DCloud的webapp解决方案功能强大,但是官方所集成的是个推并且版本非常老,许多功能(比如说别名推送等等)不能使用,因此为它集成JPush(极光推送)。
集成具体方法如下:
1、下载极光sdk
在极光官方网站下载极光推送ios sdk 网址:http://docs.jiguang.cn/resources/
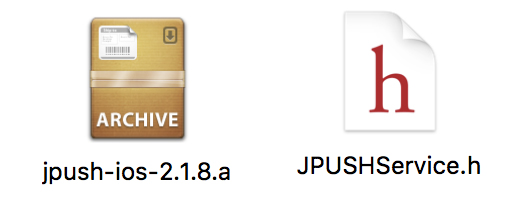
将其库文件(如下图所示)提取出来,

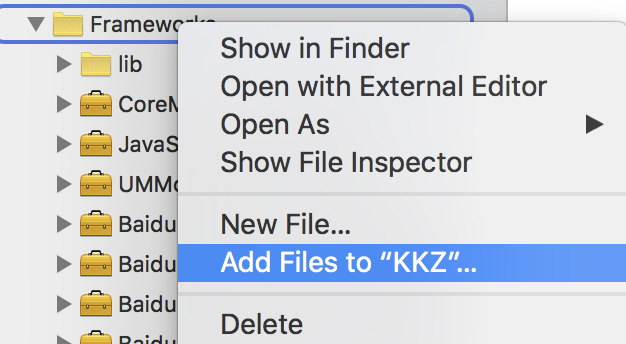
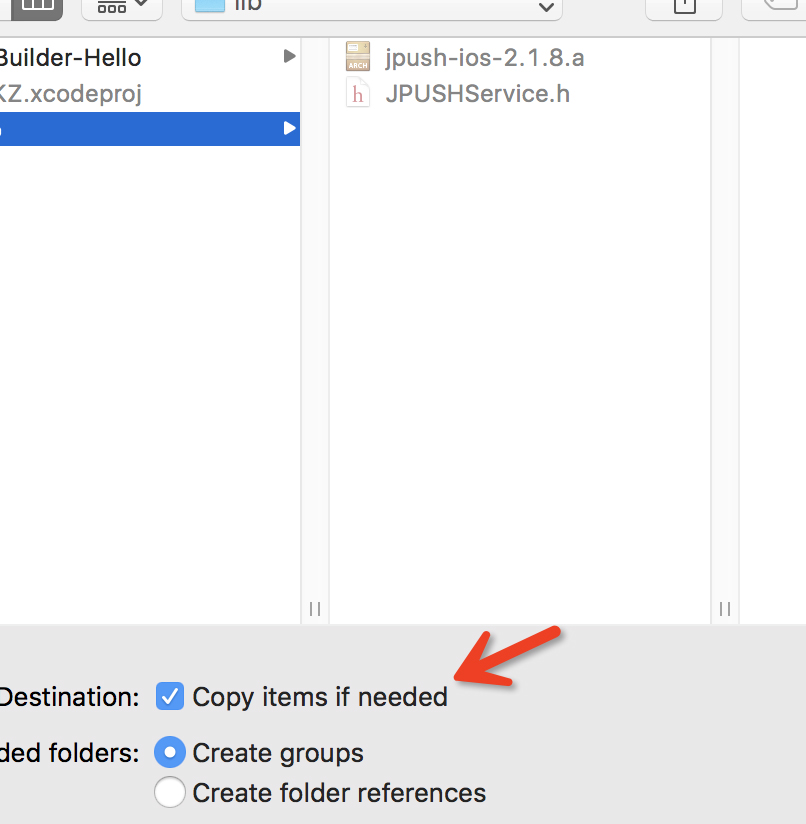
将其导入Hbuilder XCode工程的Frameworks中(如下图所示)
(1)导入步骤1
(2)导入步骤2
2、添加文件
在inc/tools(或其它文件夹)下建立文件PGJiguanPush.h与PGJiguanPush.m,内容见附件jpush-hbuilder.zip
(根据业务需求,没有具体写自定义消息的方法,只使用了标准消息,如果有需要可以自己弄)
3、增加全局描述
在Supporting Files目录下找到pch文件,在文件最后加上
static NSString *appKey = @"你的appkey";// appkey,极光创建app时能拿到
static NSString *channel = @"0";// App Store等渠道,乱填也行~
static BOOL isProduction = 0; //值要与Build Settings的Code Signing配置的证书环境一致 0开发 1生产4、添加注册、接收等方法
参考极光官方文档,网址:http://docs.jiguang.cn/guideline/ios_guide/
修改inc/AppDelegate.m如下:
(1)在头部添加引用
import "JPUSHService.h"
(2)在官方注释"程序启动时收到push消息"的代码做如下修改:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 设置当前SDK运行模式
BOOL ret = [PDRCore initEngineWihtOptions:launchOptions
withRunMode:PDRCoreRunModeNormal];
[JPUSHService registerForRemoteNotificationTypesUIUserNotificationTypeBadge |
UIUserNotificationTypeSound |
UIUserNotificationTypeAlert)
categories:nil];
[JPUSHService setupWithOption:launchOptions appKey:appKey
channel:channel
apsForProduction:isProduction
advertisingIdentifier:nil];
return ret;
}(3)官方注释“远程push注册成功收到DeviceToken回调”的代码做如下修改:
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
[PDRCore handleSysEvent:PDRCoreSysEventRevDeviceToken withObject:deviceToken];
[JPUSHService registerDeviceToken:deviceToken];
}(4)官方注释“远程push注册失败”的代码做如下修改:
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error
{
[PDRCore handleSysEvent:PDRCoreSysEventRegRemoteNotificationsError withObject:error];
NSLog(@"did Fail To Register For Remote Notifications With Error: %@", error);
}
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo {
[PDRCore handleSysEvent:PDRCoreSysEventRevRemoteNotification withObject:userInfo];
[JPUSHService handleRemoteNotification:userInfo];
NSLog(@"JPush成功接收消息,可以在webview中获取了");
}5、在webview中获取推送事件
完成以上修改后,使用XCode运行APP可以在LOG中看到类似
2016-08-02 19:03:07.690 | JPUSH | I - [JPUSHDeviceTokenReport] upload device token success
的消息则说明极光推送已经集成成功,如果在极光推送后台统计页面可以看到此时的应用安装数量增加了1
由于是直接在AppDelegate.m的didReceiveRemoteNotification中写的[JPUSHService handleRemoteNotification:userInfo],因此消息直接传给了基座,可以直接在webview网页中用plus.push获取消息。
例如,我直接在index.html中写了
mui.plusReady(function() {
plus.push.addEventListener( "click", function ( msg ) {
alert( "用户点击了消息: " + JSON.stringify(msg) );
}, false );
plus.push.addEventListener( "receive", function ( msg ) {
alert( "app收到了消息: " + JSON.stringify(msg) );
}, false );
});6、测试
推送消息
静默推送与推送参数