如果关注过项目迁移,都见过有那种工具转换的,比如官方也给出了参考工具:
https://uniapp.dcloud.io/translate
但实际项目中,这些根本是行不通的,比如wepy,uniapp 实现原理不同,转换出来的脚本就很难通用。
下面给出另一个思路,只针对微信小程序,不论是哪种工程,最终编译出来的结果,一定是微信能解析的。那如果我把两个不同工程编译输出的结果合并,并且解决依赖及冲突,就意味着是可行的。
我这里实际操作的是把原有的wepy工程,整合到uniapp中,理论上如果是其他项目,也可以采用类似的思路。
下面就是顺着这个思路,依次解决:
第一步, 整合两个工程
1、通过 cli 命令行新建uniapp工程,方法参照官方文档:
https://uniapp.dcloud.io/quickstart-cli
打开 package.json,添加 wepy 核心依赖:
"wepy": "^1.7.2",
"wepy-async-function": "^1.4.7",
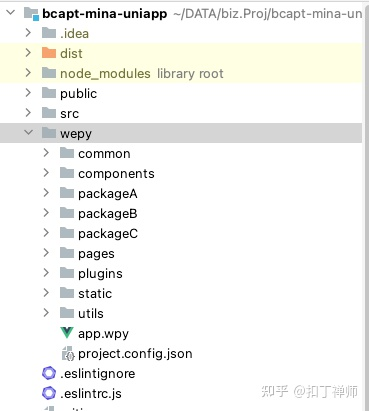
"wepy-plugin-filemin": "^1.3.14"2、uniapp 工程根目录下创建 wepy 目录,把wepy工程代码放在这下面,像这样:

第二步,让wepy的编译输出和uniapp一致
把wepy.config.js 移到 uniapp 根目录,修改wepy.config.js,根据编译环境,设置不同的输出,如下:
if (process.env.NODE_ENV === 'production') {
module.exports.target = 'dist/build/mp-weixin/'
} else {
module.exports.target = 'dist/dev/mp-weixin/'
}这样当编译 wepy 时,就会和uniapp 输出一致了。
第三步,整合页面信息 pages/xxxx 路径
uniapp 有一个 src/manifest.json ,在 mp-weixin 节点,添加 pages,把原有 app.wpy 里的pages 复制过来,如果有分包,也一样,注意字符串添加双引号,符合json规范,如下:
"pages": [
"pages/guide",
"pages/index",
"pages/login",
"pages/trends/index",
...
"subPackages": [
{
"root": "packageA",
"pages": [
"pages/read/interact",
"pages/read/badge"
]
},第四步、完善uniapp的 src/App.vue
这一步最核心,前后次序,逻辑不能有错。需要按照 wepy 逻辑,注入相关核心。
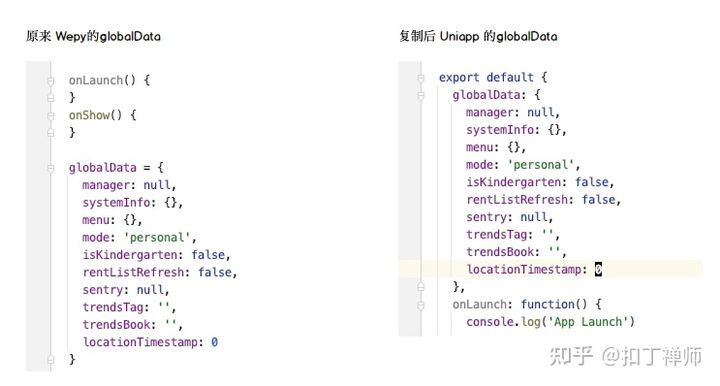
1、整合 globalData,uniapp 和 wepy 都有自己的全局,把wepy 的globalData 完整复制给 uniapp,如下:

2、高光的魔术时刻。在 Uniapp 的 App.vue => onLaunch 中通过如下代码注入 wepy的核心:
注意,原有 wepy 中 import 的包,在 uniapp 里一定要用 non_webpack_require,这只是单纯的路径引用。
如果Uniapp里直接 import,会被webpack 编入代码。如果不太理解,按我说的操作即可。
this.globalData.sentry = sentry
// 构建 wepy 核心
let wepy = __non_webpack_require__('./../npm/wepy/lib/wepy.js')
__non_webpack_require__('./../npm/wepy-async-function/index.js')
let $wepyApp = wepy.default.$createApp(wepy.default.app, {
"noPromiseAPI": ["createSelectorQuery"],
"baseUrl": process.env.SERVER_URL + 'api/', // 一些项目中用到的参数,根据自己需要设置
"oriUrl": process.env.SERVER_URL,
"indexTitle": "你的应用名",
"isDev": process.env.NODE_ENV !== 'production'
})
// 注入 globalData
wepy.default.$instance.globalData = this.globalData
wepy.default.$instance.use('promisify')
const wepyPage = __non_webpack_require__('./../npm/wepy/lib/page.js')
App($wepyApp);
this.globalData.systemInfo = uni.getSystemInfoSync();注意promisy 这个,如果用了,必须引用下 non_webpack_require('./../npm/wepy-async-function/index.js')。
全局css就按需要写就好,css一般不会有什么冲突,可以完全copy。注意下语法是 scss 还是 less 就好,然后通过 <style lang="scss"> 指定
其他 wepy app.wpy中的业务代码部分,自己根据需要些,总之要完全替换好 App.vue。两个工程整合成否与否的关键,就是 App.vue,因为这个必须使用 Uniapp的。
最后一步,如何编译
1、打开 package.json,
修改 mp-weixin,注意必须加参数 --clean=0 (表示编译时,不清空输出目录)
添加 wepy 编译,加参数 -s wepy 是表示指定编译的源码路径 wepy,最后如下:
"dev:wepy": "cross-env NODE_ENV=development wepy build -s wepy --no-cache --watch",
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --clean=0 --watch",
"build:wepy": "rimraf ./dist/build/mp-weixin/* && cross-env NODE_ENV=production wepy build -s wepy --no-cache",
"build:mp-weixin": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build --clean=0"2、编译次序与发布
当开发环境时
先 npm run dev:wepy
再打开一个窗口: npm run dev:mp-weixin
无论修改哪个工程,都会热更新。但通常wepy不需要修改源码时,wepy 不用一直开着。
当产线发布时
先 npm run build:wepy,再运行 npm run build:mp-weixin




13 个评论
要回复文章请先登录或注册
期许_
跨平台uapp (作者)
跨平台uapp (作者)