官方已发布APP升级中心,支持原生APP整包升级和wgt资源包升级。详见
5+应用可使用以下方式进行升级
本文重点介绍5+应用资源差量升级,相对App资源独立升级,因为只需要下载更新的资源文件,所以升级包体积更小,升级速度会更快。
注意:需HBuilder5.7.0以上版本才有此功能
生成移动App资源差量升级包
顾名思义,差量升级包是针对某个历史版本到新版本的差量,所以对于升级服务器来讲需要保留所有历史版本,并且分别生成每个历史版本到新版本的差量升级包。
目前HBuilder IDE并未提供版本控制系统,所以需要按照以下规则手动生成差量升级包:
- 差量升级包文件格式为wgtu
在HTML5+移动App支持的差量升级包文件后缀名必须是wgtu,它是标准的zip压缩文件,可以使用任何zip工具对wgtu目录进行压缩,并修改文件后缀名称为wgtu。 - wgtu目录结构
| 名称 | 类型 | 说明 |
|---|---|---|
| www | 目录 | 保存需要更新的数据文件,其下的目录结构与应用的目录结构一致,其下必须包含manifest.json文件,否则认为更新文件非法,不执行升级操作 |
| update.xml | 文件 | 保存应用升级操作的配置信息,参考update.xml文件格式 |
- update.xml文件格式(注意:文件名必须全部小写)
update.xml为标准的xml文件格式,定义wgtu文件升级配置信息,其文件格式如下:
| 元素名称 | 父元素 | 类型 | 描述 | 必须 |
|---|---|---|---|---|
| wgtu | 根节点 | |||
| appid | wgtu | 属性 | 升级应用的appid | 是 |
| basis | wgtu | 节点 | 基础应用信息 | 是 |
| version | basis | 属性 | 基础应用的版本信息(旧版本的版本号) | 是 |
| remove | wgtu | 节点 | 升级需要删除的文件/目录列表 | 否 |
| item | remove | 节点 | 需要删除的项 | 否 |
| path | item | 属性 | 需要删除的项的路径,相对于应用根目录,如“image/a.png”表示image目录下的a.png文件。如果是目录则以‘/’结尾,如“res/img/”表示res目录下的img目录,删除时包括下的所有内容。 | 否 |
- wgtu示例
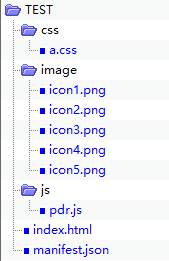
应用升级前的版本1.0,其应用目录结构为:

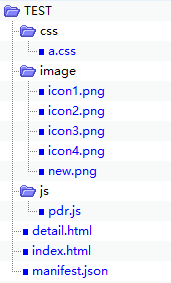
应用升级后的版本1.1,其应用目录结构为:

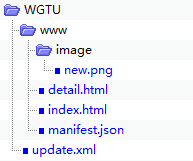
差量升级包wgtu文件的目录结构为(不包括最外层wgtu目录):

应用升级更新文件manifest.json、index.html,新增detail.html、image/new.png,删除image/icon5.png。
其中update.xml中的内容为:<?xml version="1.0" encoding="utf-8" standalone="no"?> <wgtu appid="TEST" > <basis version="1.0" /> <remove> <item path="image/icon5.png" /> </remove> </wgtu>
应用中差量更新资源
下载wgtu文件并更新:
var url='http://demo.dcloud.net.cn/helloh5/update/HelloH5.wgtu';
plus.nativeUI.showWaiting("升级中...");
var dtask = plus.downloader.createDownload( url, {method:"GET"}, function(d,status){
if ( status == 200 ) {
console.log( "Download wgtu success: " + d.filename );
plus.runtime.install(d.filename,{},function(){
plus.nativeUI.closeWaiting();
plus.nativeUI.alert("Update wgtu success, restart now!",function(){
plus.runtime.restart();
});
},function(e){
plus.nativeUI.closeWaiting();
alert("Update wgtu failed: "+e.message);
});
} else {
plus.nativeUI.closeWaiting();
alert( "Download wgtu failed: " + status );
}
} );
dtask.addEventListener('statechanged',function(d,status){
console.log("statechanged: "+d.state);
});
dtask.start();注意
- wgtu包中的update.xml文件名称必须全部小写,并且和www在同一级目录中
- wgtu包中www目录下必须包含manifest.json文件,并且里面不能包含注释(HBuilder中默认带注释,需要手动删除所有注释)
- update.xml中的appid值是应用的AppID(如“H5F6AE111”),不是程序的包名(如“io.dcloud.H5F6AE1111”)
- wgtu包必须是使用zip格式压缩的文件(不能使用如rar等其它压缩格式)
App store应用更新说明
应用资源更新肯定是违反apple政策的,但目前看起来它也不管。你在官网案例那里下载Appstore版本的那些app,大多启动后都会提示更新,反正也都没下架。如果你不是很大的公司,apple不会理睬你。如果你是大公司,建议不要做整体更新,每次更新几个页面,也不要提示更新后需要重启,这样会安全点。
感谢 @大裤子 反馈建议更新补充文档,wgtu更新经验分享:http://ask.dcloud.net.cn/question/6353




84 个评论
要回复文章请先登录或注册
阿拉斌
2***@qq.com
1***@qq.com
1***@qq.com
1***@qq.com
fredzhu
fredzhu
c***@163.com
1***@qq.com
1***@qq.com