unipush 前后来回踩坑研究了一个月, 推送图标总结如下:
1. 云打包推送图标配置: (写此文档是使用hbuilderx 3.2.12)
手动修改manifest.json文件中的 app-plus节点 --> distribute节点 --> sdkConfigs节点(旧版本的hbuilder,此节点可能是plugins) --> push节点
"sdkConfigs": { // 第三方sdk配置
"push": { //push 模块
"unipush": { // unipush参数配置
"icons": { // 推送图片配置
"push": { // push图标 (通知的右侧的大logo图标)
"ldpi" : "unpackage/res/icons/48x48.png",
"mdpi" : "unpackage/res/icons/48x48.png",
"hdpi" : "unpackage/res/icons/72x72.png",
"xhdpi" : "unpackage/res/icons/96x96.png",
"xxhdpi" : "unpackage/res/icons/144x144.png",
"xxxhdpi" : "unpackage/res/icons/192x192.png"
},
"small": { // push_small小图标 (顶部通知栏的小logo图标, 通知的左上角小logo图标)
"ldpi" : "unpackage/res/push/18x18.png",
"mdpi" : "unpackage/res/push/24x24.png",
"hdpi" : "unpackage/res/push/36x36.png",
"xhdpi" : "unpackage/res/push/48x48.png",
"xxhdpi" : "unpackage/res/push/72x72.png"
}
}
}
}
}2. 图标设计要求:
push图标 (通知的右侧的大logo图标):
无什么特殊设计要求, 可直接使用hbuilder中 "App图标配置" 中生成的对应尺寸的应用图标,即如上所示, 使用"unpackage/res/icons"中的图标;
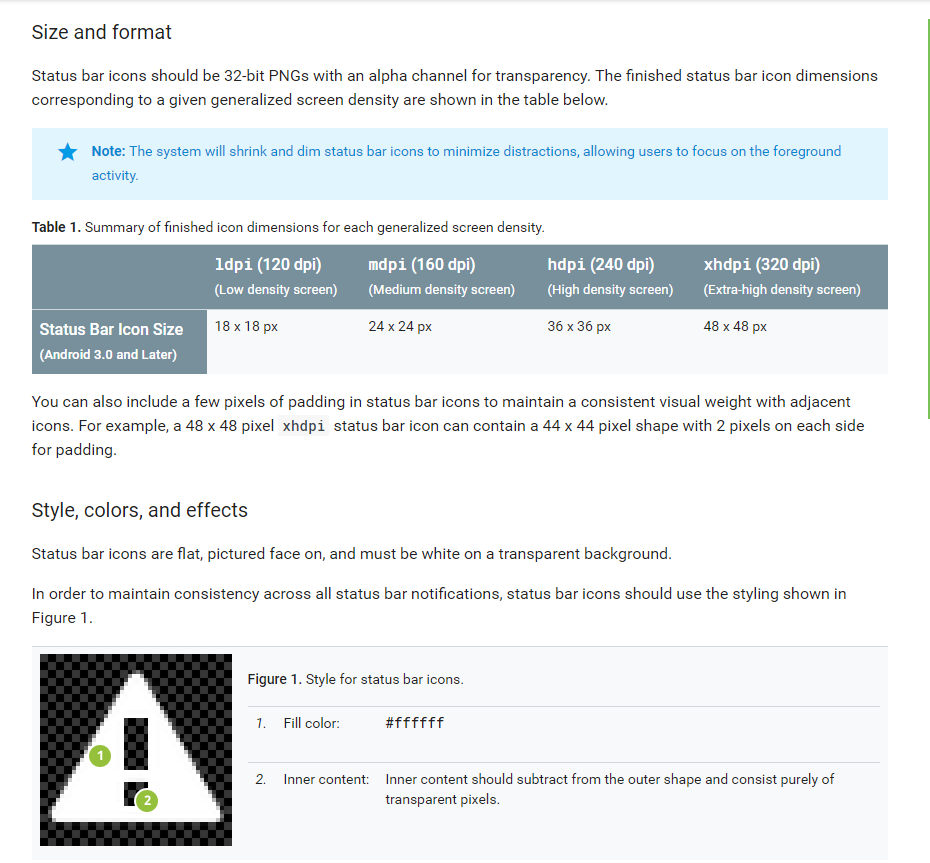
push_small小图标 (顶部通知栏的小logo图标, 通知的左上角小logo图标):
设计要求是特殊的, 特别需要注意以下两点:
- 必须是透明的底;
- 内部形状颜色为白色最佳; (是其他颜色也可以, 但好像最终也会转成,通知栏显示白色, 通知左上角图标灰色)
最终效果具体参考下面官方截图展示的"内部三角形加感叹号"的图标设计;
(看论坛里, 很多小伙伴,包括我,都遇到了通知栏图标呈现一整个白色块, 通知左上角小图标一整块灰色块, 个中原因: 就是小图标设计时, 底色不是透明的)
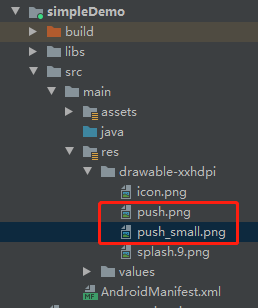
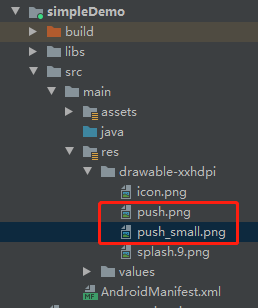
3. 离线打包的推送图标配置
- 当drawable-XXXXX文件夹中只有 push.png 图片时, 打包后, 通知的右侧的大logo图标, 顶部通知栏的小logo图标, 通知的左上角小logo图标都使用此push.png图标. 此时, push图标的设计, 底色必须是透明, 否则将会遇到 "通知栏图标呈现一整个白色块, 通知左上角小图标一整块灰色块" 的问题.
- 当drawable-XXXXX文件夹中增加有 push_small.png 图片时, 打包后, 顶部通知栏的小logo图标, 通知的左上角小logo图标就会使用此 push_small.png 图标.