更正——这个问题有了最新的解决方案:
给scroll-view添加flex-row样式、内部子元素添加一个flex-row的父容器即可。经验证,ios、安卓段子展示均正常。
示例代码如下:
<!-- 头部二级导航 -->
<scroll-view
class="header flex_wrap flex_row flex_left flex_middle"
scroll-x="true"
:scroll-into-view="scroll_into_view0"
scroll-with-animation="true"
show-scrollbar="false"
>
<view class="flex_row">
<text
:id="'nav' + index"
class="btn f12 border_radius30"
:class="activeIndex2 == index ? 'active bg_grey' : 'bg_white'"
@click="headerNavClick(index)"
v-for="(item, index) in topNavList"
:key="index"
>
{{ item.sub_rack_name }}
</text>
</view>
</scroll-view>如上, flex_row,flex_left,flex_middle均为封装好的样式,即横向、水平靠左、垂直居中布局。
————————————————————————————————————————————
老bug了,本来横向滚动只要子元素宽度大于scroll-view固定宽度就可以滚动的,但是IOS App开发中子元素高度必须要大于scroll-view宽度才能滚动,应该是拿错参数了。
官方一直没解决这个问题,都是在自己摸索。
做了不少尝试,总算找到不影响页面布局展示的方法了。
解决方案:
用一个透明的宽度为1像素的占位View把内部容器的高度撑大,高度为子元素的总宽度,这样无论有多少个子元素,都能做到自适应滚动了。

具体操作如下:
- 在ScrollView里边给子元素列表添加一个父容器btnBox(如果已有就不用了)。
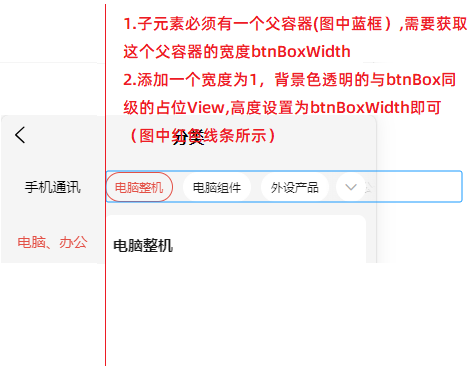
- 在获取到子元素数据之后通过dom.getComponentRect来获取btnBox的总宽度(图中蓝框所示)。
- 在btnBox前边或者后边添加一个同级的宽度为1像素的占位view,高度设置为btnBox的宽度(颜色设置为透明,避免部分机型可能会有的默认颜色)。
问题完美解决,横向可以滚动了,也不影响界面展示。
示例代码如下:
<scroll-view
class="header flex_wrap flex_center bg_grey flex_top on"
scroll-x="true"
:scroll-into-view="scroll_into_view0"
scroll-with-animation="true"
show-scrollbar="false"
>
<view id="navStart" class="bg_red" style="width:1rpx;" :style="{ height: subNavWidth * 2 + 'rpx' }"></view>
<view ref="subNav" class="flex_row">
<text
:id="'nav' + index"
class="btn f12 border_radius30"
:class="activeIndex2 == index ? 'active bg_grey' : 'bg_white'"
@click="headerNavClick(index)"
v-for="(item, index) in topNavList"
:key="index"
>
{{ item.sub_rack_name }}
</text>
</view>
</scroll-view> var refDom = this.$refs.subNav;
var result = dom.getComponentRect(refDom, option => {
this.subNavWidth = option.size.width;
});


