目前正在开发一款信息整理相关的 app,场景并不复杂,但感觉开发起来还是比较累,所以写这篇文章记录自己在开发过程中遇到的问题,并且把相关的 demo 和视频都放出来,希望官方能看到,认为需要解决的就去好好解决吧。
由于我现在还没考虑编译成小程序和 ios,所以这块目前只有 Android 的经验
使用的技术:
- vue3
- hbuilderx 3.7.8
- nvue(少部分的 .vue)
测试机型(只包含 Android,用不起 ios,缺少相关环境):
- 小米 8,Android 10,8/64G,已使用 5 年
- 小米13,Android 13,12/256G,使用不到半年
问题不区分优先级了,就按照我遇到的时间依次排。
问题一
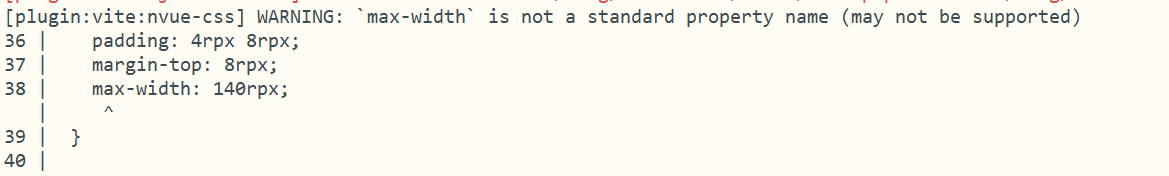
min-height、max-width 等 css 属性明明是生效的,但是写在<style>标签里就会出现警告:

所以我只能这么写:
<view class="location__tip" style="max-width: 140rpx;">
<text class="font-22 color-fff text-center">{{ data.name }}</text>
</view>警告说可能不受支持,是在什么情况下不受支持?然后这个警告有没有可以关闭的地方,或者换一种提示方式。
问题二
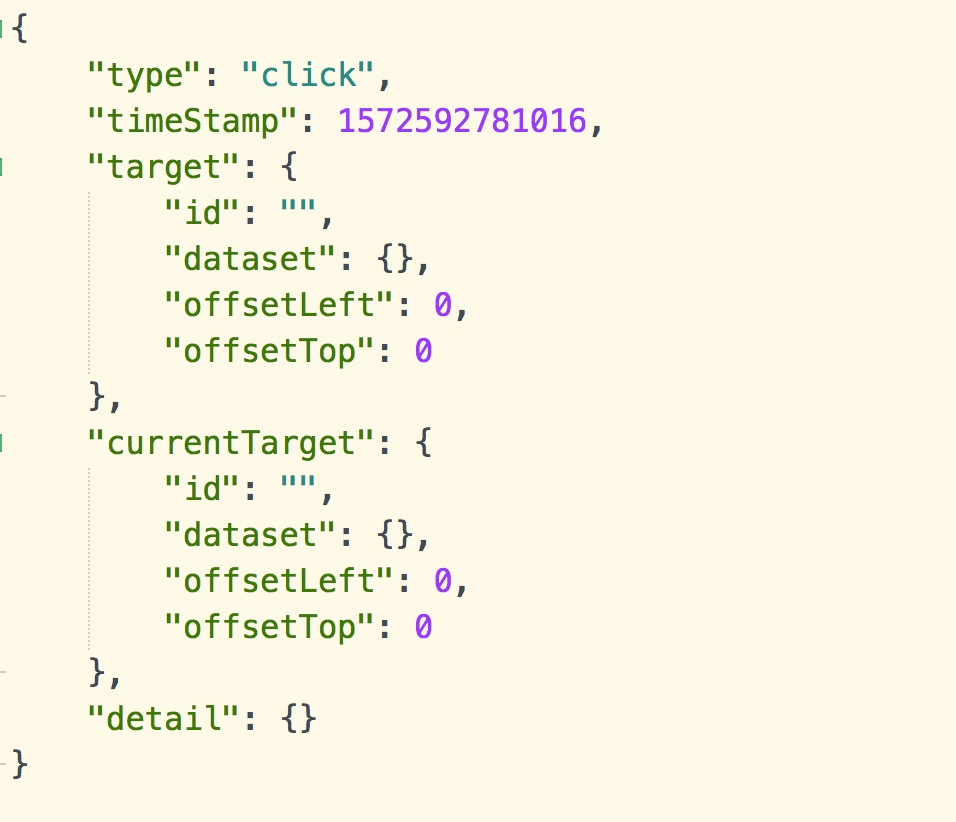
nvue里,click方法无法获取到点击的元素在页面上的坐标,只有这些信息:

后面经过折腾,发现touch事件可以拿到坐标。
所以想通过点击元素拿到坐标后做业务操作,就需要同时绑定click和touchstart方法,由于touchstart方法一定会比click先执行,我们就能在touchstart方法里收集到坐标后赋值到全局变量里存起来给click使用。
参考:
【报Bug】nvue里click等事件没有返回坐标信息
问题三
nvue里,touch系列的事件,无法使用stopPropagation方法,没办法阻止事件冒泡,不知道这样是不是正常的
问题四
关于标签 布尔类型的属性:
<input :value="form.expires" disable disabled readonly placeholder="请选择过期时间" />我想禁用一个input,按照常规的布尔值属性写法不行,必须:
<input :value="form.expires" :disabled="true" placeholder="请选择过期时间" />所以大伙在写布尔值遇到不生效的情况,可以试试这样写,或许就生效了
参考:
【报Bug】uniapp vue3 input disabled 无效,仍然可以聚焦并弹出键盘
问题五
weex 的动画速度在不同机型上,表现不一样:
<template>
<view ref="dom" style="width: 30rpx; height: 30rpx; background-color: #00c49d">
<!-- <g-icon className="g-icon-loading" type="loading" :color="color" :size="size" />-->
</view>
</template>
<script>
export default { name: 'GIconLoading' }
</script>
<script setup>
import GIcon from "./index.vue";
import { onMounted, onUnmounted, ref } from "vue";
const dom = ref()
defineProps({
color: {
type: String,
default: '#999' // 深色 #999 | 浅色 #fff
},
size: {
type: [String, Number],
default: 40
},
paused: Boolean
})
// #ifdef APP-NVUE
const animation = uni.requireNativePlugin('animation')
let paused = false, step = 360
onMounted(startAnimation)
onUnmounted(() => paused = true)
function startAnimation () {
if (paused) return
animation.transition(dom.value, {
styles: { transform: `rotate(${step}deg)`, },
duration: 750, //ms
timingFunction: 'ease-in-out',
needLayout: false,
delay: 0
}, () => {
step += 350
startAnimation()
})
}
// #endif
</script>
<style scoped>
/* #ifndef APP-NVUE */
:global(:host) {
overflow: hidden;
flex-shrink: 0;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
/* #endif */
.g-icon-loading {
/* #ifndef APP-NVUE */
animation: transform .75s infinite linear;
/* #endif */
transform-origin: center center;
}
</style>动画效果见下文附件:weex 异常动画速度和 weex 正常动画效果 两个效果对比



