HBuilderX 2.5.3 版本起,DCloud广告联盟升级为uni-ad。uni-app、5+ App、wap2app等项目全都支持使用uni-ad。
概述
uni-ad聚合目前国内流行的广告平台优量汇、穿山甲、快手、百度等广告渠道,支持开屏广告和信息流、Banner广告。
使用uni-ad前,需登录uni-ad广告联盟申请开通
参考教程:https://ask.dcloud.net.cn/article/36769
注意问题
Android平台
Android权限问题
我们目前测试发现在华为Android8以上手机,使用穿山甲(今日头条)广告时如果没有给应用读取设备信息权限,只会显示抖音广告。
建议开发者开通广告时,最好能引导用户允许读取设备信息权限,这样给用户下发的广告会更精准,可以获得更高的CPM。
由于2019年底开始工业和信息化部展开App侵犯用户权益专项整治行动,不允许App在用户拒绝授权后应用退出或关闭。因此建议开发者根据以下方案进行选择:
- 如果不提交到各应用商店
建议开发者配置应用每次启动都申请读取设备信息权限,并且用户必须允许,即permissionPhoneState下的request配置为"always",详情参考:https://ask.dcloud.net.cn/article/36549#phonestate - 如果提交应用市场
建议开发者申请穿山甲广告,同时申请开通优量汇、快手、百度等渠道广告,uni-ad会自动优化选择展现效果好的广告,最大化提升广告的CPM。
华为应用市场审核问题
目前已知开通广告后提交华为应用市场可能无法通过审核
反馈信息:“未通过原因:您的应用点闪屏广告或者弹窗广告立即下载,请修复
这是因为穿山甲和优量汇的app推广广告,用户点击后不会弹窗提示确认,直接下载apk导致的。如果要修改为提示用户确认后再下载,需人工向穿山甲和优量汇广告平台申请操作。
如碰到此问题,请邮件联系:uniad@dcloud.io
邮件标题:华为应用市场点击广告立即下载问题
并提供以下内容:
应用标识:__UNI__XXXXXX谷歌应用(google play)市场审核问题
谷歌应用市场最新政策要求应用中不能包含直接下载apk的逻辑,只能通过google play更新/安装应用。目前国内广告厂商(穿山甲、优量汇)都是直接下载apk安装,所以无法通过谷歌应用市场的审核。
如果要提交谷歌应用市场,请不要勾选第三方广告联盟(穿山甲、优量汇),广告基础功能不受影响
后续我们会接入Google Ads、Facebook Ads等。
iOS平台
为了提升广告效果,如果勾选了优量汇、穿山甲、快手中的任何一个广告平台,则一定会使用广告标识(IDFA)
此时提交AppStore审核时注意需要勾选使用广告标识符,详情参考:https://ask.dcloud.net.cn/article/36107
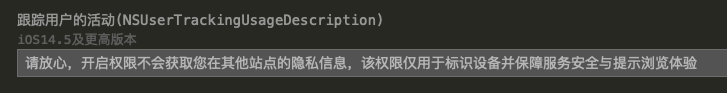
注意:从HBuilder X- 3.1.13版本之后,iOS14.5的手机会在流量中显示 App Tracking Transparency 授权来获取IDFA,所以需要在manifest.json -> "App权限配置"中配置NSUserTrackingUsageDescription,描述获取IDFA的用途,否则会导致App Store审核不过或者导致应用运行闪退。例如:

配置uni-ad广告模块
云端打包时选择要集成的广告平台sdk。
-
方式1:
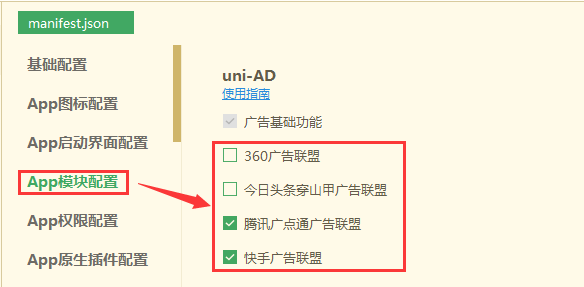
打开项目的manifest.json文件,在“App模块配置”页的“uni-ad”项下勾选需要集成的广告平台:

-
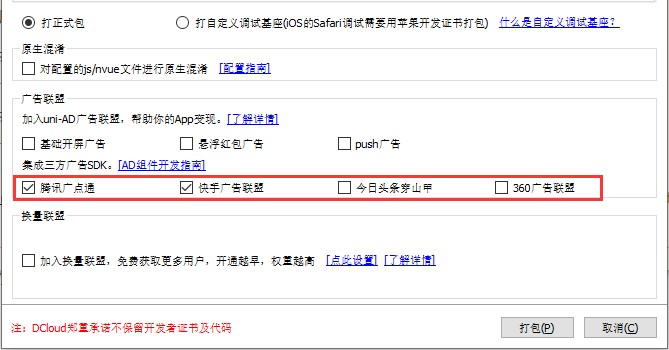
方式2:云打包界面直接选中,然后打包

勾选App需要支持的广告平台,提交云端打包生效
不勾选广告平台,打包将不会把对应的广告SDK打进去,也就无法显示对应平台的广告
使用广告
开屏广告
在uni-ad广告联盟申请开通“开屏广告”后重新提交云端打包即可。
开屏广告无需编程,可直接使用。
自定义开屏广告界面
开屏广告界面屏幕顶部85%区域显示广告内容,屏幕底部15%区域默认显示应用图标及名称,支持自定义底部区域显示内容:
- uni-app项目
在manifest.json文件的 "app-plus" -> "splashscreen" 下添加ads节点 - 5+ APp项目
在manifest.json文件的 "plus" -> "splashscreen" 下添加ads节点
"splashscreen" : {
"ads" : {
"background" : "#FF0000",
"image" : "static/logo.png"
},
//...
},其中 background 配置背景颜色,格式为“#RRGGBB”;
image 配置底部区域显示的图片,配置不再显示应用图标及名称,图片路径相对应用资源目录路径,不支持网络地址,建议分辨率720x256(要求png格式,背景透明,留出边距,在不同分辨率手机上会自动等比例缩放处理。
注意:
- Android平台
自定义开屏广告界面更新应用资源生效 - iOS平台
开屏广告显示在默认开屏界面splash上,仅在使用通用启动界面才支持自定义底部区域显示内容,且需提交云端打包后生效。
如果使用自定义storyboard启动界面,则以上配置失效,显示自定义storyboard启动界面底部15%区域。
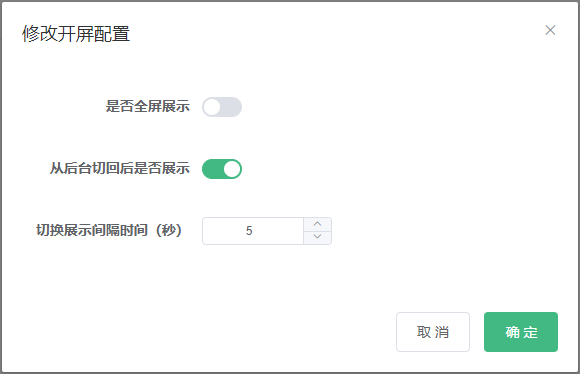
更多开屏界面配置项,请登录uni-ad广告联盟,在应用详情的开屏配置页面修改:

开屏广告是否全屏展示
HBuilderX2.8.12及以下版本,应用仅支持费全屏开屏广告。
HBuilderX2.8.7及以上版本,新增支持应用设置开屏广告全屏显示,默认非全屏显示,如需全屏显示,请登录uni-ad广告联盟,进入应用详情页面,在修改开屏配置中打开“是否全屏展示”开关。
应用从后台切回到前台是否显示广告
HBuilderX2.8.12及以下版本,应用仅在启动时显示开屏广告,应用从后台切换到前台不会显示开屏广告。
HBuilderX2.9.0及以上版本,应用支持从后台切换到前台时显示开屏广告,如果应用开通了开屏广告功能,默认也会开通后台切换到前台显示开屏广告,如需关闭此功能,请登录uni-ad广告联盟,进入应用详情页面,在修改开屏配置中关闭“从后台切回后是否展示”开关。
信息流、Banner广告
信息流和banner,需要编程。
使用信息流前,需在uni-ad广告联盟申请获取广告位标识(adpid)
HBuilderX标准基座真机运行测试信息流广告位标识(adpid)为:1111111111
注意:AdView为原生组件,仅支持页面级的滚动。
uni-app项目
使用已经封装好的 ad 组件。
详情参考:https://uniapp.dcloud.io/component/ad
5+ App(WAP2APP)项目
5+ APP中使用原生AdView原生控件渲染广告数据,其层级要高于所有DOM元素,使用时务必注意层级问题。
使用信息流、banner广告时,按以下步骤操作:
- 在DOM中创建占位div
var adDom = null; // DOMContentloaded事件处理 document.addEventListener('DOMContentLoaded', function(){ //获取占位div元素 adDom = document.getElementById('ad'); }, false); //在html中要显示广告的位置放置占位div <div id="ad" style="width:100%;height:0px;"></div> - 获取广告数据
var adata = null; function getAdData(){ //获取广告数据 plus.ad.getAds({adpid:'1111111111', //替换为自己申请获取的广告位标识,此广告位标识仅在HBuilderX标准基座中有效 width:'100%', //广告将要显示的宽度 count:1 //注意实际业务中建议一次请求3-5条广告,避免请求到相同的广告 }, function(e){ console.log('获取广告成功: '+JSON.stringify(e)); if(!e || !e.ads || e.ads.length<1){ console.log('无广告数据!'); }else{ console.log('更新广告数据!'); adata = e.ads[0]; //这里只使用一条广告数据 } }, function(e){ console.log('获取广告失败: '+JSON.stringify(e)); }); }注意:获取广告数据时需传入广告展现时真实的宽度,便于向广告平台获取合适的广告数据
- 创建广告控件,监听渲染和关闭事件,绑定并渲染广告数据
var adView = null; function showAdView(){ //创建AdView控件 adView = plus.ad.createAdView({ top:adDom.offsetTop+'px', left:'0px', width:'100%', height:'0px', position: 'static' }); //将AdView添加到Webview窗口中 plus.webview.currentWebview().append(adView); //监听AdView渲染完成事件,动态调整高度 adView.setRenderingListener(function(e){ console.log('渲染广告完成: '+JSON.stringify(e)); if(0 != e.result){ console.log('渲染失败!'); }else{ //调整广告控件高度,显示广告内容;调整广告控件的top值,避免渲染过程中top值发生变化导致的广告位置不对的问题。 adView.setStyle({top: adDom.offsetTop + 'px', height: e.height + 'px' }); //调整占位div高度,避免被广告控件盖住DOM元素 adDom.style.height = e.height+'px'; } }); //监听用户关闭广告控件事件 adView.setDislikeListener(function(e){ console.log('用户关闭广告: '+JSON.stringify(e)); adView.close(),adView=null; //调整占位div高度,避免关闭广告控件后显示空白区域 adDom.style.height = '0px'; }); //绑定并渲染广告数据 adView.renderingBind(adata); }
激励视频广告
HBuilderX标准基座真机运行测试激励视频广告位标识(adpid)为:1507000689
uni-app项目
使用已经封装成uni API。
详情参考:https://uniapp.dcloud.io/api/ad/rewarded-video-ad
5+ App(WAP2APP)项目
激励视频广告由RewardedVideoAd管理。
操作步骤如下:
- 创建激励视频广告对象 plus.ad.createRewardedVideoAd,需传入在uni-ad平台申请的广告位标识adpid
- 监听激励视频加载成功事件:调用广告对象的onLoad方法监听,加载成功后调用其 show 方法播放视频
- 监听激励视频错误事件(可选):调用广告对象的onError方法监听错误,发生错误时可以尝试重新加载一次,如果还失败可以释放广告对象
- 监听激励视频播放完成:调用广告对象的onClose发监听播放完成,触发此事件说用户已看完广告,发放奖励
- 加载激励视频广告:调用广告对象load
示例如下:
//视频激励广告
var adReward = null;
function rewardedVideoAd(){
if(adReward){
outLine('正在加载激励视频广告');
return;
}
console.log('#视频激励广告#');
adReward = plus.ad.createRewardedVideoAd({adpid:'1507000689'}); // 注意替换为自己申请的adpid,此广告位标识仅在HBuilderX标准基座中有效
adReward.onLoad(function(){
console.log('加载成功')
adReward.show();
});
adReward.onError(function(e){
console.log('加载失败: '+JSON.stringify(e));
adReward.destroy();
adReward = null;
});
adReward.onClose(function(e){
if(e.isEnded){
console.log('激励视频播放完成');
plus.nativeUI.toast('激励视频播放完成');
}else{
console.log('激励视频未播放完成关闭!')
}
adReward.destroy();
adReward = null;
});
adReward.load();
}全屏视频广告
HBuilderX标准基座真机运行测试全屏视频广告位标识(adpid)为:1507000611
全屏视频广告与激励视频广告效果类似,在应用中可以在激励视频广告填充不足时用全屏视频广告来代替。
全屏视频与激励视频广告的差别:
- 不支持视频服务器回调校验事件
- 全屏视频在播放结束前(通常播放6-10秒)可以关闭,用户关闭视频不会提醒用户无法获取奖励
uni-app项目
使用已经封装成uni API。
详情参考:https://uniapp.dcloud.net.cn/api/a-d/full-screen-video
5+ App(WAP2APP)项目
全屏视频广告由FullScreenVideoAd管理。
操作步骤如下:
- 创建全屏视频广告对象 plus.ad.createFullScreenVideoAd,需传入在uni-ad平台申请的广告位标识adpid
- 监听全屏视频加载成功事件:调用广告对象的onLoad方法监听,加载成功后调用其 show 方法播放视频
- 监听全屏视频错误事件(可选):调用广告对象的onError方法监听错误,发生错误时可以尝试重新加载一次,如果还失败可以释放广告对象
- 监听全屏视频播放完成:调用广告对象的onClose发监听播放完成,触发此事件说用户已看完广告
- 加载激励视频广告:调用广告对象load
示例如下:
//视全屏激励广告
var adFull = null;
function fullVideoAd(){
if(adFull){
outLine('正在加载全屏视频广告');
return;
}
console.log('#全屏视频广告#');
adFull = plus.ad.createFullScreenVideoAd({adpid:'1507000611'}); // 注意替换为自己申请的adpid,此广告位标识仅在HBuilderX标准基座中有效
adFull.onLoad(function(){
console.log('加载成功')
adFull.show();
});
adFull.onError(function(e){
console.log('加载失败: '+JSON.stringify(e));
adFull.destroy();
adFull = null;
});
adFull.onClose(function(e){
if(e.isEnded){
console.log('全屏视频播放完成');
plus.nativeUI.toast('全屏视频播放完成');
}else{
console.log('全屏视频未播放完成关闭!')
}
adFull.destroy();
adFull = null;
});
adFull.load();
}沉浸视频流广告
也称为Draw视频信息流广告
沉浸视频流广告为媒体提供了竖屏视频信息流广告样式,适合在全屏的竖屏视频中使用。目前仅提供了nvue的方式使用,使用方式可以参考文档:https://uniapp.dcloud.net.cn/component/ad-draw
HBuilderX3.0.0及以上版本开始支持。
内容联盟
内容联盟提供了单独的接口接入视频流供接入方接入。是一种支持用户上下滑动的切换视频的内容形式。
使用步骤:
- 通过使用plus.ad.showContentPage观看内容。
示例:
plus.ad.showContentPage({
adpid:"1111111112", // 1111111112为测试广告位,使用时请替换成自己的。
}, function(e) {
console.log("成功")
}, function(e) {
console.log(JSON.stringify(e))
}); 广告错误码
激励视频及全屏视频广告常见错误及处理建议:
- "-5001"
广告位标识adpid为空,请传入有效的adpid
请到广告平台申请广告位并获取adpid。 - "-5002"
无效的广告位标识adpid,请使用正确的adpid
请到广告平台确认使用的广告位标识adpid是否正确。 - "-5003"
未开通广告,请在广告平台申请并确保已审核通过
当前应用还没有开通广告,或者广告还没有审核通过,请到广告平台查看申请状态。 - "-5004"
无广告模块,打包时请配置要使用的广告模块
云端打包时没有勾选广告平台SDK,请参考前面“配置uni-ad广告模块”方法勾选后重新提交云端打包。 - "-5005"
广告加载失败,请稍后重试
加载视频激励广告失败,返回此错误时建议过一段时间再重新加载一次。 - "-5006"
广告未加载完成无法播放,请加载完成后再调show播放 - "-5007"
无法获取广告配置数据,请尝试重试
返回此错误时建议重新加载一次。 - "-5100"
其他错误,聚合广告商内部错误。 - 其他错误码及详细介绍请参考[https://uniapp.dcloud.net.cn/uni-ad/ad-error-code.html]
本地离线打包
Android平台参考:https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/uniad
iOS平台参数:https://nativesupport.dcloud.net.cn/AppDocs/usemodule/iOSModuleConfig/uniad



