下载/登录开发工具
前往 dcloud.io 根据自己的操作系统,下载对应的 HBuilder 安装包,解压即可使用。
PS:首次使用需注册一个开发者账号,方便后续的打包以及应用管理。
创建项目
按照如下步骤在HBuilder中新建 wap2app 工程
- 顶部菜单,文件 -> 新建 -> Wap2App
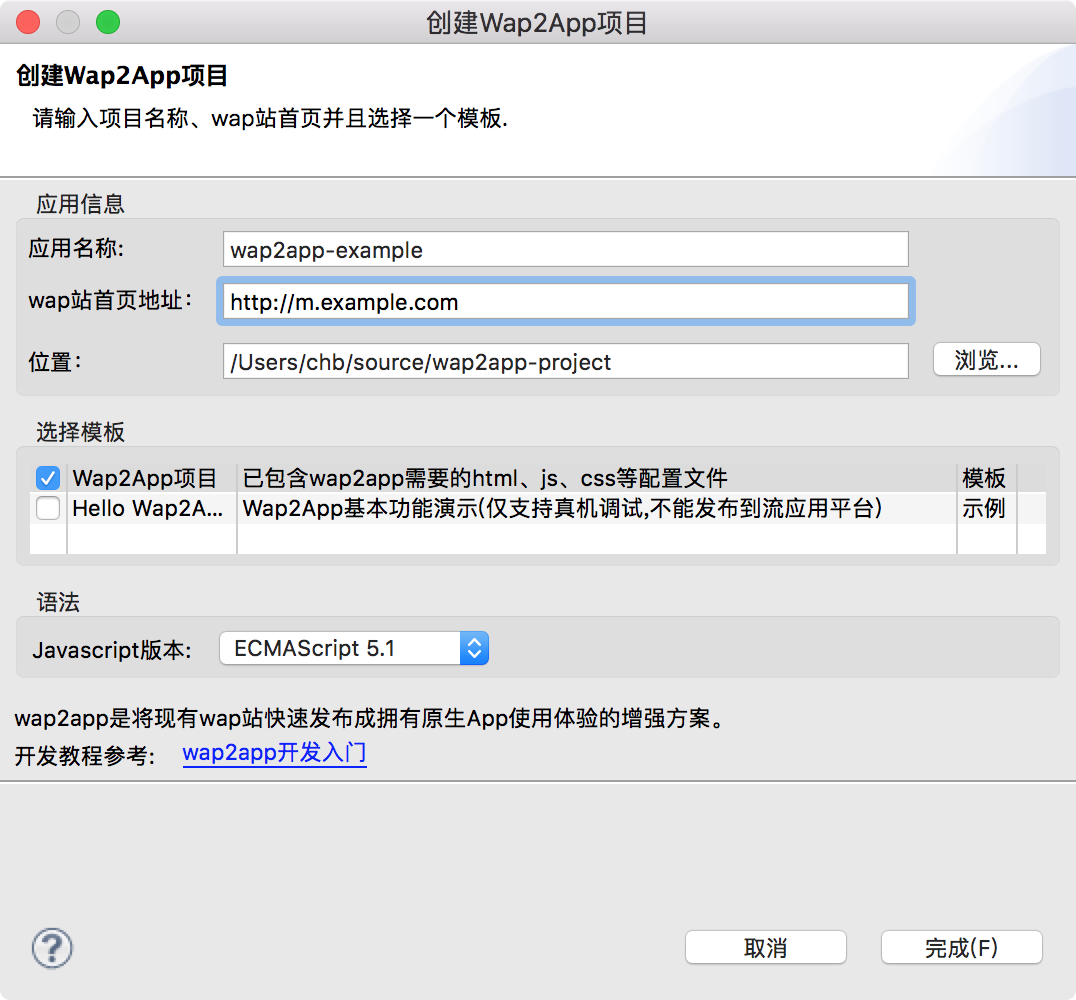
- 输入应用名称、wap 站首页地址,点击“完成”

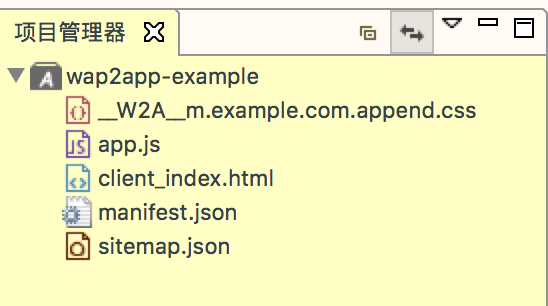
工程建成后,默认目录结构如下:

配置应用图标及启动图
应用图标
应用图标是App安装到手机后,在手机桌面显示的图标;按照如下步骤配置应用图标:
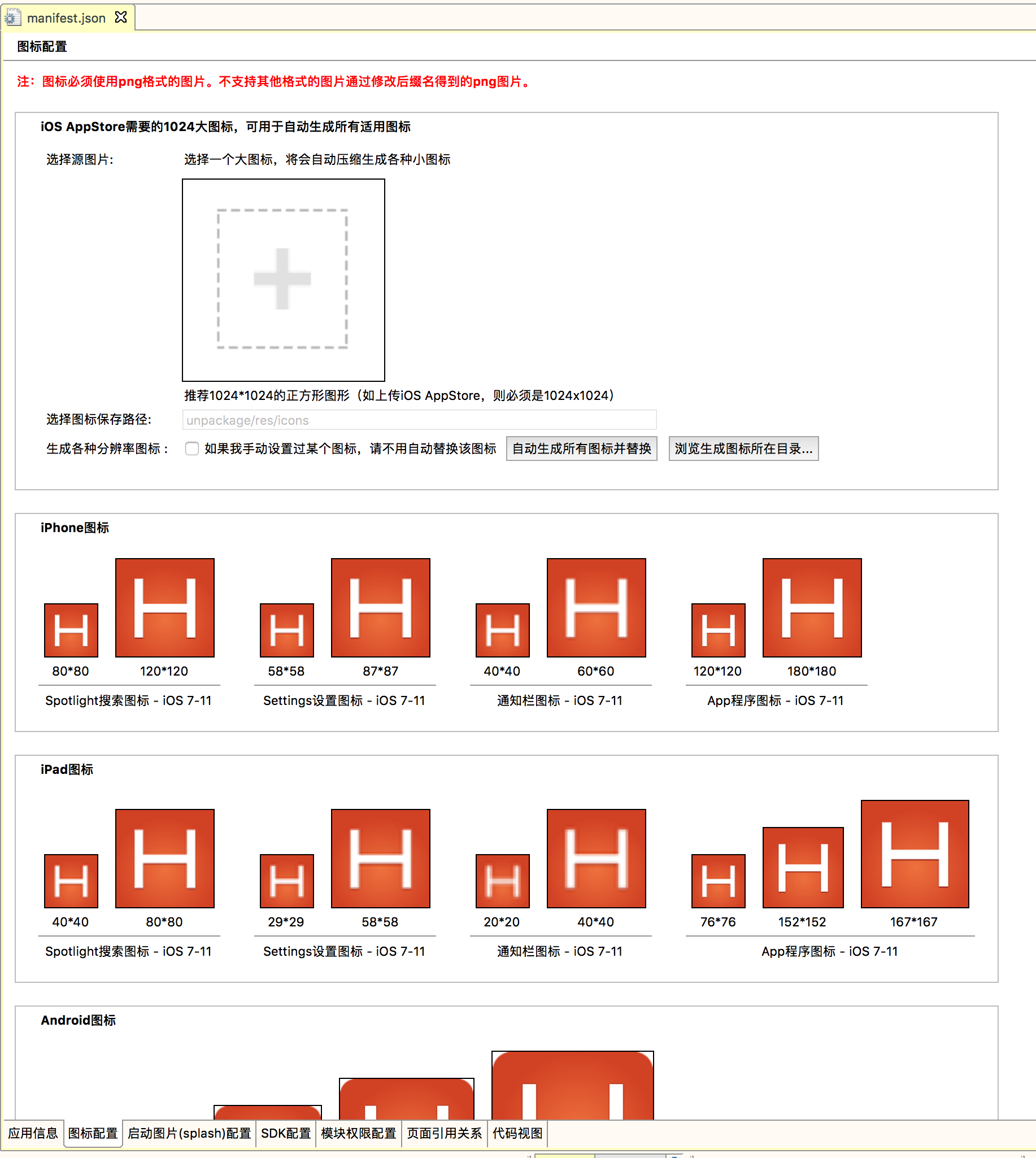
双击打开manifest.json文件,点击下方“图标配置”选项卡

在图标配置页面,按照要求配置各种分辨率的图标

建议配置1024*1024的大图标,然后自动生成并替换各种分辨率的图标。
启动图片
启动图片是用户从点击桌面图标到进入应用首页中间显示的欢迎图片;按照如下步骤配置应用图标。
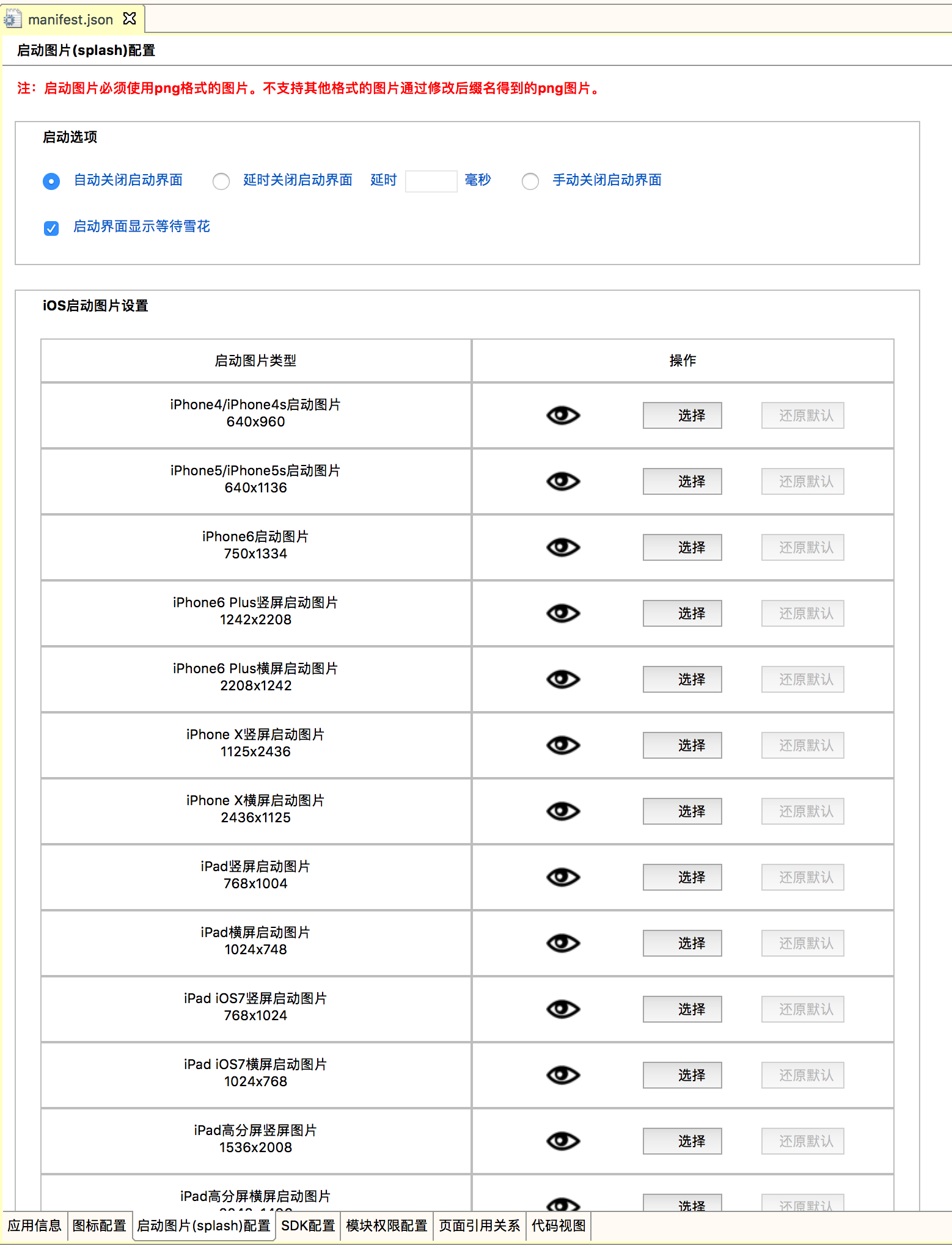
点击“启动图片(splash)配置”选项卡,会打开启动图配置界面

根据需要配置不同分辨率的启动图片,例如仅生成Android安装包,则仅配置Android启动图片即可。
应用发布
wap2app项目可以打包成iOS平台的ipa安装包、Android平台的apk安装包。
但注意:iOS平台只能发布企业版或越狱包,无法上Appstore。因为苹果要求强制wkwebview,而wap2app需要使用uiwebview。导致iOS上的wap2app可以真机运行,但没法上Appstore。
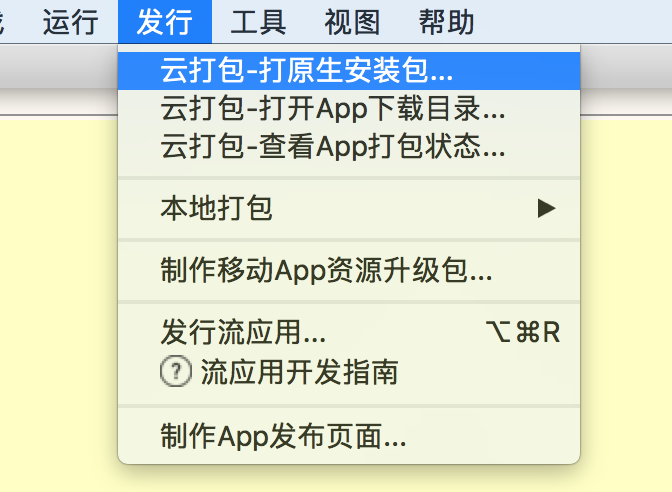
在HBuilder中,点击顶部“发行”菜单,点击“云打包-打原生安装包”,如下:

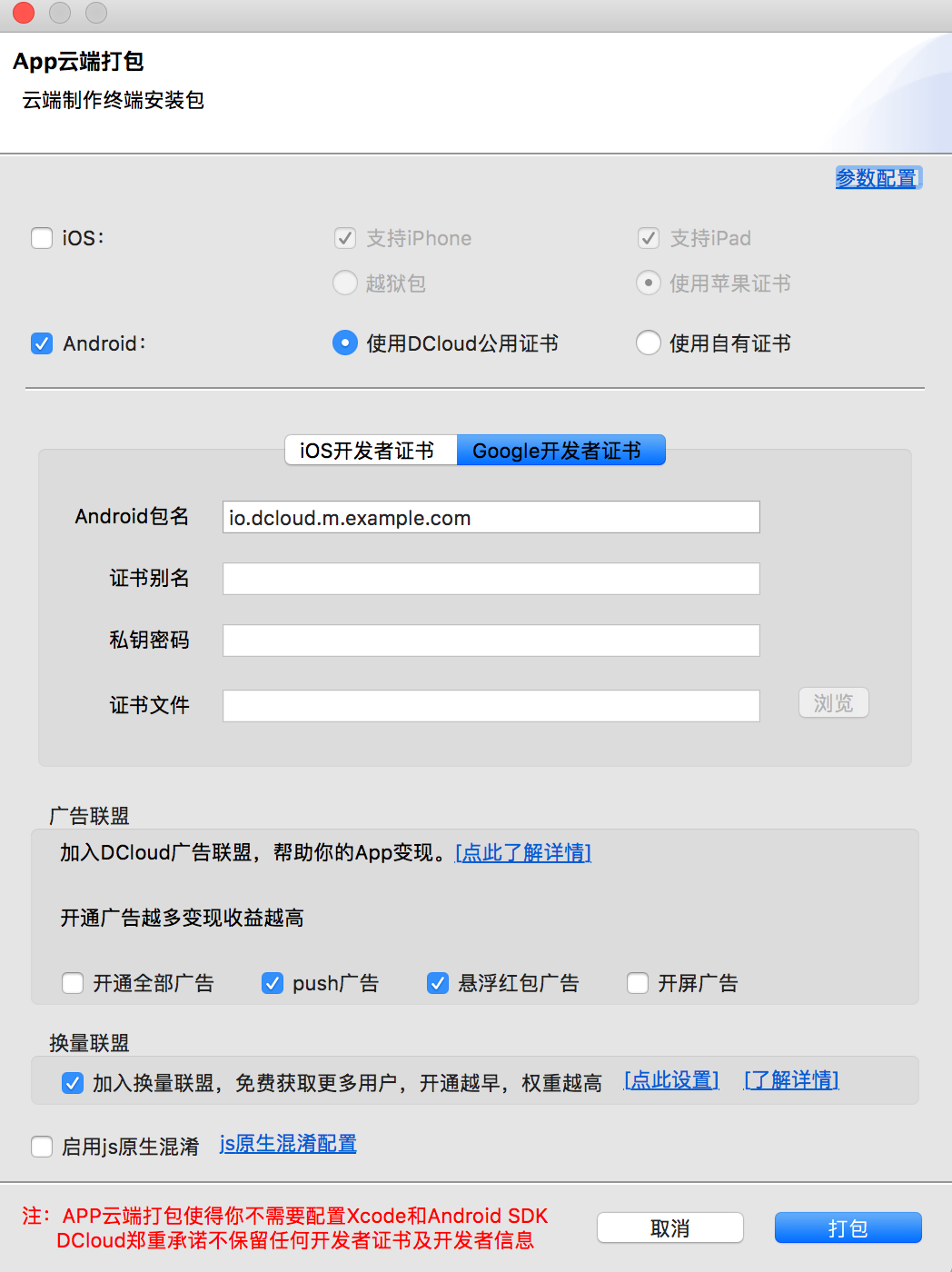
打开原生打包配置界面,如下图所示:

选择需要打包的平台(iOS平台打包需要配置iOS证书),点击“打包”按钮即可提交云端打包,打包完成后会自动下载安装包,安装到手机即可体验。
好了,到此为止,你已经快速体验了wap2app的创建到发布过程,更多强化功能实现请继续阅读wap2app的相关教程。




16 个评论
要回复文章请先登录或注册
BaseCloud
3***@qq.com
Trust
CKing
DCloud_UNI_CHB (作者)
CKing