需求描述
在当前App中打开一个外部网站,并在外部网站可以进行前进、后退以及立即返回当前webview等操作。
需求分析
依据上述需求的描述,可以理解为该App需要一个内置浏览器,用于访问外部网站。为什么会这样理解呢?
做为一个程序猿(媛),尤其是前端程序猿(媛),对浏览器一定不会陌生。常规的浏览器,可以大致两大部分:菜单栏和页面展示区。
再回到之前的需求描述部分,前进、后退以及返回App功能,可以当作菜单栏;外部网站部分,当作页面展示区。
实现思路
mui提供了父子页面的思路来解决卡头卡尾页面的不流畅,同样可以利用这种结构来实现这个简单的内置浏览器。
父页面作为菜单栏,子页面作为页面展示区。并且通过父页面的元素,来控制子页面中展示部分的切换以及父页面的关闭。
功能实现
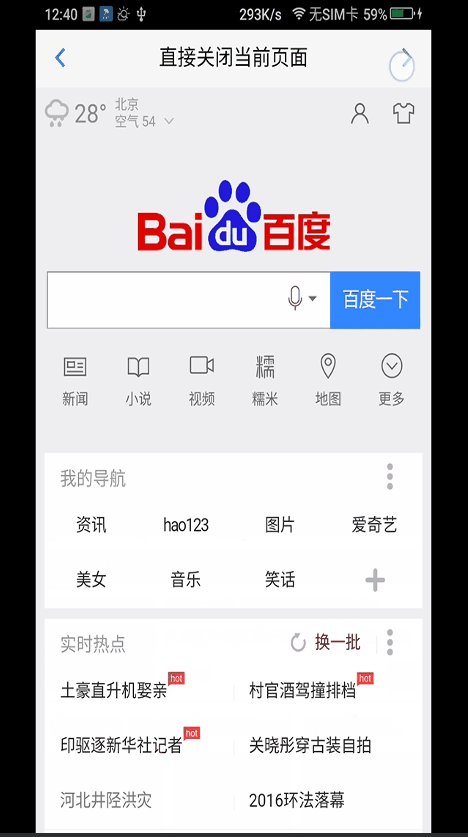
下面以访问百度为例,制作一个简单的内置浏览器。
创建浏览器
其实,mui中的父子页面形式,是通过HTML5+API提供的获取当前窗口的WebviewObject对象、创建新的Webview窗口,以及在Webview窗口中添加子窗口实现的。
var self = plus.webview.currentWebview();
var baiduWV = plus.webview.create("http://www.baidu.com", "baidu", {
top: "44px",
bottom: 0
});
self.append(baiduWV); 页面前进
HTML5+API提供了查询Webview窗口是否可前进以及前进到上次加载的页面方法,依据这两个方法控制子窗口中页面的前进。
baiduWV.canForward(function(event) {
var canForward = event.canForward;
if(canForward) {
baiduWV.forward();
} else {
alert("不能前进!");
}
}); 页面后退
HTML5+API相应的,也提供了查询Webview窗口是否可后退以及后退到上次加载的页面方法,依据这两个方法控制子窗口中页面的后退。
baiduWV.canBack(function(event) {
var canBack = event.canBack;
if(canBack) {
baiduWV.back();
} else {
alert("到头了,要关闭页面了!");
// 执行重写前的back方法
old_back();
}
}); 关闭浏览器
关闭就相对简单了,直接直接mui.back()就可以了,或者更方便得方法就是给元素添加.mui-action-back类。
<h1 class="mui-title mui-action-back" id="close_page">直接关闭当前页面</h1> 示例效果

源码
附上源码,真机运行即可。



