背景
6月30日起,苹果App Store审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面。原文参考:https://developer.apple.com/news/?id=03262020b
之前使用静态png图片做启动屏的方式,最大的问题是多尺寸适配,iOS设备目前不同屏幕尺寸太多,为每种屏幕做png图片不是合理解决方案。
Android处理多屏适配问题使用了.9.png,iOS则使用了Storyboard来处理。
什么是Storyboard
Storyboard是Apple提供的一种简化的布局界面,通过xml描述界面,不能编程。
虽然无法制作非常灵活的界面,但满足启动界面是没问题的,比如设定背景色背景图、设定前景文字、图片的位置。
storyboard的优势是启动速度快。在App的真实首页被渲染完成前,可以快速给用户提供一个基于Storyboard的启动屏。
其实5+App、wap2app、uni-app在iOS上,已经在两种情况下使用了Storyboard:
- 如果在manifest里没有选择自定义启动图片,那么默认情况下,打包后App启动时,会出现一个显示着app logo和name的通用启动界面。在iOS上,其实这个界面就是使用Storyboard实现的。
- 如果你的App启用了uni-AD广告服务,那么开屏广告界面,iOS上也是基于Storyboard实现的。
6月30日起,如上线Appstore,iOS只能使用Storyboard做启动图。如果你不想自己做Storyboard文件,就选择上述2种方式。
如果想自定义Storyboard,那么从HBuilderX 2.8起,也提供了自定义storyboard的方式。
如何自定义storyboard
HBuilderX2.8+版本开始支持配置自定义storyboard启动界面。
概要流程是:开发者首先制作storyboard文件,然后将storyboard文件和图片资源打包成zip,然后在HBuilderX 2.8+的项目manifest中选择这个zip,最后打包生效。
第一步:制作storyboard文件
storyboard有两种制作方式:
1. 直接使用附件提供的相对常用的 storyboard 模板,可在这个文件的基础上进行自定义(不需要 Mac 及 XCode,详情请查看附件中的 readme 教程)
此 storyboard 文件适用于各种 iPhone 及 iPad 设备的横竖屏,支持自定义界面元素包括
- 页面背景图片或背景颜色
- 中间显示图片
- 底部显示文字及颜色
注:每一项都是可选的(比如只显示背景图片,只提供背景图片即可)
2. 使用xcode自行制作。xcode提供了可视化的制作storyboard的方式,但依赖于mac电脑。在xcode中制作storyboard的教程请自行网络搜索,请注意下面的注意事项。
HBuilderX需要的自定义storyboard文件格式为zip压缩包,里面要求包含XCode使用的.storyboard文件,以及.stroybard文件中使用的png图,如下图所示:

注意事项
- zip压缩包中不要包含目录,直接包含.storyboard和.png文件
- 有且只有一个.storyboard文件
- .storyboard文件可以通过xcode生成,也可以使用任何文本编辑器修改其源码,比如对.storyboard文件点右键,使用HBuilderX打开。它本质是一个xml文件。
- png文件名称中的@2x和@3x是适配不同分辨率的图片,系统会自动根据设备dpi选择,可参考这里
- 为了避免png文件名称与应用中内置的文件名冲突,建议以dc_launchscreen开头
- 制作 storyboard 时,请将图片资源直接拖到放工程中,不要放到 imageset 里面,并且图片命名要保证一定的唯一性可参考附件中的示例
- XCode中创建 storyboard 文件时,页面元素添加约束时一定要相对于
Superview,不然启动图到 loading页面过渡时页面会跳动或者变形

第二步:在HBuilderX的manifest界面中选择 自定义storyboard文件包。
把制作好的storyboard的zip包放置到硬盘中。
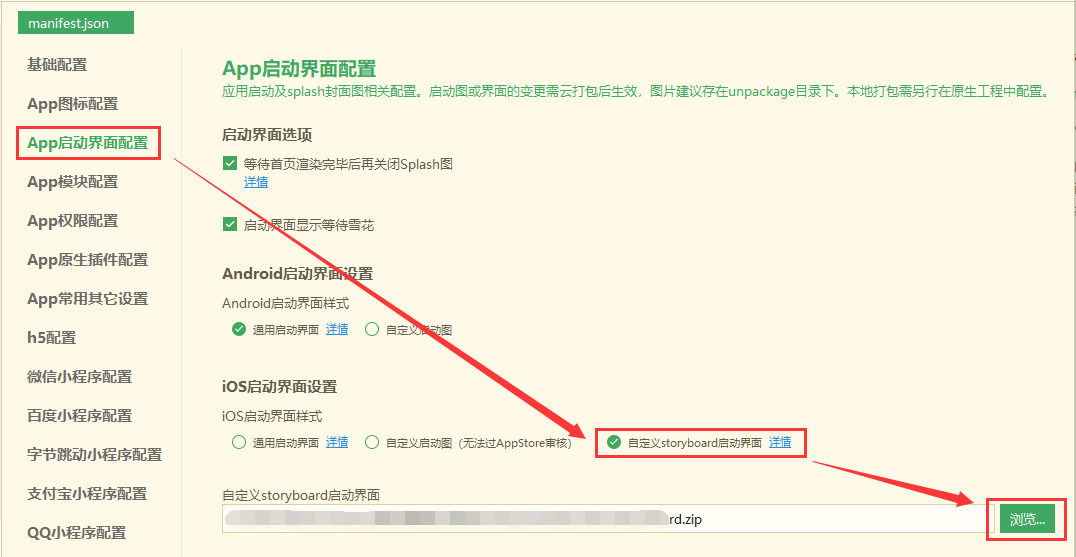
HBuilderX中打开项目的manifest.json文件,在“App启动界面配置”页面中勾选“自定义storyboard启动界面”,并选择自定义storyboard的zip包:

配置后需提交云端打包才能生效
离线打包请参考:iOS平台配置应用启动界面
附件说明
附件CustomStoryboard.zip为自定义sotyboard模板示例,默认效果如下:
此 storyboard 文件适用于各种 iPhone 及 iPad 设备的横竖屏,支持自定义界面元素包括
- 页面背景图片或背景颜色
- 中间显示图片
- 底部显示文字及颜色
注:每一项都是可选的(比如只显示背景图片,按照附件zip文件中的 readme.md 教程进行自定义修改,只提供背景图片即可)
后续
为iOS和Android制作不同的屏幕适配方案,还是比较麻烦。
而通用启动界面虽然双端均支持,且可以上Appstore,但自定义性不足。
后续DCloud会强化通用启动界面的灵活度,允许对背景、前景提供更多自定义性,并确保在iOS、Android双端均支持。
暂时,开发者如觉得自定义storyboard启动界面配置麻烦,也可以在manifest的启动图设置中选择默认的通用启动界面(或在HBuilderX2.8以前的版本删除启动图片配置),也满足App Store审核要求。
温馨提示:请勿在本贴下频繁刷广告,一经发现,直接封号。
附件下载:



