原
5+ SDK的Widget方式集成和WebView方式集成将不再继续维护支持,相关功能已迁移到uni小程序 SDK,因此建议开发者尽快将应用升级到uni-app项目。
开发者可参考SDK中示例 “HBuilder-Integrate”
最新SDK下载地址
1 概述
HTML5+ SDK 可以按照“独立应用”、“Widget”和“WebView”三种方式进行集成,三种集成方式各有优点。
独立应用集成方式: 使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+ SDK将对应用进行管理。
Widget集成方式: 运行方式和独立运行方式类似,开发者在集成时可在需要的位置启动HTML5+ SDK,显示指定的HTML5+应用。
Webview集成方式: 用户可在任何页面将HTML5+ SDK的页面以Webview的形式独立显示,显示的Webview页面。
2 导入SDK Lib文件和头文件
在工程中引入HTML5+ SDK扩展功能的.a文件,开发者可以根据需求添加不同的扩展插件。必须要引入的是liblibPDRCore.a 和libcoreSupport.a,liblibPDRCore.a库是HTML5+SDK运行的基础库文件,libcoreSupport文件是PDRCore依赖的文件。
在引入lib文件将SDK/libs目录下的静态库文件拖入到Xcode工程里即可
注意开发者在使用示例工程时建议不要把工程从SDK目录里挪出来,如果要移动工程可以通过修改library search path ,framework search path 和head search path来解决报错。
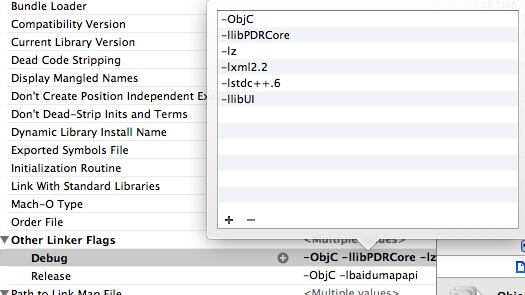
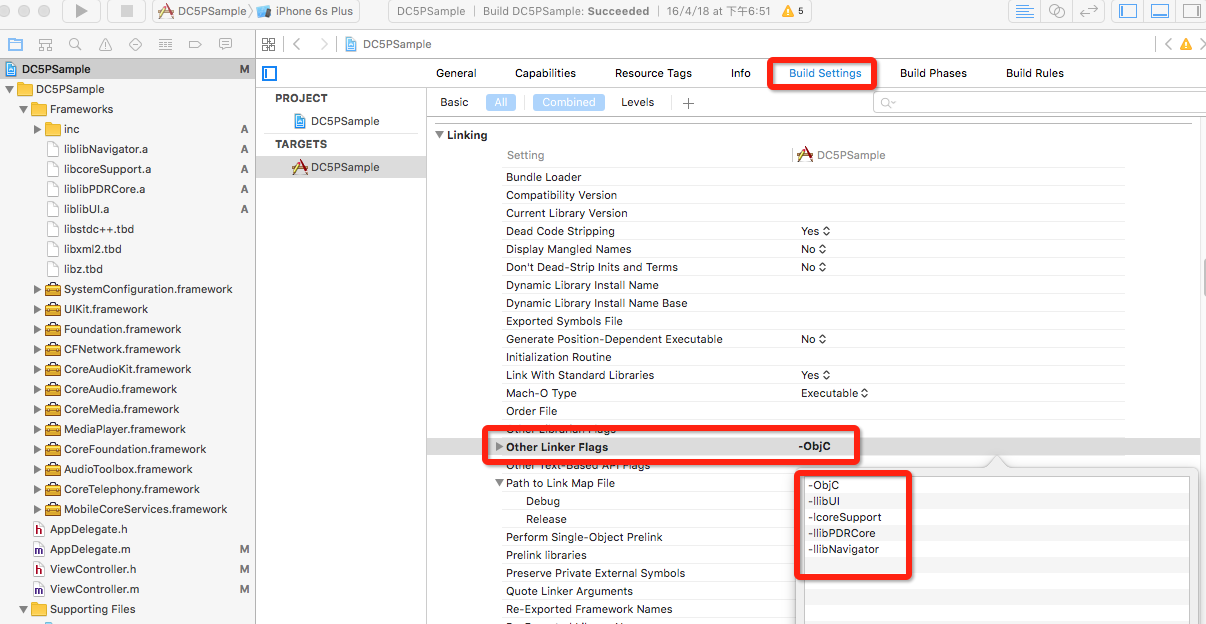
在集成5+SDK时必须在Other link flags 里添加 -ObjC, 同时还需要引入如下几个库文件
liblibUI.a
liblibPDRCore.a
libcoreSupport.a
liblibNavigator.a

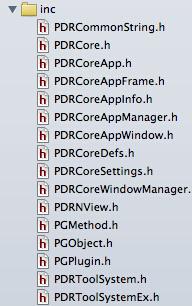
工程中引入HTML5+ SDK 中提供的头文件。
头文件在目录 IOS-SDK/SDK/Inc目录下
工程中必须要引入的系统库
点击TARGETS->General->Linked Frameworks and Librarys 添加工程依赖的库文件
WebKit.framework
CoreLocation.framework
AVFoundation.framework
QuickLook.framework
JavaScriptCore.framework
UserNotifications.framework (设置Status 为 Optional)
StoreKit.framework
AssetsLibrary.framework
AddressBook.framework
SystemConfiguration.framework
UIKit.framework
Foundation.framework
CFNetwork.framework
CoreAudioKit.framework
CoreAudio.framework
CoreMedia.framework
MediaPlayer.framework
CoreFoundation.framework
AudioToolbox.framework
CoreTelephony.framework
MobileCoreServices.framework
libstdc++.tbd
libxml2.tbd
libz.tbd
3 添加代码编译测试
使用Webview方式进行集成HTML5+SDK,开发者可以在任意位置显示支持HTML5+扩展API的WebView页面,具体步骤如下
1.获取PDRCore句柄
2.设置HTML5+ SDK运行方式
3.设置默认启动应用的APPID
4.创建PDRCoreAppFrame,并指定Webview的ID和URL,并指定打开的WebView的Frame。
5.设置PDRCoreFrame的WebView的Request,Webview会显示Request返回的页面
6.将PDRCoreFrame句柄设置为指定View的WebView
-(IBAction)ShowWebViewPageOne:(id)sender
{
// 获取PDRCore句柄
PDRCore* pCoreHandle = [PDRCore Instance];
if (pCoreHandle != nil)
{
[pCoreHandle start];
// 设置拼写Webview将要打开文件的url
NSString* pFilePath = [NSString stringWithFormat:@"file://%@/%@", [NSBundle mainBundle].bundlePath, @"Pandora/apps/HelloH5/www/plus/audio.html"];
CGRect StRect = CGRectMake(0, 20, self.view.frame.size.width, self.view.frame.size.height - 20);
appFrame = [[PDRCoreAppFrame alloc] initWithName:@"WebViewID1" loadURL:pFilePath frame:StRect];
// 设置webview的Appframe
PDRCoreApp* activeApp= (PDRCoreApp*)pCoreHandle.appManager.activeApp;
[activeApp.appWindow registerFrame:appFrame];
// 将AppFrame设置为当前View的Subview
[self.view addSubview:appFrame];
}
}4 导入应用并配置
4.1 添加应用
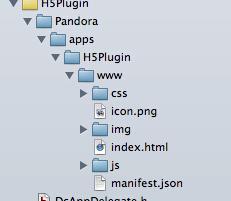
在离线打包之前,用户需要将已经开发完成的HTML5+ 应用导入到Xcode工程中。
4.1.1 应用导入
需要将开发完成的HTML5+ 应用拷贝到Pandora/apps/[appid]/www目录下。
4.1.2 manifes.json文件编写
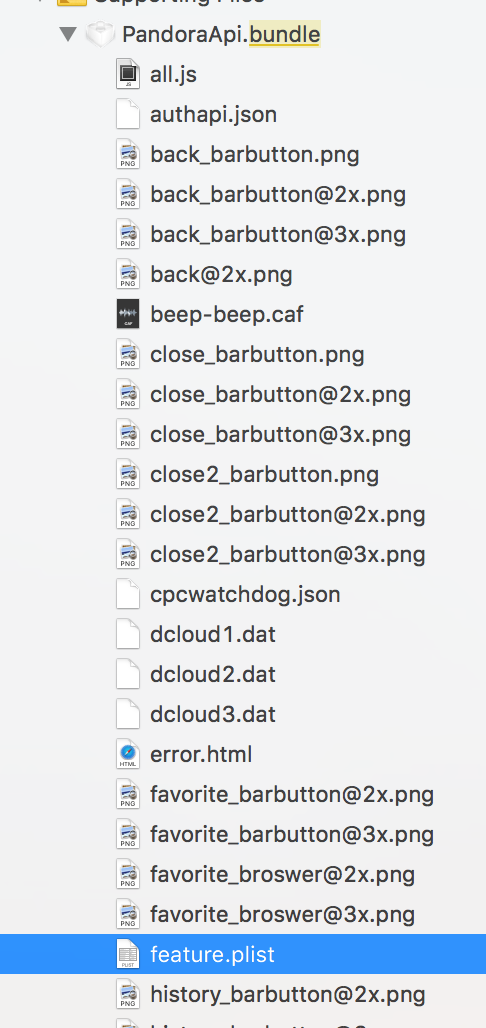
4.2 配置应用的插件功能
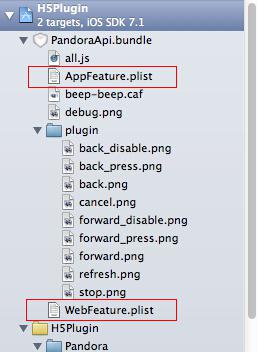
开发者需要将html5+ SDK里的PandoraAPI.bundle引入到开发中的工程中。开发者如开发了HTML5+扩展插件,需要修改PandoraAPI.bundle下的feature.plist文件,在文件中添加扩展插件JS类名和原生类名的对应关系。
5 常用类说明
PDRCore
常用接口说明:
+ (PDRCore*)Instance;获取Core单例对象
返回值:
PDRCore 单例的PDRCore对象
- (int)setAppsRunPath:(NSString*)workPath;设置应用运行时目录,应用运行时产生的文件在该目录下生成,当应用 runmode为liberate时将把资源拷贝到该目录
参数说明:
workPath 应用运行时目录
返回值:
int 0 成功
- (int)setAppsInstallPath:(NSString*)installPath;设置runtime应用的安装目录,该地址为安装包中携带的应用资源位置
参数说明:
installPath 应用的安装目录
*返回值:**
int 0 成功
- (void)setInnerVersion:(NSString*)innerVersion;设置HTML5+ SDK运行版本
参数说明:
innerVersion HTML5+ SDK运行版本号
- (int)setDocumethPath:(NSString*)documentPath;设置HTML5+ SDK文档目录
参数说明:
documentPath 应用的文档目录
返回值:
int 0 成功
- (int)setDownloadPath:(NSString*)downlaodPath;设置runtime下载目录
参数说明:
downloadPath 应用下载文件的路径
返回值:
int 0 成功
- (int)setAutoStartAppid:(NSString*)appid;设置runtiem启动时自动运行的APP
参数说明:
appid 默认启动应用的APPID
返回值:
int 0 成功
- (int)setContainerView:(UIView*)containerView;设置runtime根视图的父亲View
参数说明:
containerView 要显示HTML5+SDK的父View
返回值:
int 0 成功
- (int)setApp:(NSString*)appid documentPath:(NSString*)doucmentPath;设置指定app的文档目录
参数说明:
appid 要设置的appid
doucmentPath 要设置的路径
返回值:
int 0 成功
- (int)regPluginWithName:(NSString*)pluginName
impClassName:(NSString*)impClassName
type:(PDRExendPluginType)pluginType
javaScript:(NSString*)javaScript;注册第三方扩展的HTML5+插件
参数说明:
pluginName 插件名称JS文件中定义的名字
impClassName 插件对应的实现类名
pluginType 插件类型 详情: PDRExendPluginType
javaScript js实现 为javascript文本
返回值:
int 0 成功
- (int)start;正常启动runtime,使用改方法启动runtime具有全部功能,包括具有应用管理、窗口管理、插件管理、权限管理、资源管理等功能
- (int)startAsWebClient;启动runtime,使用该方法启动的runtime不具有应用管理窗口管理功能,当需要显示页面时,需要自己创建PDRCoreAppFrame
PDRCoreAppFrame
常用接口说明
- (PDRCoreAppFrame*)initWithId:(NSString*)frameID loadURL:(NSString*)pagePath frame:(CGRect)frame;创建runtime页面
参数说明:
frameID 页面标示
pagePath 页面地址 支持http:// file:// 本地地址
frame 页面位置
@property(nonatomic, readonly)UIWebView *webView;应用页面的WebView对象