项目装了eslint,使用的过程中,发现标签的回调事件需要传入类型,用web端的HTMLInputEvent又没有detail.value的属性(这是个input的标签)。
于是乎,我便找到了“miniprogram-api-typings”这么一个包,在安装使用后便可有提示,并且不会报错。因为在社区搜的时候也没搜到(可能是我关键词有误),所以便分享出来,或许有人需要。
使用方法如下(二选一,或者pnpm亦可):
一、安装包
npm i -D miniprogram-api-typings
yarn add -D miniprogram-api-typings
二、在ts配置中指定(github中有给出其他方法,有兴趣的可以自行尝试)
找到tsconfig.json,在compilerOptions→types中,加入"miniprogram-api-typings",以下代码提供参考,不必完全相同:
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
"@u/*": ["./src/utils/*"]
},
"lib": ["esnext", "dom"],
"types": ["@dcloudio/types", "miniprogram-api-typings"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}三、在代码中使用(关键)、
直接如下图,指定类型为"WechatMiniprogram.CustomEvent"即可。
在给事件指定类型时,需要先用"WechatMiniprogram",那么后续的CustomEvent是如何知道的呢?
我们找到node_modules的源码位置,可以看到以下文件,lib.wx.xxx.d.ts便是对应的类型提示,如事件的类型就在lib.wx.event.d.ts中可以查看。
由于BaseEvent中,并没有detail的属性,因此我们选择使用CustomEvent即可
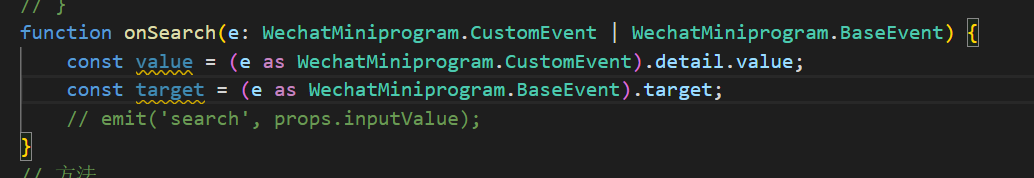
*如果你想指定两个类型,可以采用下图的方式:

以上是便是解决事件没有类型提示的一种方法。因为我的ts才刚起步,如果有什么不足之处,还请多多海涵。



