uni-app 使用 upx 作为默认尺寸单位, upx 是相对于基准宽度的单位,可以根据屏幕宽度进行自适应。uni-app 规定屏幕基准宽度750upx。
但如果设计稿不是750px,那换算单位可头疼了。
莫急,能让计算机算的,不会让人算。
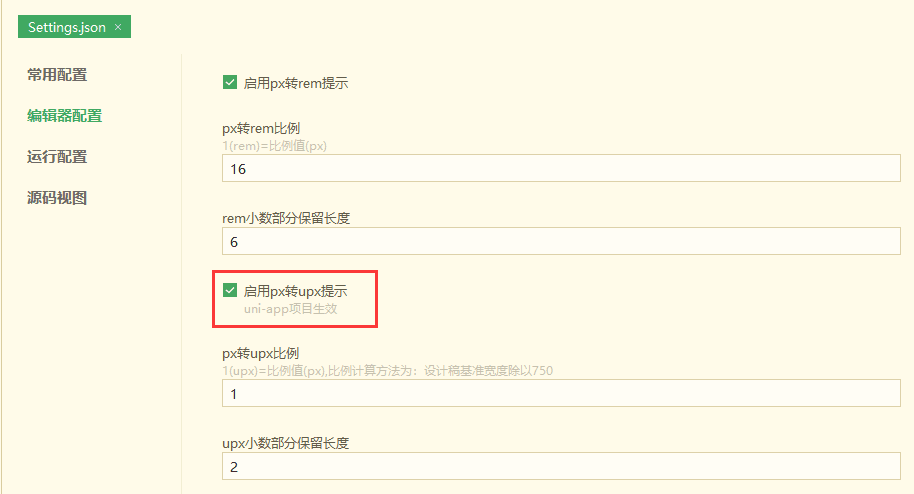
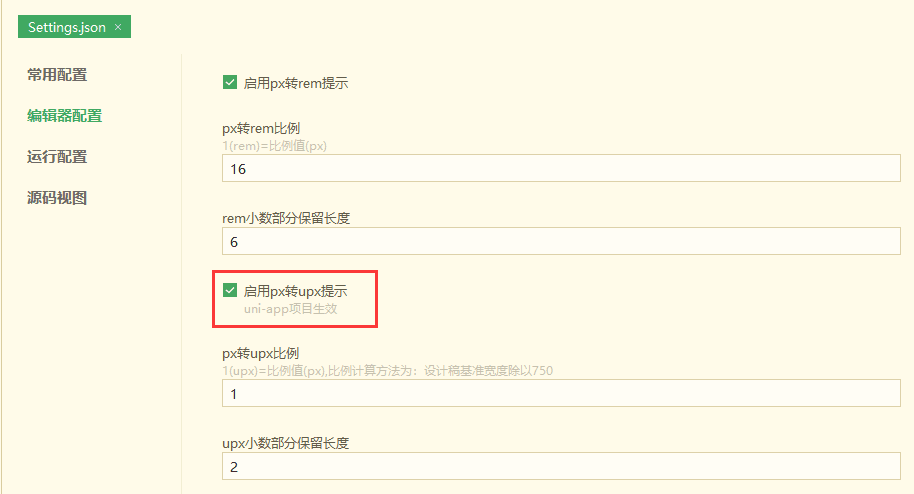
- 在HBuilderX 【设置】【编辑器设置】中进行配置

- 启用px转upx后,就可以愉快的在uniapp中使用了。如下图:
关于upx尺寸单位,更多见:upx尺寸单位
当然,在普通web开发中,也是支持px转rem的。
uni-app 使用 upx 作为默认尺寸单位, upx 是相对于基准宽度的单位,可以根据屏幕宽度进行自适应。uni-app 规定屏幕基准宽度750upx。
但如果设计稿不是750px,那换算单位可头疼了。
莫急,能让计算机算的,不会让人算。

关于upx尺寸单位,更多见:upx尺寸单位
当然,在普通web开发中,也是支持px转rem的。