nvue 页面 map 组件是基于高德地图实现的,如果您想自定义 polyline 的 箭头图标(对应 arrowIconPath )请参考附件中提供的示例图片设计,该图片为高德官方示例图片,请按照此图片的尺寸切图。
注意事项:
- 在image两边增加部分透明像素,可减轻绘制产生的锯齿;
- 图片中的箭头方向向上;
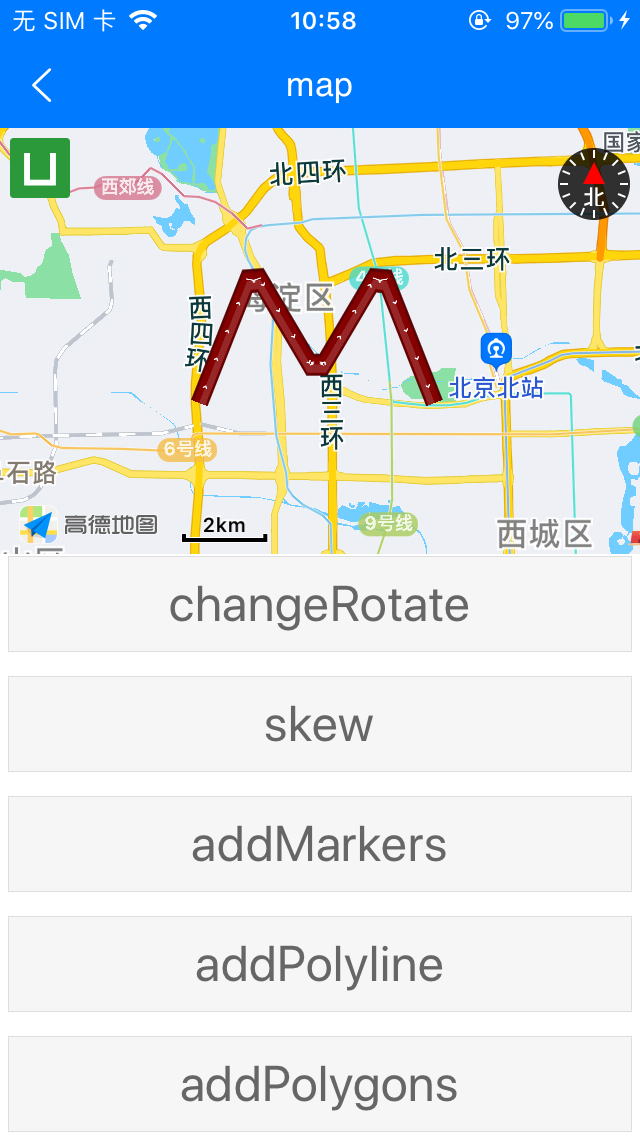
效果图:

附件:
nvue 页面 map 组件是基于高德地图实现的,如果您想自定义 polyline 的 箭头图标(对应 arrowIconPath )请参考附件中提供的示例图片设计,该图片为高德官方示例图片,请按照此图片的尺寸切图。
注意事项:
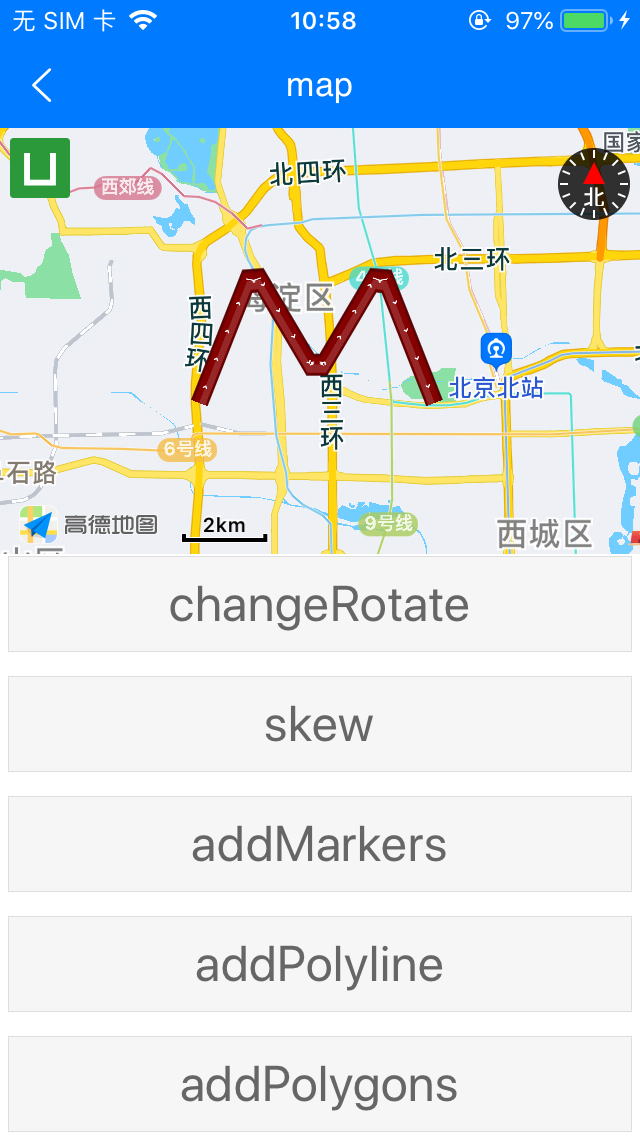
效果图:

附件: