HBuilder对前端代码的调试方式有边改边看、真机运行、webkit remote debug真机调试3种。
系列文章目录导航:
- [调试方式介绍一 边改边看]
- 调试方式介绍二 真机运行
- 调试方式介绍三 webkit remote debug之Chrome调试Android手机
- 调试方式介绍四 webkit remote debug之Safari调试iOS手机
边改边看
边改边看是轻量级的界面调试工具,最方便最常用。
在HBuilder右上角切换开发模式,可以选边改边看方式,切换模式的快捷键是Ctrl+p。
进入边改边看后,左边显示代码,右边显示浏览器。
HBuilder的windows版,右边的浏览器是chrome;在mac版,右边的浏览器是Safari。
截止到HBuilder7.6的内嵌chrome版本是35,ua是:Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.138 Safari/537.36
1. 左边写代码,保存后右边自动刷新
在左边写代码,保存时右边会自动刷新页面,非常方便调界面。
对于less、sass等预编译语言,在ctrl+s后自动输出css后,也会继续激活浏览器的刷新。
HBuilder对markdown的支持也很好,本身编辑器就有高亮和着色功能,同时边改边看里也可以预览HTML效果。
2. 代码和浏览器元素互跳转
windows版的边改边看还支持代码和页面元素的互相跳转。
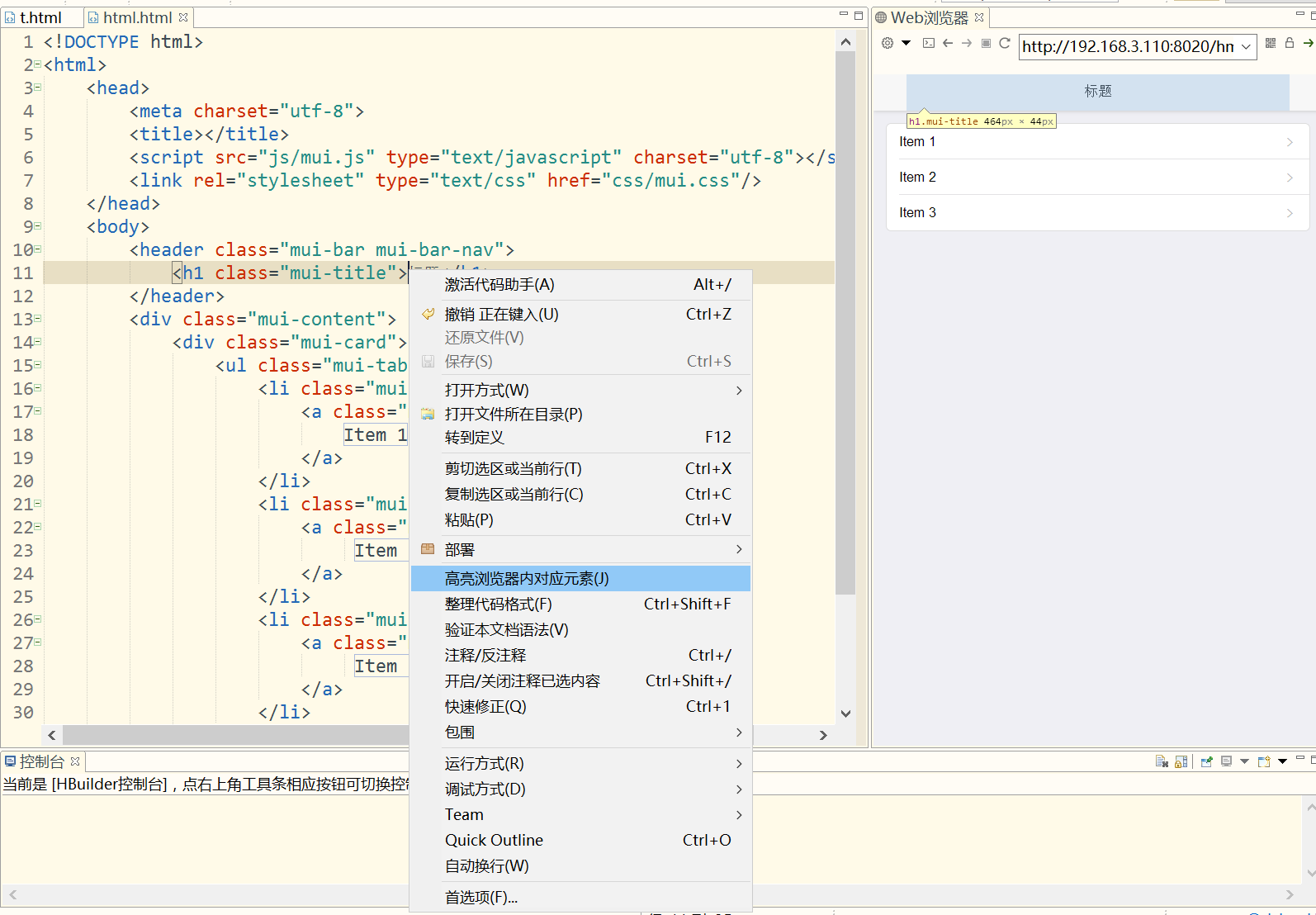
对代码里的一个div点右键,选“高亮浏览器内对应元素”,就会看到右侧浏览器里指定的元素高亮了。

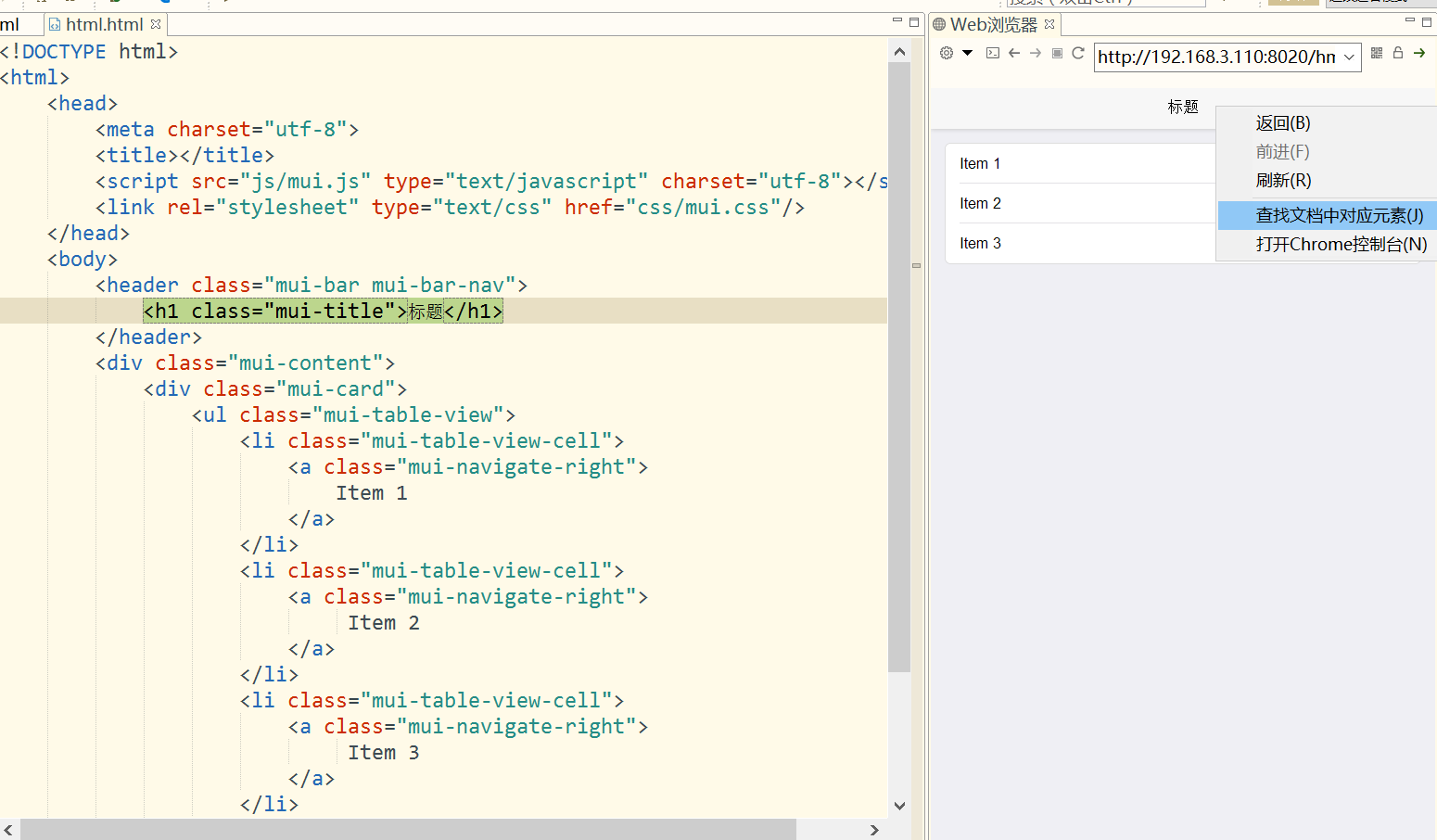
反之,对浏览器某个元素点右键,也会有“查找文档中对应元素”的选项,点击后会跳转到相应代码段落。
3. 控制台
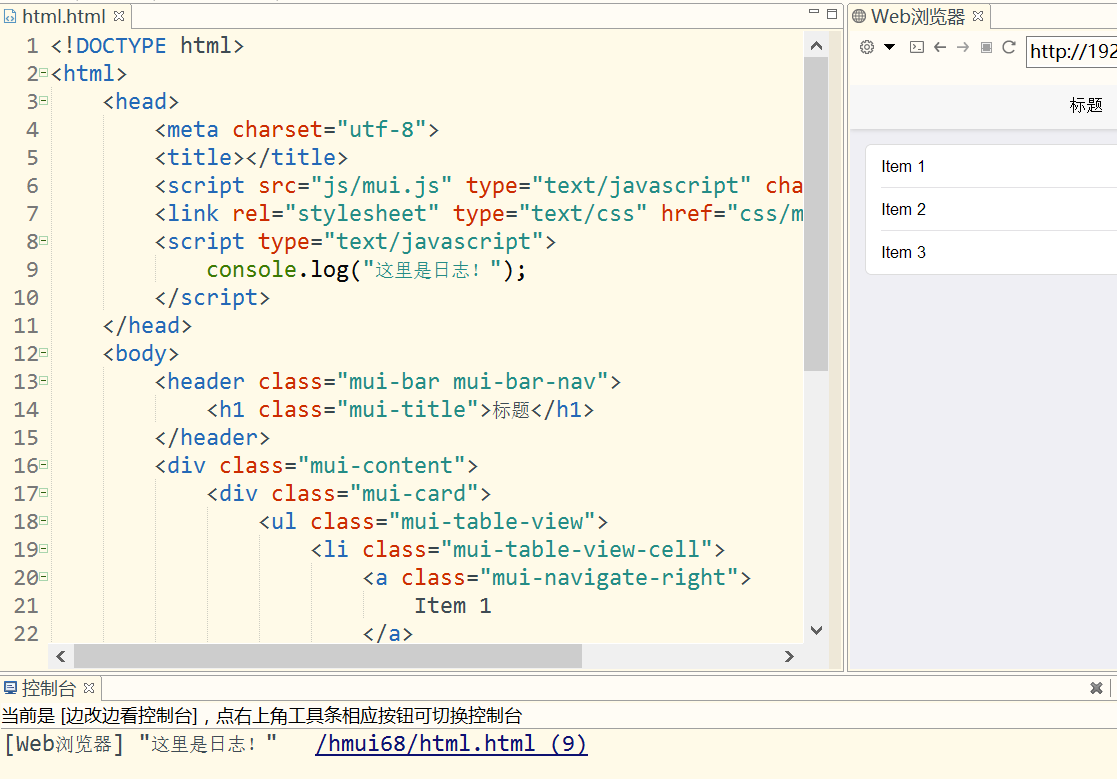
边改边看有2个控制台,默认控制台显示在HBuilder下方,直接输出了log和错误日志。
控制台显示了代码行号,点击后可直接转到该行代码。
另一个控制台,是chrome控制台。
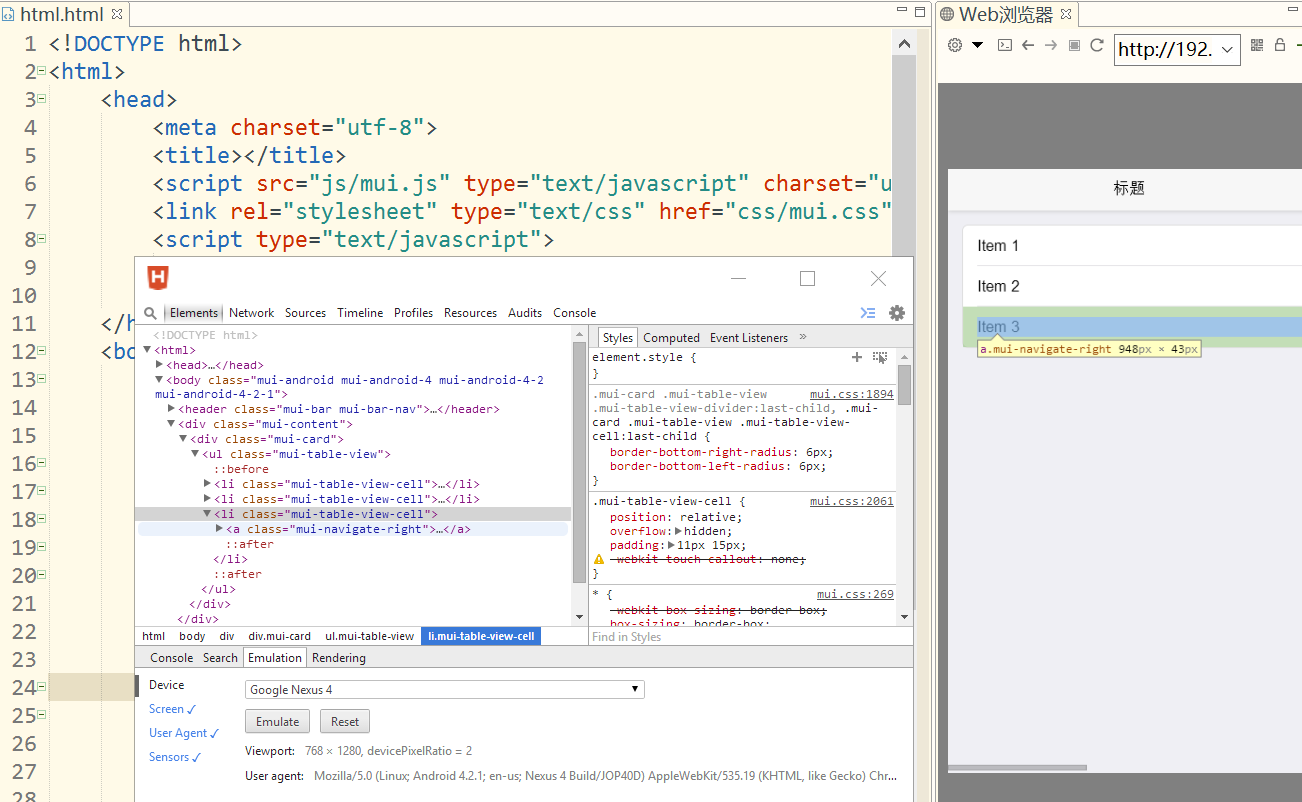
在HBuilder windows版的边改边看里点右键,可以选择启动chrome控制台。
(mac版HBuilder的边改边看是Safari浏览器,暂时调不出控制台)
chrome控制台的功能非常多,检查css覆盖、调试js、查看网页加载性能...这里不详细介绍,请自行谷百。
但有一个功能要强调下,就是手机设置。
在控制台里选Emulation的device,可以看到iphone、nexus等很多手机。
如果你需要开发触屏版网页,需要使用touch功能,就一定要选择成手机开发模式。默认的pc模式是不支持touch事件的。
不过要注意,虽然这里的浏览器控制台可以选手机,但只是模拟手机浏览器,plus扩展的原生api是无法调用和调试的。
php等服务器语言也支持边改边看,在设置里搜索web服务器,添加外部web服务器,配好地址也可以边改边看。
至于php本身语言的调试,可以通过php插件做来,本文不详述。