从Android3.0(API Level 11)开始,支持硬件加速,可充分利用GPU的特性,使得界面渲染更加平滑。
但是硬件加速自身并非完美,在某些Webview版本上,比如Android5初期的一些rom上的Webview版本是chrome37、38版本,由于其本身的硬件加速策略的bug,导致代码稍微给硬件一些压力,就会引发闪屏、花屏等渲染问题。
硬件加速的好处
硬件加速对渲染的流畅度有大幅提升。
在开启硬件加速后,上下拖动列表的感觉是没有跳帧的平滑拖动感,如果没有硬件加速,拖动时能感受到有丢帧。
在窗体切换动画上也类似,硬件加速开关对切换动画的影响很大。
对于video、canvas、webgl,没有硬件加速是没法商用的,Android webview里video标签里的视频如果没有硬件加速会看不到画面。
硬件加速的代价
硬件加速属于双缓冲机制,使用显存进行页面渲染(使用较少的物理内存),导致更频繁的显存操作,可能引起以下现象:
花屏、闪屏、分块渲染;
那么对于开发者,始终要注意降低页面的内存占用,给硬件加速腾出RAM。
具体参考http://ask.dcloud.net.cn/article/12837
硬件加速的开关控制
在5+App可以从两个级别对硬件加速进行控制:
App级别
程序级别开关是设置整个程序是否使用硬件加速,关闭后程序中所有页面将都不可使用硬件加速功能,可通过以下方式操作:
- HBuilder中配置的方法
打开应用的manifest.json文件,切换到“代码视图”,在plus->distribute->google节点下添加“hardwareAccelerated”字段:

要开启硬件加速设置值为true,关闭硬件加速则设置值为false。不配置的话默认是auto。
保存提交到App云端打包才能生效。 - 离线打包配置的方法
打开工程的AndroidManifest.xml文件,切换到代码视图模式,在application节点下修改“android:hardwareAccelerated”属性值:
要开启硬件加速设置值为true,关闭硬件加速则设置值为false。
保存后重新编译即可生效。
Webview窗口级别
除了App级别,还可以对单个Webview控制是否开启硬件加速功能,比如App关闭了硬件加速,但某个webview又打开了硬件加速:
- 新开Webview窗口是否开启硬件加速
创建Webview窗口时(注意创建完毕再修改无效),可设置WebviewStyle参数的hardwareAccelerated属性值控制是否开启硬件加速:var styles = {hardwareAccelerated:true}; // true表示开启Webview的硬件加速,false表示关闭Webview的邮件加速 var webview = plus.webview.create( "url", "id", styles ); webview.show(); - 设置首页webview是否开启硬件加速
上面的新开webview时设置硬件加速对首页是无效的,因为首页不是js创建的。首页webview的硬件加速单独配置需要在manifest里进行。
注意此配置与全局设置不同,虽然都在manifest配置,但此配置仅是对首页生效的,并非全局App的硬件加速配置。
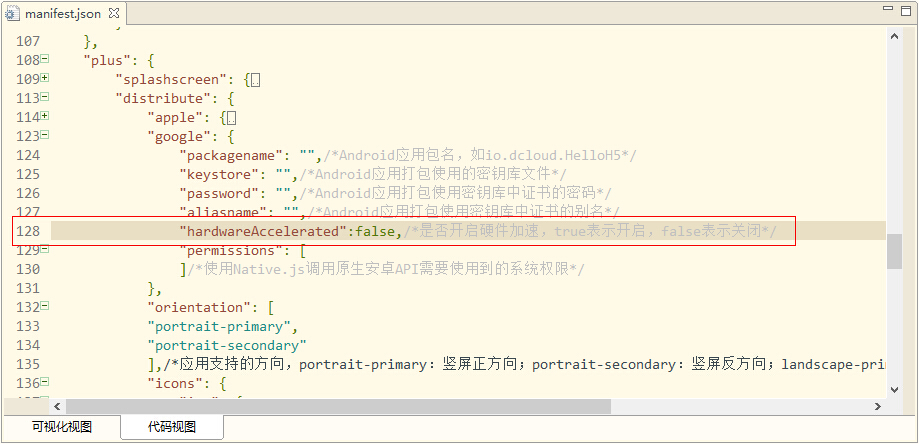
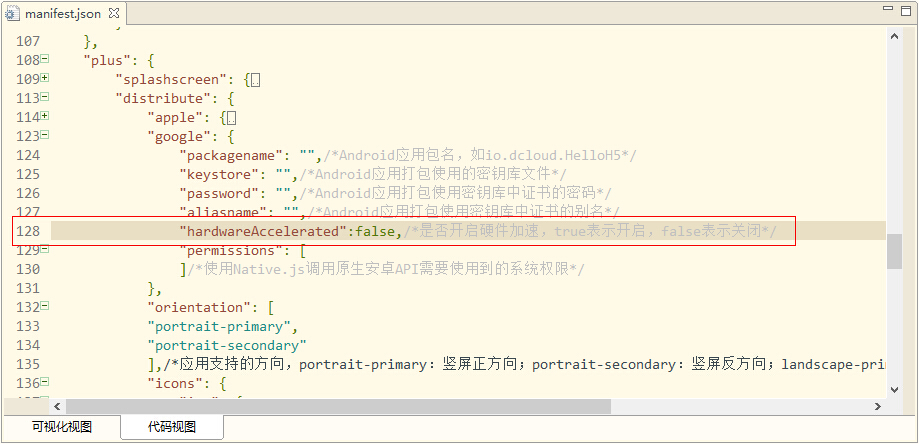
打开应用的manifest.json文件,切换到“代码视图”,在plus节点下添加“hardwareAccelerated”字段:
设置值为true表示开启硬件加速,false表示关闭硬件加速。
关于硬件加速默认的auto值的说明,即不同平台上5+runtime默认开启或关闭硬件加速的策略
参考:http://ask.dcloud.net.cn/article/12830
可以通过5+ API查询Webview默认硬件加速是否开启
但注意此api即defauleHardwareAccelerated,是我们的引擎的默认策略查询,开发者手动打开硬件加速后,并不会更改这个值。
检测硬件加速是否开启,一方面看上下滑动的流畅度,另一种方法是放一个video标签,看看视频是否有画面。
关闭硬件加速时,如果想播放视频,有2种方案:
- 对播放视频的webview单独开硬件加速,创建这个webview时参考上面的方法开启硬件加速。
- 调用外部原生播放器单独播放视频,http://ask.dcloud.net.cn/question/614