此文档将不再维护,请参考新文档:https://uniapp.dcloud.io/tutorial/app-oauth
云端打包登录鉴权功能需要到第三方开发平台申请应用后获取相关配置参数,目前支持的平台包括:
- 微信:微信开放平台
- QQ:腾讯开放平台
- 微博:新浪微博开放平台
- 苹果登录:iOS 苹果授权登录(Sign in with Apple)教程
- Google登录:HBuilderX3.2.7+版本支持
- Facebook登录:HBuilder3.2.7+版本支持
配置参数需要提交云端打包后才能生效,如果需要真机运行生效请使用自定义基座
HBuilderX中配置登录鉴权
从微信/QQ/微博开放平台申请获取配置参数后,需在HBuilderX中配置并提交云端打包才能生效。
老版本HBuilder配置界面有差异,逻辑是一样的,建议更新使用HBuilderX
配置使用登录鉴权模块
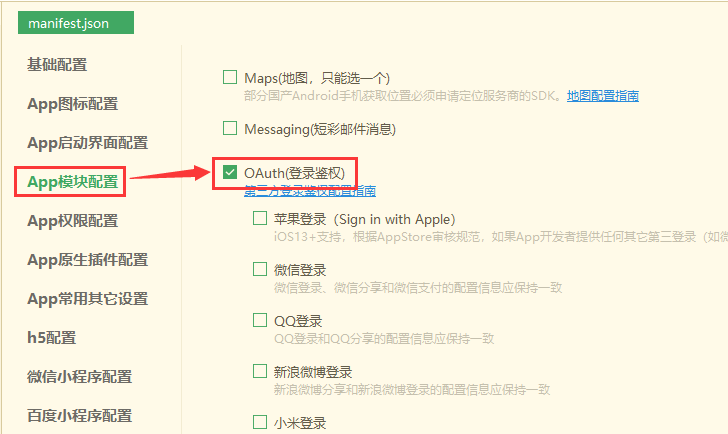
打开应用的manifest.json文件,在“App模块配置”项中勾选“OAuth(登录鉴权)”:

配置登录鉴权参数
微信
在manifest.json文件“App模块配置”项的“OAuth(登录鉴权)”下,勾选“微信登录”项,并输入从微信开放平台申请的参数:

- appid:微信开放平台申请应用的AppID值;
- appSecret:微信开放平台申请应用的AppSecret值;
- UniversalLinks:iOS平台通用链接,必须与微信开放平台配置的一致,参考iOS平台微信SDK配置通用链接(Universal Links)。
在manifest.json文件“App模块配置”项的“OAuth(登录鉴权)”下,勾选“QQ登录”项,并输入从腾讯QQ开放平台申请的参数:

- appid:腾讯QQ开放平台申请应用的AppID值。
微博
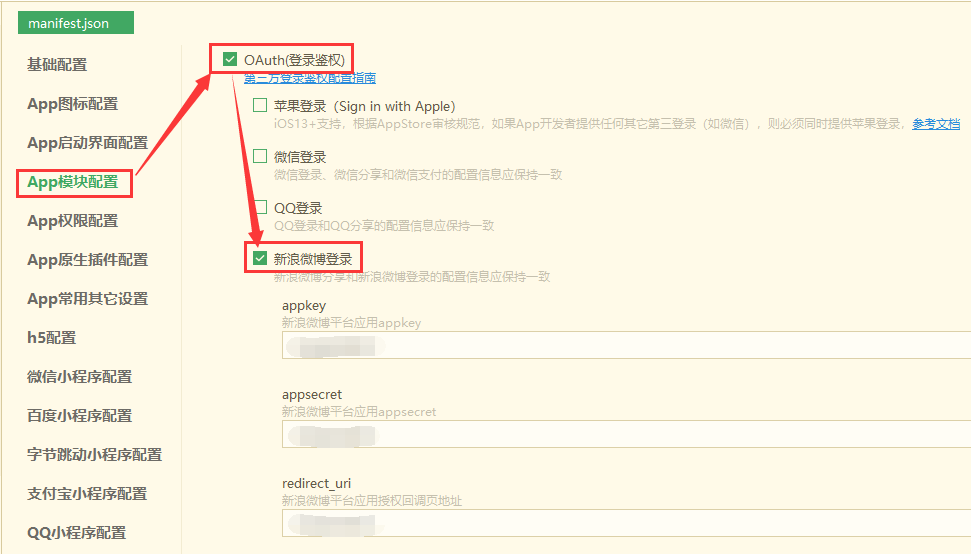
在manifest.json文件“App模块配置”项的“OAuth(登录鉴权)”下,勾选“新浪微博登录”项,并输入从新浪微博开放平台申请的参数:

- appkey: "新浪微博平台应用appkey";
- appsecret: "新浪微博平台应用appsecret";
- redirect_uri: "新浪微博平台应用授权回调页地址"。
配置完成后Ctrl+S保存提交App云端打包生效。
配置参数安全性问题
在HBuilder|HBuilderX中配置的参数云端打包后会保存在apk/ipa中,对于安全性要求高的开发者可能担心存在参数泄露的风险,可以采取以下方式处理。
-
JS代码中动态传参数
如登录服务AuthService的请求授权认证方法authorize,可以通过第三个参数options动态传入appid、appSecret等。
这些参数可以加密保存到js代码中或连网从服务器获取(避免保存在本地引起泄露风险,当然需要考虑网络传输过程的安全问题)。 -
通过服务器完成授权认证
根据OAuth规范,实际客户端授权只是为了获取授权临时票据(code),这时候可以仅在客户端配置appid参数调用登录服务AuthService的请求授权认证方法authorize获取临时票据,将票据提交到服务器完成后续的操作。
这种情况授权的参数(如appsecret)仅保存服务器即可,安全性更高。
在服务器的对接流程需要根据各开放平台的规范要求进行处理,如微信参考:授权后接口调用。
这时在HBuilder|HBuilderX中可以填入任意值提交云端打包




165 个评论
要回复文章请先登录或注册
test23py1
1***@163.com
吴克
叶凌风
DCloud_App_Array (作者)
叶凌风
3***@qq.com
1***@qq.com
启程588
4***@qq.com