HTML5 Plus应用概述
HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生App同样强大的功能和性能。
HTML5 Plus规范
通过HTML5开发移动App时,会发现HTML5很多能力不具备。为弥补HTML5能力的不足,在W3C中国的指导下成立了HTML5中国产业联盟www.html5plus.org组织,推出HTML5+规范。目前该联盟已经挂靠在工信部信通院标准所下,相关标准已经成为行业标准。
HTML5+规范是一个开放规范,隶属于工信部,允许三方浏览器厂商或其他手机runtime制造商实现。
HTML5+扩展了JavaScript对象plus,使得js可以调用各种浏览器无法实现或实现不佳的系统能力,设备能力如摄像头、陀螺仪、文件系统等,业务能力如上传下载、二维码、地图、支付、语音输入、消息推送等。
除了功能外,HTML5+很重要的特点是提供了原生的渲染能力,通过plus.webview、plus.nativeObj、plus.nativeUI,让开发者可以使用js来调用原生渲染能力,实现体验的大幅提升。
原生的api多达40万,HTML5+的封装并非把40万api都封装了一遍,而是分成了2个层面:
- HTML5Plus规范:常用的扩展能力,比如二维码、语音输入,都封装到了规范中,同时实现了Android和iOS的解析引擎,使得开发者的代码编写一次,可跨平台运行。
- Native.js是另一项创新技术。手机OS的原生API有四十多万,大量的API无法被HTML5使用。Native.js把几十万原生API映射成了js对象,通过js可以直接调ios和android的原生API。这部分就不再跨平台,写法分别是plus.ios和plus.android,比如调ios game center,或在android手机桌面创建快捷方式,这些都是平台专有的api。
Native.js的用法示例
var obj= plus.android.import("android.content.Intent");将一个原生对象android.content.Intent映射为js对象obj,然后在js里操作obj对象的方法属性就可以了。
Native.js的详细教程可以参考:5+ App开发Native.js入门指南
在5+App里,同时包含了HTML5Plus规范和Native.js的实现,开发者可以在5+App里自由使用相关技术。
5+ App概念解析
首先开发者需要清楚你要做什么,是要做一个app,安装和运行在手机上?或者要把一个mobile web项目打包成app?
- 做一个正经app
传统意义上的app,是c/s方式的,它的程序要安装和运行在手机上,不通过浏览器在线下载。
此时开发者在HBuilderX里新建项目时,选择“5+App”。(HBuilder里叫做移动App)
在App项目下编写的HTML、js等文件,是会被打包到原生的安装包(Android是apk包、iOS是ipa包)里的。
此时本地的js和服务器通过ajax交互,由服务器按接口方式给出数据(一般是json),然后客户端的js文件解析json,并根据本地的业务逻辑来渲染页面和执行功能。
所以请不要在App项目中放置运行在服务器端的php等文件。 - 使用wap2app打包mobile web项目为app
如果开发者想把一个做好的mobile web站,方便快速的打包成app,那么要使用DCloud的wap2app框架。
在HBuilderX中新建项目时,选Wap2App项目,输入项目名称及wap站首页地址,其它参考框架的教程来配置。
wap2app不同于普通的web打包技术,wap2app可真正做达到原生应用的功能和性能体验。
具体教程另见:文档中心-wap2app,http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/1244
wap2app属于5+app,它底层也是强大的HTML5Plus规范和Native.js在支撑。
wap2app项目下的所有文件,也都是打包在本机运行的。
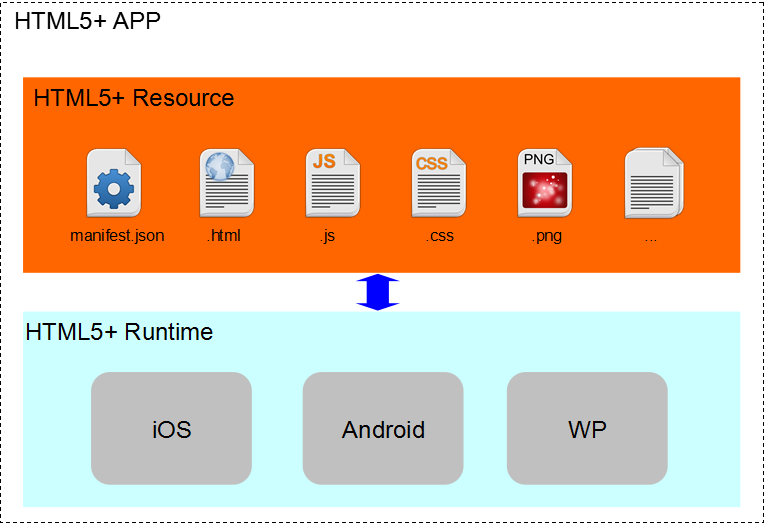
HTML5+ 应用架构

HTML5+ 规范 API 及demo示例
最新规范请参考http://www.html5plus.org/#specification
手机端体验各个API的实现效果,ios手机在Appstore搜索Hello H5+,Android手机下载地址。
在HBuilderX中新建项目,勾选5+ App,选择模板Hello H5+,即可看到这个demo的源代码。
开发环境HBuilderX
HBuilderX内置HTML5+ APP开发环境,提供一套完整的移动应用开发解决方案。
内置HTML5+ API语法提示,提高开发效率;
集成真机运行环境,方便开发后即时在真机上查看运行效果;
集成应用云端打包系统,不用部署xcode和Android sdk就可以打包应用。使开发者只需要使用HTML5、Javascript、CSS技术就可以快速开发跨平台的移动应用。
下载地址:http://www.dcloud.io/
平台支持
- iOS 8.0及以上
- Android 4.4及以上
手把手教你开发HelloWorld
以下教程已更新为HBuilderX版本,使用老版本HBuilder的开发者请更新到最新版本的HBuilderX,老版本HBuilder将不再更新。
创建HelloWorld应用
- 启动HBuilderX(下载地址:http://www.dcloud.io/)
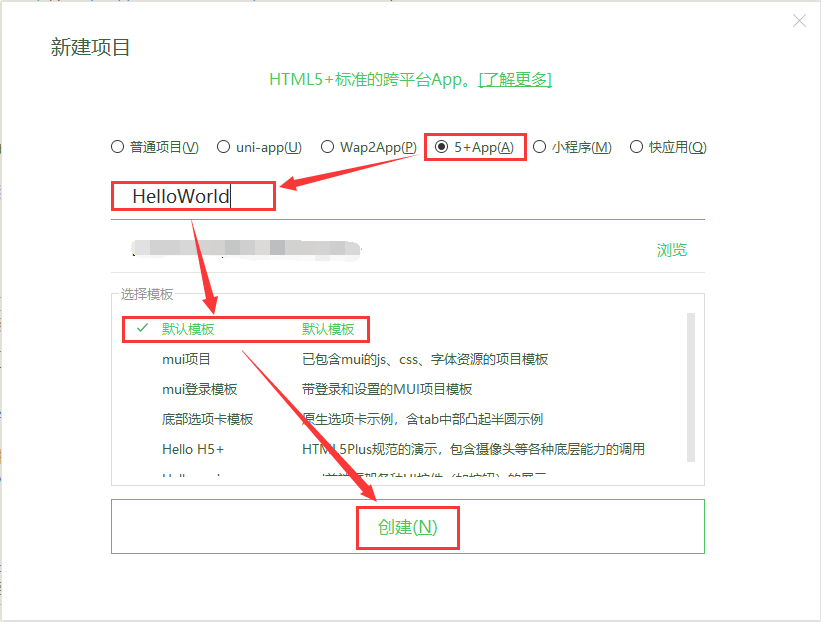
- 在菜单栏中选择“文件”-> “新建”->“项目”,打开“新建项目”对话框,选择“5+ App”
- 在项目名称中输入“HelloWorld”,选择模板中勾选“默认模板”

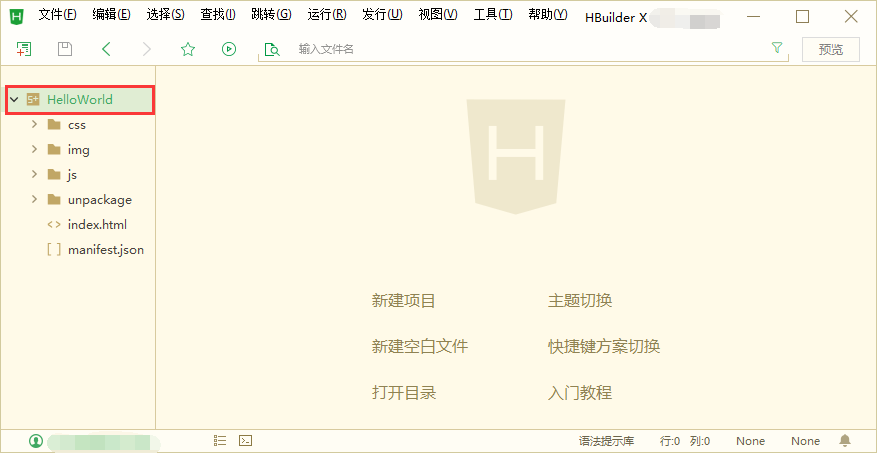
注意:新建5+ App项目需要联网分配一个appid,在真机联调、打包发行时都需要这个ID,所以不联网将无法获取appid - 创建完成后,会在项目管理器中显示新建的“HelloWorld”项目

manifest.json
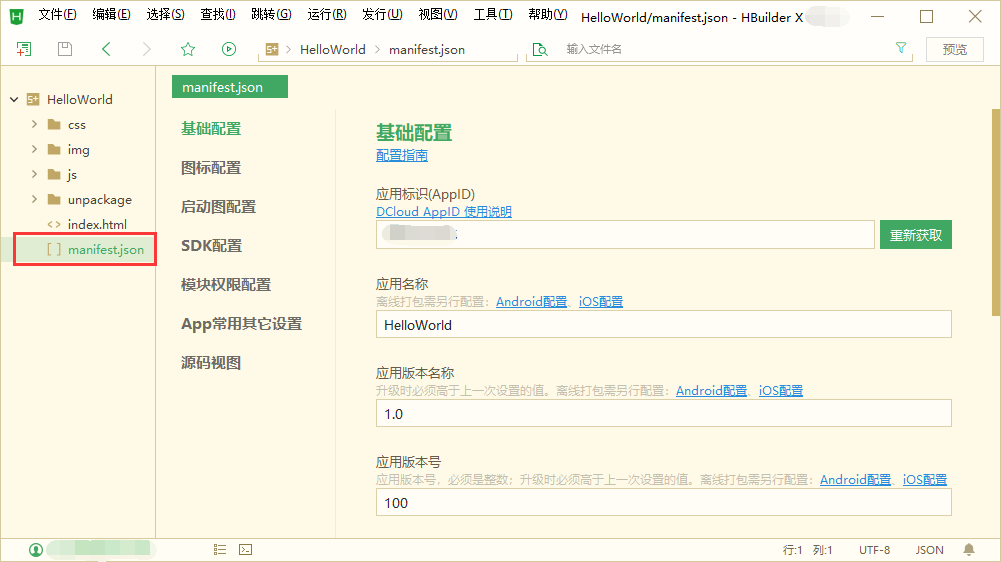
在项目管理器中双击“manifest.json”文件,打开应用配置页面:

对于要打包的原生应用而言,其各种配置均在此处。具体配置教程见:Manifest.json文件配置,或者点击配置页面上的“配置指南”链接。
调用HTML5+ API
在项目管理器中双击“index.html”文件,对于HTML5+应用的页面有一个很重要的“plusready”事件,此事件会在页面加载后自动触发,表示所有HTML5+ API可以使用,在此事件触发之前不能调用HTML5+ API,所以应该在此事件回调函数中调用页面初始化需要调用的HTML5+ API,而不应该在onload或DOMContentLoaded事件中调用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Hello world</title>
<script type="text/javascript">
// 扩展API是否准备好,如果没有则监听“plusready"事件
if(window.plus){
plusReady();
}else{
document.addEventListener("plusready", plusReady, false);
}
// 扩展API准备完成后要执行的操作
function plusReady(){
var ws = plus.webview.currentWebview(); //pw回车可输出plus.webview
// ... code
}
</script>
</head>
<body>
Hello World<br/>
</body>
</html>编辑程序启动后默认显示的页面index.html,在页面中添加一个按钮,点击后将打开新页面加载“http://www.dcloud.io/”,为了实现此功能,我们需要定义openNewWebview方法,调用5+ API中plus.webview.createWebview()方法创建窗口,调用窗口对象的show方法显示:
// 打开新Webview窗口
function openNewWebview(){
var wv = plus.webview.create('http://www.dcloud.io/');
wv.show();
}完整代码截图:

编辑完成后,按Ctrl+S键保存。
真机运行
写完代码后,我们可以通过真机运行来查看效果,真机运行有3个特点:
- 真实:
虽然PC端HBuilderX右侧的内置浏览器也可以看大致的页面,但真实的布局效果以及手机上的特殊能力调用,还是必须在真机测试。 - 边改边看:
在HBuilderX更改页面并保存后,可立即同步在真机上看到保存后的显示效果。比开发原生应用还方便。 - 检查错误和log:
手机运行HTML等文件时如果发生错误以及打印的console.log,都可以在真机运行时从手机端反馈回到HBuilderX的控制台,在控制台直接查看。
注意只有移动App项目(uni-app、Wap2App、5+ App)才可以真机联调。
在HBuilderX的“项目管理器”中选择创建的“HelloWorld”应用。
启动真机运行
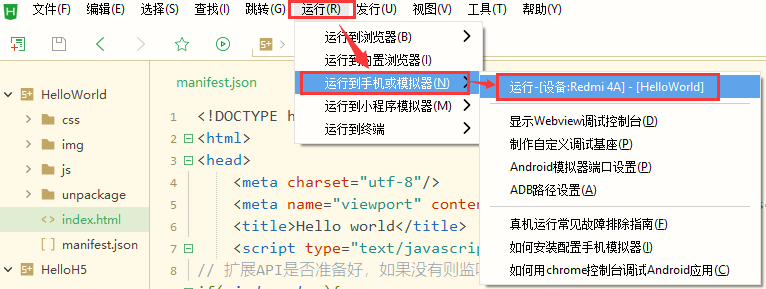
将iOS或Android设备连接到电脑,这时HBuilderX会自动检测连接到电脑上的设备,通过菜单栏中的“运行” -> “运行到手机或模拟器”,选择要运行的设备启动真机运行:

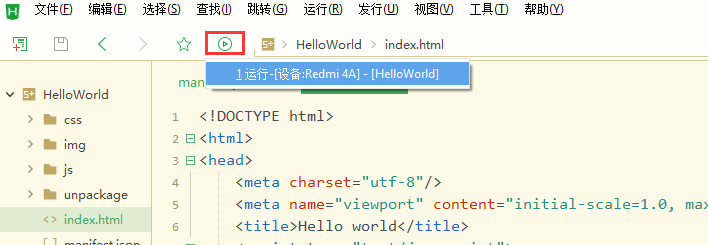
也可通过工具栏启动:

启动真机运行后,在底部控制台显示以下信息:

注:如果提示错误信息,请尝试“终止”后重新启动真机运行!
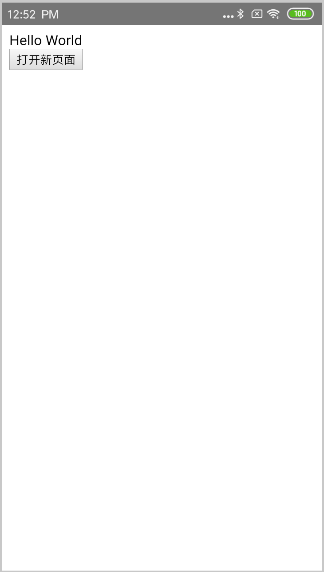
启动后如果弹出提示框,请选择“确定”,显示以下页面:

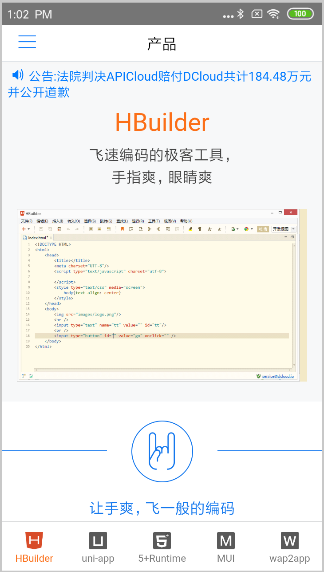
点击“打开新页面”按钮,加载显示“http://www.dcloud.io/”网页:

在Android设备会自动安装真机运行基座HBuilder APP,并启动运行,iOS设备需要开发者手动点击手机桌面的HBuilder App图标。

如果你真机失败,注意看控制台的提示,或点HBuilder菜单-运行里的故障排查指南。
注意:真机联调App时,提供的是一个测试环境,并不真实发生打包,调试基座App的名字、图标、启动封面图片、是否可旋转这些只有打包才能更改的属性不会因为开发者修改manifest文件而变化。只有修改manifest且点击菜单发行-打包后,上述4个设置才能更改。
运行后,HBuilder中修改页面代码,保存后会自动同步到手机中,如果手机当前展示着被修改的页面,则会刷新页面。
尝试在js中在plusready之后编写console.log,或者改写错误的js,可以直接在HBuilder的控制台看到结果。
如果真机运行遇到各种故障,请点击运行菜单里的真机运行常见故障指南。
debug调试
除了真机运行,我们还可以利用chrome和safari的开发者控制台来调试5+App。
可以使用真机插上数据线,也可以使用Android或iOS的官方模拟器。所有Api包括plus的各种api,甚至包括plus.ios和plus.android的原生对象,都可以调试。
在HBuilder的菜单运行里选择打开Webview调试模式,如果手机连接正常,5+App启动,在ide上可看到可调试的页面,点击调试后,打开控制台,和普通的浏览器调试是一样的。
发行打包
完成应用页面的编辑后,需要正式打包为原生的apk或ipa安装包。
首先明确一下,有人说HTML5做的应用无法通过苹果Appstore审核,这是错误的说法。苹果只是拒绝开发者把web站点直接打包上Appstore,不优化任何体验,它认为这是给Appstore制造垃圾应用,如果是原生体验的App,虽然使用HTML5技术,苹果也不会拒绝上架。事实上Appstore上使用HTML5技术的App超过40w。
HBuilderX提供的打包有云打包和本地打包两种。
HBuilderX提供的云打包对正常开发者是免费的。但过多浪费服务器资源会额外收费。用本地打包无任何限制。
云打包的特点是DCloud官方配置好了原生的打包环境,可以把HTML等文件编译为原生安装包。
- 对于不熟悉原生开发的前端工程师,云打包大幅降低了他们的使用门槛。
- 对于没有mac电脑的开发者,他们也可以通过云打包直接打出iOS的ipa包。
无论云打包还是本地打包,在HBuilderX的菜单“发行”菜单中有链接。
本地打包还可参考原生开发者支持网站的App离线打包页面,此处仅对云打包进行说明。
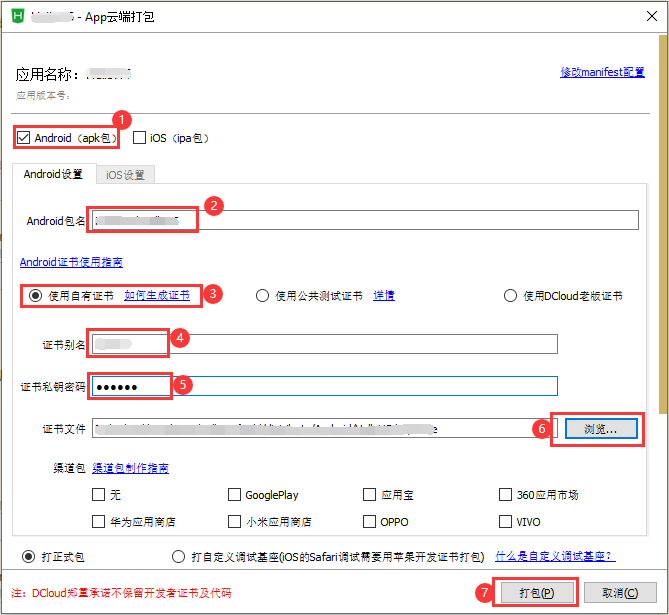
通过菜单栏中的“发行”->“原生App-云打包”,打开“App云端打包”对话框提交。
注意:只有App项目才可以打包
iOS平台打包
对于iOS平台,可以选择越狱包或证书包(Appstore专用或企业证书),前者只能安装在已越狱的设备上,后者则可通过iDP证书打包提交到Appstore发布、或通过iEP证书打包在企业内部发布。
越狱包

- Bundle ID(AppID):iOS应用标识,推荐使用反向域名风格的字符串,如“com.domainname.appname”。
IDP/IEP证书包

- Bundle ID(AppID):iOS应用标识,推荐使用反向域名风格的字符串,如“com.domainname.appname”,必须与profile文件绑定的App ID匹配。
- 证书profile文件:iOS Provisioning Profile文件(.mobileprovision),必须与苹果App ID和私钥证书区配。
- 证书私钥密码:导入私钥证书的密码。
- 私钥证书:iOS Certificates文件(.p12)。
私钥证书及profile文件生成请参考http://ask.dcloud.net.cn/article/152
Android平台打包
对于Android平台,可以选择使用DCloud生成的公用证书或自己生成的证书,两者不影响安装包的发布,唯一的差别就是证书中开发者和企业信息不同。
应用在开发测试阶段可以使用公共测试证书打包体验,发布时请使用自有证书打包,更多信息参考Android平台云端打包证书使用说明
使用自有证书
以自有证书打包为例,使用公共测试证书时不用配置证书相关信息,其它配置一致:

- Android包名:Android应用包名,使用反向域名风格的字符串,如“com.domainname.appname”。
- 证书别名:生成证书时使用-alias参数设置的证书别名;
- 私钥密码:生成证书时使用的keystore密码;
- 证书文件:生成证书时使用-keystore参数设置的证书保存路径;
查看打包状态
通过菜单栏中的“发行”->“原生App-查看打包状态”,可在控制台查看当前打包状态:

如果打包成功,则会在控制台显示下载地址,可点击链接下载安装包。
遇到打包失败,常见原因是:
如果使用自用证书,很可能是证书配置错误。
如果使用DCloud证书仍然出错,很可能是图片错误。所有图片格式必须是标准png,且严格符合分辨率要求。使用其他图片格式重命名为png会导致打包失败!
其他错误请参考: 云打包常见错误排查指南
UI框架
HBuilder并不限制UI框架,开发者使用任何UI框架均可以。
不过市面上确实没有什么好的手机App前端框架,DCloud开发了mui框架,它的性能更高,样式也更接近原生App,并且mui调用了HTML5+扩展能力,可以实现更好的体验。
我们强烈推荐开发移动App的开发者使用mui框架,详情请参考文档中心mui章节。
请注意,mui只封装了部分HTML5Plus Api,学会mui框架不代表可以不学习HTML5Plus规范。mui不会做的很重,只是很有限的通过封装简化了常见开发过程。
开发资源
API手册:HTML5+规范
HelloH5+示例应用,应用中包括几乎所有plus API的示例:
- iOS:Appstore中搜索Hello H5+
- Android:下载地址

获取Hello H5+的源代码,在HBuilder中新建移动App,选Hello H5+。可以查看所有plus api的调用样例代码。
Hello mui示例应用,漂亮且高性能的前端UI框架:
下载页面
进阶教程
如果想开发出接近原生体验的App,请访问如下教程:
- 提升HTML5的性能体验系列之一 避免切页白屏
- 提升HTML5的性能体验系列之二 列表流畅滑动
- 提升HTML5的性能体验系列之三 流畅下拉刷新
- 提升HTML5的性能体验系列之四 使用原生UI(nativeUI)
三方培训
HTML5中国产业联盟里有专业的培训机构为HTML5开发者提供DCloud产品的培训。
详见专门文章http://ask.dcloud.net.cn/article/299
发行和变现服务
在你的app开发完毕后,DCloud还提供了发布平台,帮助开发者简单的完成应用推广页面,参考http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/12936;
如果开发者还需要流量变现,DCloud提供了广告平台,开发者可以方便的在自己的app中集成广告,参考https://uniad.dcloud.net.cn/
最后,祝你通过DCloud的免费工具,快速完成自己的移动App,并获得更多用户和变现收益!




61 个评论
要回复文章请先登录或注册
chokin
鲁伊
___K
___K
supershuang
Mood
maoweilong
北海
fanyang
fanyang