如果您不会npm,最省事的解决办法:直接看本文第三节
sass、scss插件在windows下的国内环境,有时会因为连不上npm服务器导致下载失败。解决方案如下:
1. sass安装失败
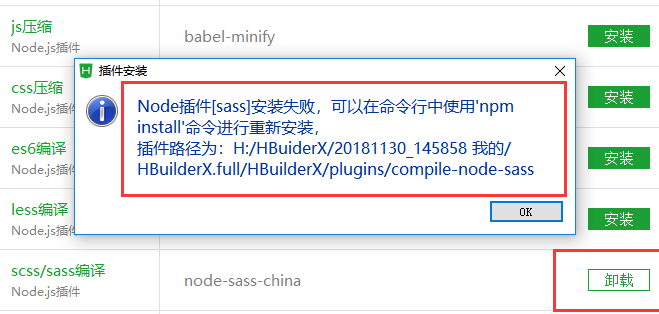
有的小伙伴安装sass插件,提示如下;

不要着急,根据提示来。
解决方法1:
如果您本机安装了npm,那就执行此步骤。否则参考解决方法2。打开命令行,进入HBuilderX\plugins\compile-node-sass目录
npm install如果还报错,查看报错日志,有可能是网络原因,也有可能是npm版本的问题。那就试试解决方法2
解决方法2:
在HBuilderX中,按下alt + C,打开终端,进入plugins\compile-node-sass目录,执行npm install
如果还安装不上,有可能是npm版本的问题, 使用HBuilderX 自带的npm试试。直接在compile-node-sass目录输入如下命令
..\npm\npm install2. 安装sass插件后,报错,提示:编译scss文件提示:\node-sass-china\vendor\win32-x64-64\binding.node缺失
近来,有部分用户反馈sass/scss插件安装后,编译scss文件提示:\node-sass-china\vendor\win32-x64-64\binding.node缺失。
问题截图:
解决方法1:
打开命令行,进入HBuilderX\plugins\compile-node-sass目录,删除node_modules,执行npm install重新安装
注意: npm不要使用淘宝源,npm淘宝源,安装有问题。
> npm config set registry https://registry.npmjs.org
> npm install解决办法2:
- 在HBuilderX安装目录下,进入\plugins\compile-node-sass\node_modules\node-sass-china\vendor目录
- 手动创建目录
- 然后到github node-sass https://github.com/sass/node-sass/releases 手动下载相关版本
binding.node - 把下载的文件放到相关目录,然后重命名为:binding.node
- 重启hx
3. windows Sass安装终极解决方案:
如果上面的两个解决方案还不行,小编已经将本机安装好的sass插件,打包成压缩包了。下载解压即可。
见附件的zip压缩包: sass压缩包下载地址
将压缩包里的compile-node-sass目录解压到HBuilderX安装目录下的\plugins目录。比如C:\HBuilderX\plugins下。
4. 卸载sass失败
还有小伙伴反应,在插件安装中,卸载sass插件,提示卸载失败。
那有可能是node被占用了,关闭HBuilderX,并关闭掉HBuilderX所有相关的进程,特别是node进程。然后重启HBuilderX再试
uni-app cli项目的sass/scss安装
cli项目的编译器是安装在项目下的,不是HBuilderX的插件。
所以cli项目安装scss等插件需要在项目下npm手动安装。这个插件npm安装时确实经常连不上,可能需要翻墙。如果实在搞不定,建议换为HBuilderX创建项目,或把cli项目的src拖入HBuilderX,使用HBuilderX的插件来编译。





