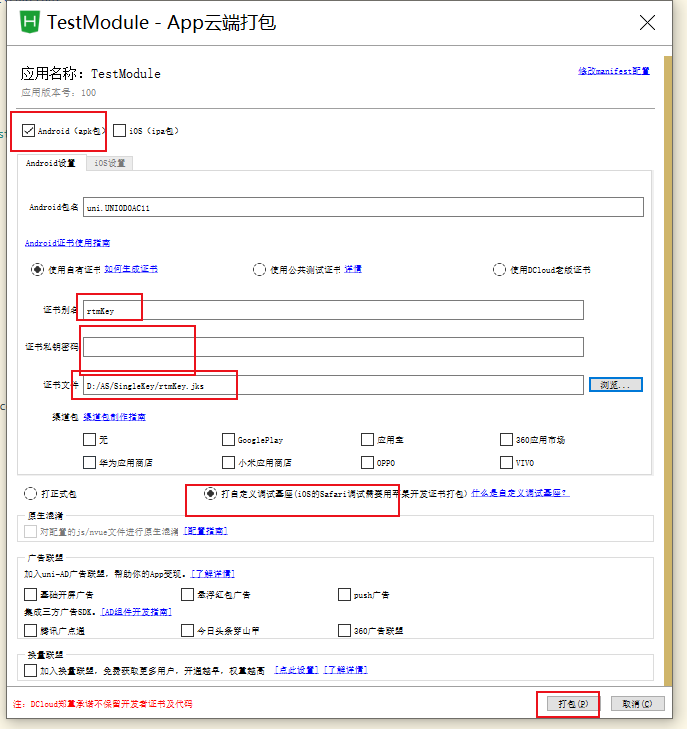
配置App云端打包信息:

云端打包:

提交到云端服务器:

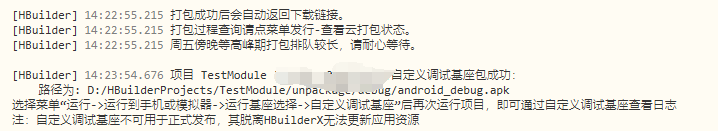
打包成功:

打包成功后需要在下图位置确保开启自定义调试基座功能:


启动模拟器,或者真机运行:

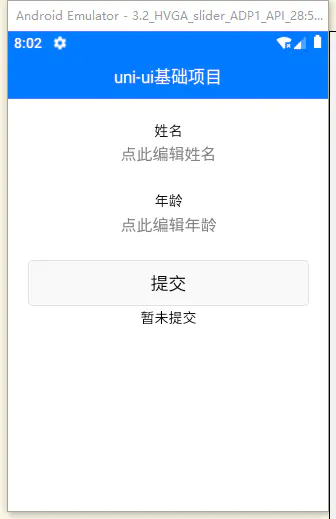
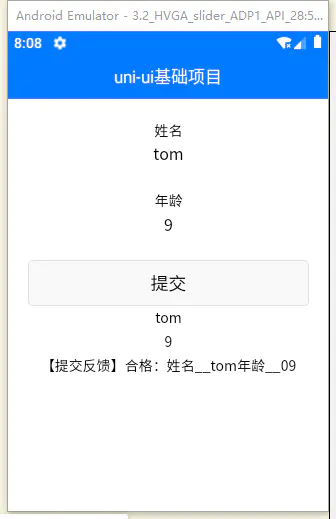
进入测试项目:

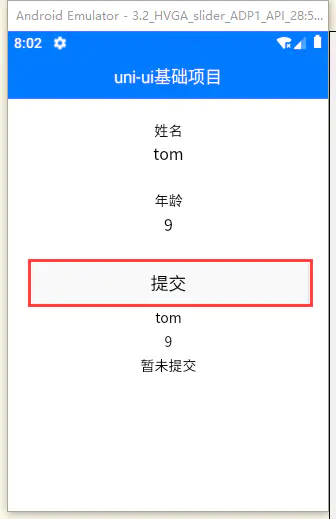
输入姓名tom和年龄9(大于0小于10前面自动补0)测试插件,点击提交

反馈提交结果

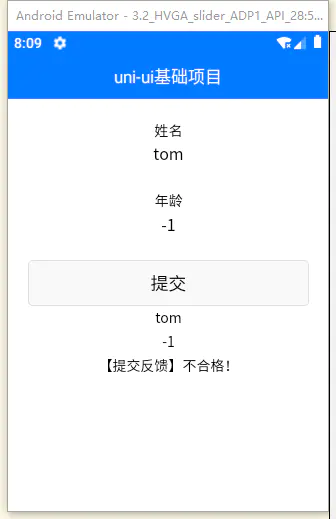
把年龄改为31(插件设置年龄范围为0~30),反馈如下

至此,测试成功!
完结!
作者:anyRTC-东慕雨
anyRTC官网:https://www.anyrtc.io/
链接:https://juejin.cn/post/6904902110505402376




8 个评论
要回复文章请先登录或注册
阿飞蛋
岁白
5***@qq.com
小恐龙lv
YooooooO_0
长岛冰茶丶 (作者)
YooooooO_0
长岛冰茶丶 (作者)