HBuilder6.2.0+版本及HBuilderX中包含模块自动检测提示功能,提示开发者避免遗漏配置模块导致功能无法使用。
uni-app项目请参考新文档:https://uniapp.dcloud.net.cn/tutorial/app-modules.html
小程序SDK环境
如果您是原生工程集成小程序SDK,iOS 工程请参考这个 教程,Android 工程请参考这个 教程 ,不用看下面的教程;
App离线打包环境
如果您是离线工程打包App,iOS 工程请参考这个教程 ,Android 工程参考这个 教程,不用看下面的教程;
使用 HBuilderX 云打包请继续看下面的教程
缺失模块提醒框
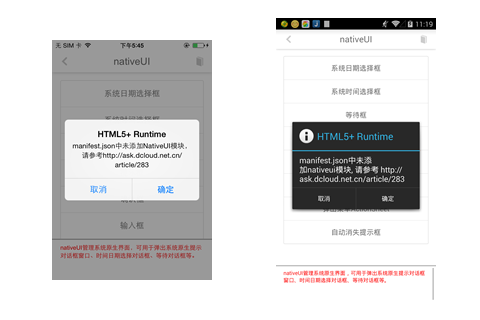
当应用中调用5+ API对应的模块在5+ Runtime中不包含时弹出标题为“HTML5+ Runtime”提示框:
-
HBuilder|HBuilderX真机运行
提示内容为“manifest.json中未添加XXX模块,请参考http://ask.dcloud.net.cn/article/283”
其中XXX表示缺失的模块,如图:

-
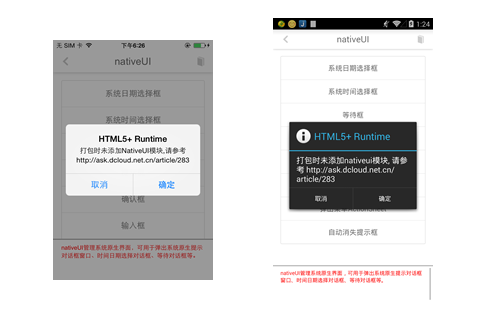
App打包运行
提示内容为“打包时未添加XXX模块,请参考http://ask.dcloud.net.cn/article/283”
其中XXX表示缺失的模块,如图:

IDE中添加模块
解决此问题的方法是在HBuilder|HBuiulderX中添加缺失的模块,保存后提交App云端打包。
打开应用的manifest.json文件,切换到“模块权限配置”项(uni-app应用为“App模块权限配置”项),在右侧的“打包模块配置”中x勾选缺失的模块:

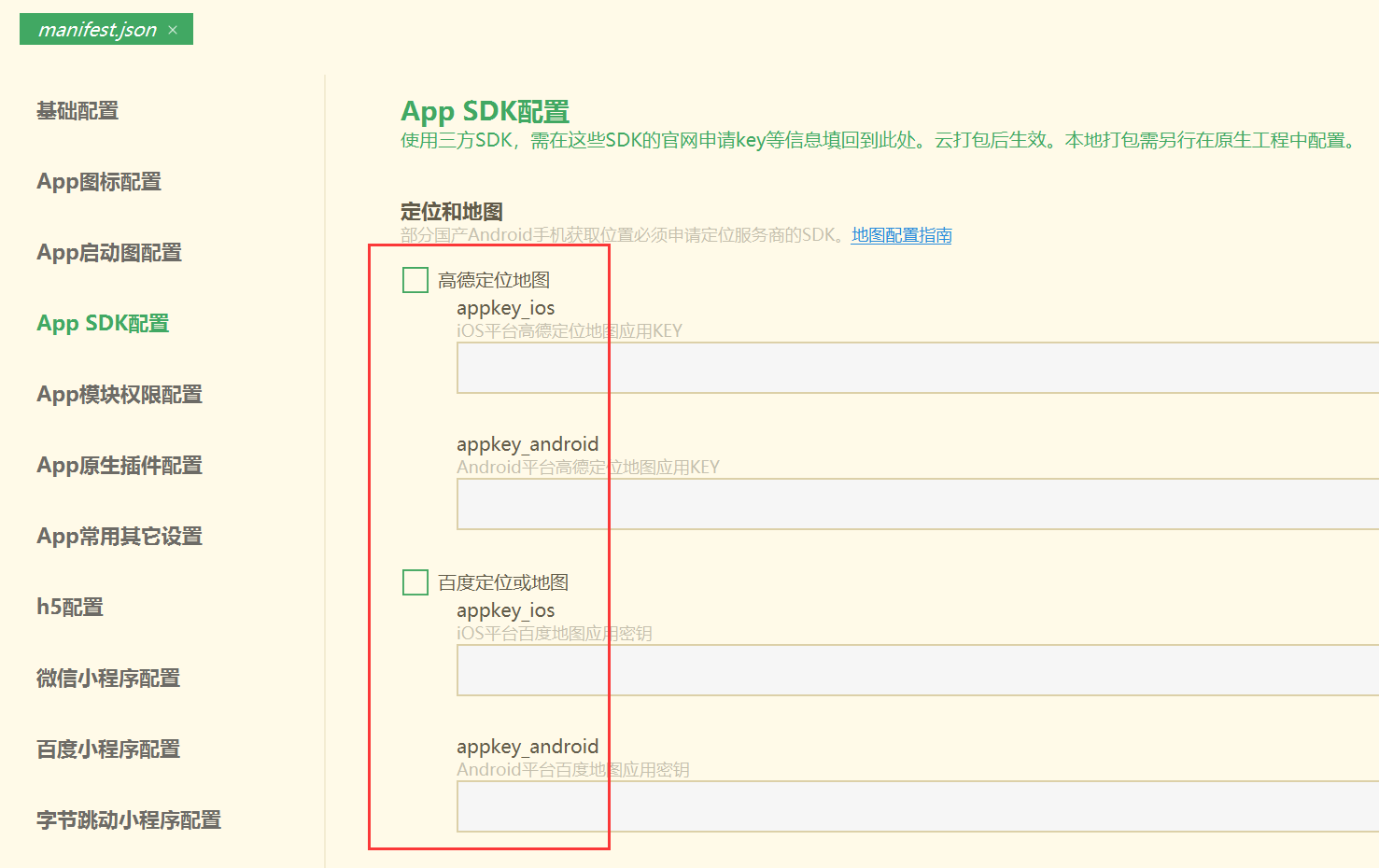
如果这些模块涉及三方sdk配置,还需要继续配sdk信息
比如map,勾选map模块后,仍需在sdk配置中选择是高德地图还是百度地图,并填写相关appkey信息。

如果是离线打包请参考离线打包配置教程



