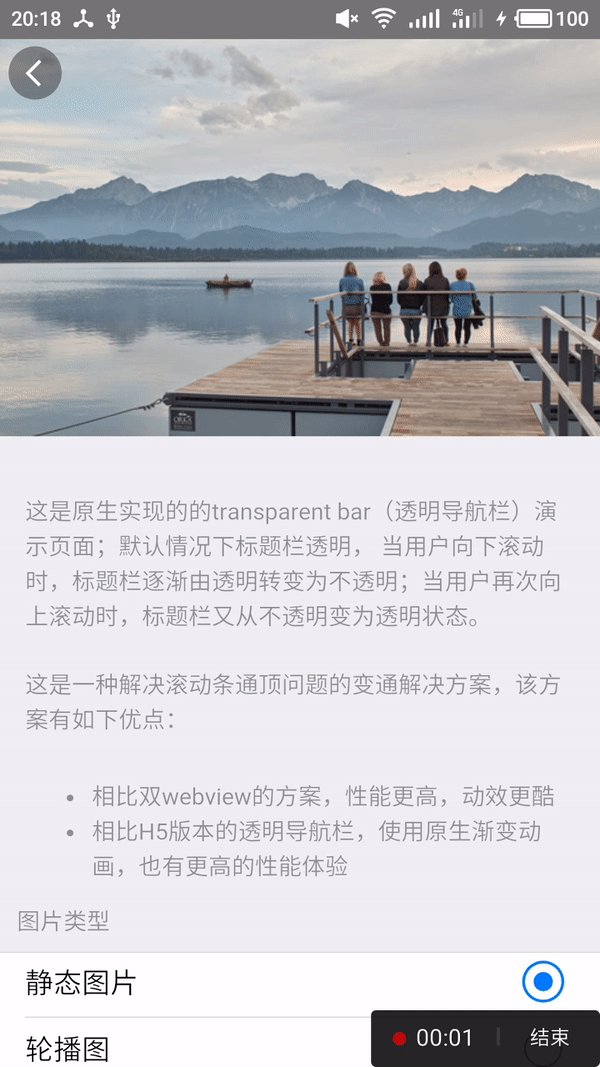
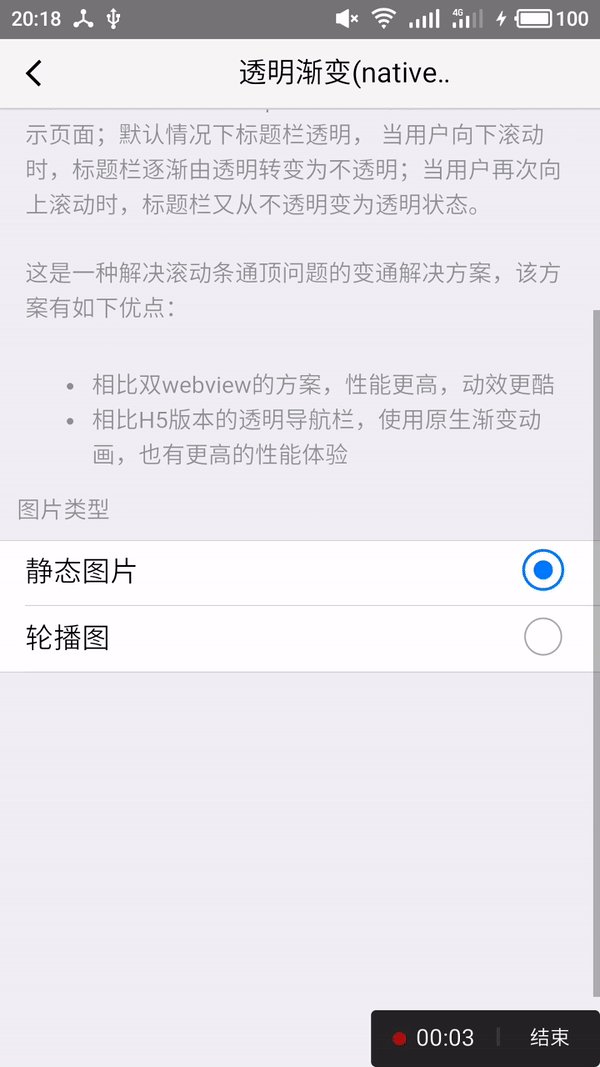
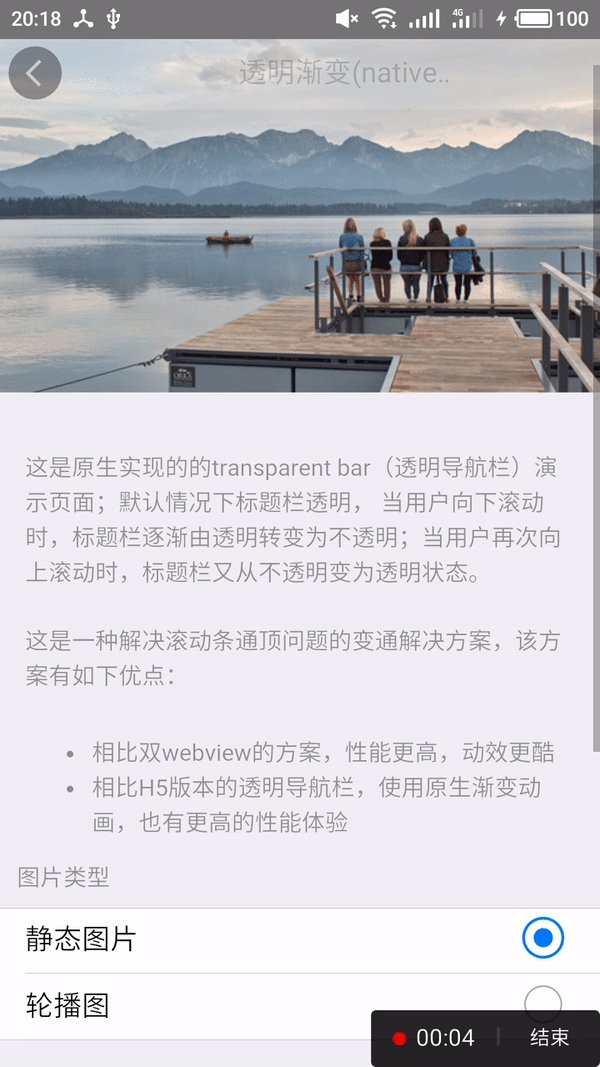
mui内置有H5版本的透明渐变导航控件,教程参考mui官网;透明渐变导航是一种解决滚动条通顶的变通方案,相比双webview,具有更高的性能和更好的动画效果;目前5+ runtime也支持了原生实现的透明渐变导航,相比MUI内置的H5模式,具有更高的性能,先看最终效果:

实现方案
非首页使用
在创建webview时,配置titleNView节点即可,示例如下:
var titleNView = {
backgroundColor: '#f7f7f7',//导航栏背景色
titleText: '透明渐变(native模式)',//导航栏标题
titleColor: '#000000',//文字颜色
type:'transparent',//透明渐变样式
autoBackButton: true,//自动绘制返回箭头
splitLine:{//底部分割线
color:'#cccccc'
}
}
//使用mui的窗口打开方式
mui.openWindow({
url:"nav_transparent_native.html",
id:"nav_transparent_demo"
styles:{
titleNView:titleNView
}
});
//不使用mui的窗口打开方式
// var webview = plus.webview.create("nav_transparent_native.html", "nav_transparent_demo", {
// titleNView:titleNView
// });
// webview.show("slide-in-right", 300);
首页使用
首页若希望使用透明渐变导航,则需要在manifest.json中配置,在manifest.json的plus节点下,增加如下代码:
"launchwebview": {
"titleNView": {
"backgroundcolor": "#f7f7f7",
"titletext": "首页",
"titlecolor": "#000000",
"type":"transparent"
}
}注意:
因为已经使用了原生绘制的透明渐变导航,因此目标页面中,无需再编写导航栏DOM,否则会出现双标题情况。
Hello MUI中体验
最新版的Hello MUI已集成了原生渐变导航的示例,在即将发版的HBuilder 8.1.4+ 版本中即可体验,体验路径:
访问http://ask.dcloud.net.cn/article/12553下载最新版HBuilder,新建Hello mui项目,Hello MUI首页--> nav bar(导航栏) --> 透明渐变(native模式)




36 个评论
要回复文章请先登录或注册
距离您98米
DCloud_UNI_CHB (作者)
GCJ
DCloud_UNI_CHB (作者)
距离您98米
DCloud_UNI_CHB (作者)
距离您98米
李望
DCloud_UNI_CHB (作者)
DCloud_UNI_CHB (作者)