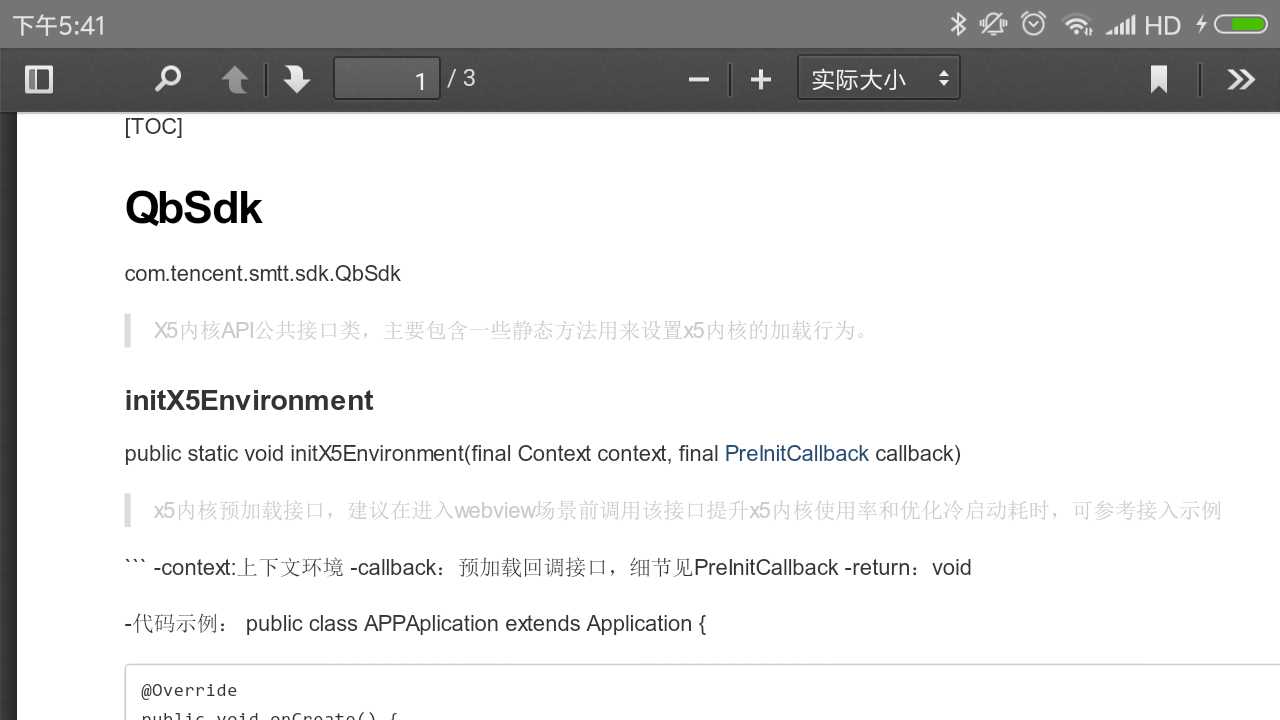
ps:文中图片显示的浏览效果不佳是因为PDF文件没有按照原始尺寸大小显示,最后一张图是按原始大小显示的。
由于最新有个功能需求为浏览文档,而其中一种文档格式就是PDF,怎么查看PDF文件呢?网上查了相关资料,经过综合考虑认为集成tbs或psdf.js是比较好的实现方式。tbs只支持Android,而且需要离线打包,暂时放下。在此先记录pdf.js的使用:
pdf.js地址:pdf.js
如何下载pdf.js,github里有详细的介绍,并且提供了一些使用demo。不过demo都是需要配合服务器,可能是因为开发者的本意是做PDF的在线浏览。而今天要记录的是在不使用自己的服务器的情况下,用HBuilder如何使用pdf.js。
总共有3种使用方式:
1.下载pdf.js到本地
将从GitHub下载好的pdf.js项目build目录下的generic目录及其目录下所有文件拷贝到自己的项目中

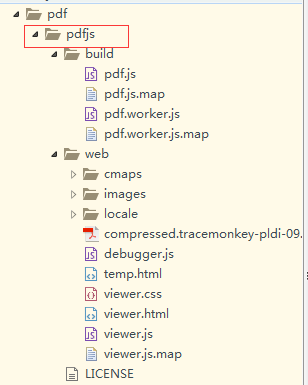
将目录名'generic'改为'pdfjs'(为何要改为psdjs,这和pdf.js这个js文件中的引用有关,看源码便知),目录结构和所含文件如图所示。
mui.openWindow({
url: 'viewer.html路径?PDF文件路径',
// 本地PDF文件url示例:'_www/pdfjs/web/viewer.html?file=file:///storage/emulated/0/xxx.pdf'
id: 'pdf_preview',
show: {
duration: 300
}
}使用如上代码并可浏览PDF文件了,其中viewer.html就是浏览界面(由demo提供),如要添加按back键返回功能,引入mui.js便可。界面也可以根据自己的需求进行修改。
优点:无网络环境下也可正常浏览本地文件,速度相对其他两种较快
缺点:插件体积有点大
2.使用mozilla部署在github pages上的Viewer
mui.openWindow({
url:'http://mozilla.github.io/pdf.js/web/viewer.html?PDF文件路径',
// 网络PDF文件url示例:'http://mozilla.github.io/pdf.js/web/viewer.html?http://cdn.mozilla.net/pdfjs/tracemonkey.pdf'
id: 'pdf1',
show: {
duration: 300
}
})使用如上代码并可浏览PDF文件了,其中viewer.html就是浏览界面(由demo提供),界面无法修改。
优点:无需下载插件,便可直接使用
缺点:无法浏览本地文件,需要网络,网络文件较大时加载慢,浏览界面无回退功能(用双webview可实现回退)、无法修改,会有跨域问题
3.自定义预览界面,pdf.js使用cdn的方式导入
mui.openWindow({
url: '自定义HTML路径?pdf路径',
// 本地PDF文件url示例:'_www/pdfjs/index.html?file:///storage/emulated/0/tbs.pdf'
// 网络PDF文件url示例:'_www/pdfjs/index.html?http://cdn.mozilla.net/pdfjs/tracemonkey.pdf'
id: 'pdf3',
show: {
duration: 300
}
})使用如上代码便可浏览PDF文件了
优点:无需下载插件,使用简单,
缺点:需要网络
4.把pdf.js部署到服务端
和第3种方式类似,区别在于需要自己去部署服务器,之后的使用方法一样。
问题1:在直接实现预览的时候遇到显示模糊的问题,通过增大scale系数解决
var viewport = page.getViewport(2.0);//设置为2.0
问题2:pdf内容显示不完整,通过设置cMapUrl和cMapPacked解决
PDFJS.cMapUrl = 'https://unpkg.com/pdfjs-dist@1.9.426/cmaps/';
PDFJS.cMapPacked = true;
实际大小显示效果(横屏):
demo在附件