当前场景为微信小程序,实例为mescroll插件中的mescroll-more
- 导入mescroll插件
- 修改第二个tab的数据为多页
- 点击加载第一个tab和第二个tab
- 第一个tab上拉至第二页并继续上拉
- 切换回第二个tab
即可复现BUG,第二个tab的滚动条位置已发生变化,变成当前页(page.num 为1)的底部
并且会发现触发了第二个tab的上拉加载
触发上拉原因可能是各个mescroll因为加载在同一个页面,当切换到第二个tab时页面的scrollTop为第一个tab页面的值;
当第一个tab页面的页码数大于第二个tab页面的页码数,就触发了上拉刷新。
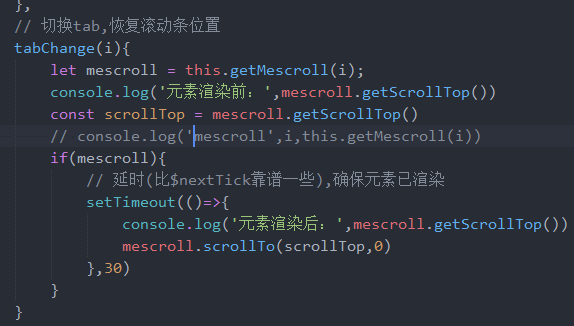
滚动条定位不准确的原因应该是因为官方插件中恢复滚动条位置方法中获取scrollTop的值是在元素已渲染后;
这是获取的是第一个tab的最后scrollTop值;
我的处理方案:
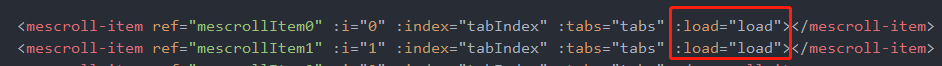
1:mescroll-more.vue

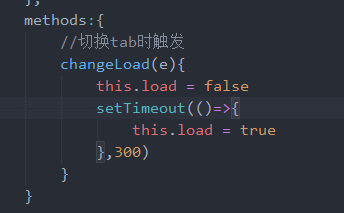
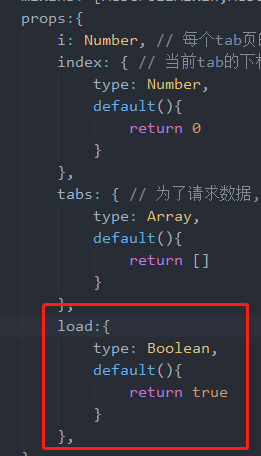
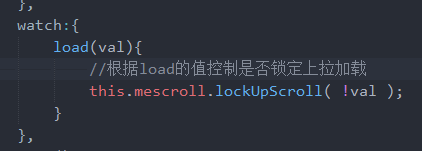
2:mescroll-more-item:vue
3:mescroll-more.js
本人能力有限,希望官方大神能有更好的处理方案
希望这篇帖子对您有所帮助