给定两个标记点的地址,格式化处理两个点的数据,添加颜色什么的其他的属性
- 发布:2020-07-08 17:19
- 更新:2023-10-23 14:14
- 阅读:2608
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: window 10
HBuilderX类型: 正式
HBuilderX版本号: 2.6.16
手机系统: Android
手机系统版本号: Android 10
手机厂商: 华为
手机机型: huawei meta 20
页面类型: nvue
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
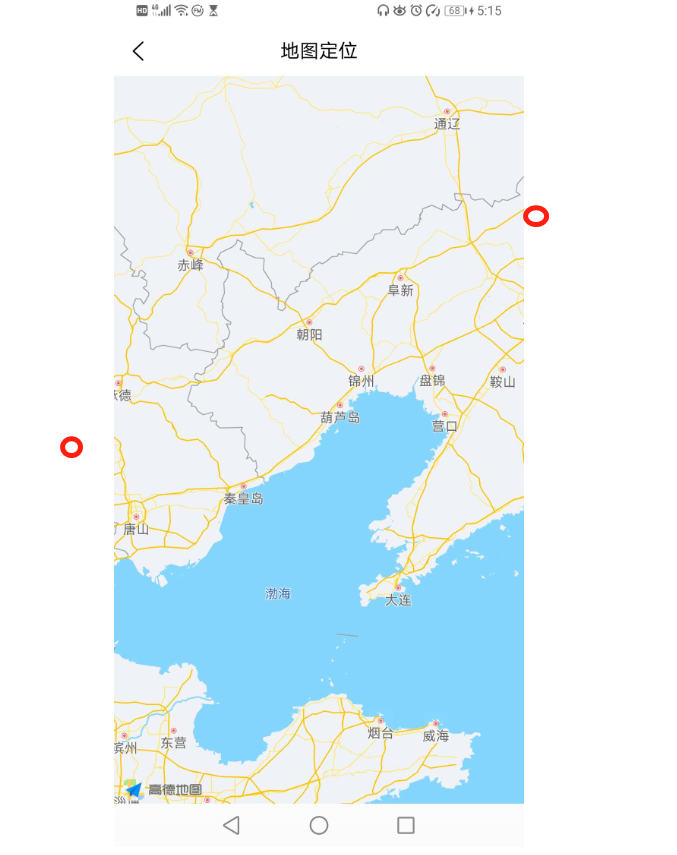
标记点都在视野范围内,不需要手动缩放
标记点都在视野范围内,不需要手动缩放
实际结果:
视野范围内没有这两个点,需要手动调整缩放尺寸才能显示
视野范围内没有这两个点,需要手动调整缩放尺寸才能显示
bug描述:
<template>
<view class="content">
<view v-if="type === '1'">
<map
id="detailMap"
class="map-detail"
:latitude="old_latitude"
:longitude="old_longitude"
:scale="distance ? 15 : 9"
:circles="old_circles"
:include-points="includePoints"
:markers="old_covers">
</map>
<!-- :include-points="includePoints" :scale="distance ? 15 : 9"-->
</view>
<view>{{pointInfo}}</view>
</view>
</template>
<script>
import config from '@/config/config.js';
import url from '@/config/url.js';
import { Base64 } from 'js-base64';
module.exports = {
components: {
},
onLoad() {
// point-type 0 获取定点,1 显示详细
this.type = uni.getStorageSync('point-type')
this.distance = uni.getStorageSync('type_valueName') === '正常'
console.log("this.distance", this.distance)
if(this.type === '0'){
this.getPoint()
} else if(this.type === '1'){
this.getDetail();
}
},
onUnload() {
uni.removeStorageSync('point-type')
uni.removeStorageSync('checkPoint_detail')
},
data() {
return {
latitude: 39.909,
longitude: 116.39742,
covers: [],
mapName: '', // 地址
type: '', // 地图类别
old_latitude: null, // 回显维度
old_longitude: null, // 回显经度
old_covers: [],
isShow: false,
circles: [],
old_circles: [],
pointInfo: '',
includePoints: [],
// 两点距离状态
distance: true,
};
},
methods: {
getDetail(){
let checkPoint_detail = uni.getStorageSync('checkPoint_detail');
if (checkPoint_detail.length == 1) {
checkPoint_detail = checkPoint_detail[0]
this.formatOnePoint(checkPoint_detail)
} else if (checkPoint_detail.length == 2){
this.formatTwoPoint(checkPoint_detail)
}
},
formatOnePoint(detail_info){
this.old_covers = [{
id:"001",
width: 40,
height: 40,
iconPath: '../../static/map/check.png',
latitude: detail_info.latitude,
longitude: detail_info.longitude,
title: '检查点'
}
]
this.old_latitude = detail_info.latitude;
this.old_longitude = detail_info.longitude;
let old_circles = [{
latitude: detail_info.latitude,
longitude: detail_info.longitude,
color: '#EBB14C',
fillColor: 'rgba(235, 177, 76, 0.11)',
strokeWidth: 1,
radius: 1000
}]
this.old_circles = [...old_circles]
},
formatInfo(info) {
let owncircles = [{
latitude: info.latitude,
longitude: info.longitude,
color: '#29CA85',
fillColor: 'rgba(41, 202, 133, 0.11)',
strokeWidth: 1,
radius: 1000
}]
this.circles = [...owncircles];
this.latitude = info.latitude;
this.longitude = info.longitude;
let ownLocation = [
{
id:"001",
width: 40,
height:40,
iconPath: '../../static/map/myLocation.png',
latitude: info.latitude,
longitude: info.longitude,
}
]
this.covers = [...ownLocation]
// #ifdef APP-PLUS
console.log('ddddd');
const {city,district, street, streetNum, poiName} = info.address;
this.mapName = `${city} ${district} ${street} ${streetNum} ${poiName}`
console.log('当前位置的经度:' + info.longitude);
console.log('当前位置的纬度:' + info.latitude);
console.log('位置:' + poiName);
console.log(this.covers);
// #endif
},
formatTwoPoint(twoPoint) {
this.old_covers = twoPoint;
this.includePoints = [{
latitude: this.old_covers[0].latitude,
longitude: this.old_covers[0].longitude,
},
{
latitude: this.old_covers[1].latitude,
longitude: this.old_covers[1].longitude,
}
];
console.log('this.include_points',this.includePoints)
// 以提交点位中心点
this.old_latitude = this.old_covers[0].latitude;
this.old_longitude = this.old_covers[0].longitude;
// 添加圆圈属性
let old_circles = [{
latitude: this.old_covers[0].latitude,
longitude: this.old_covers[0].longitude,
color: '#29CA85',
fillColor: 'rgba(41, 202, 133, 0.11)',
strokeWidth: 1,
radius: 1000
},
{
latitude: this.old_covers[1].latitude,
longitude: this.old_covers[1].longitude,
color: '#EBB14C',
fillColor: 'rgba(235, 177, 76, 0.11)',
strokeWidth: 1,
radius: 1000
}]
this.old_circles = [...old_circles]
}
}
}
</script>


y***@163.com (作者) - 小白一只
ip 地址可以用这个例子
[{
latitude: 39.989631,
longitude: 116.481018,
},
{
latitude: 39.9086920000,
longitude: 116.3974770000,
}
];
解决了吗?能分享一下吗?
-

-

回复 y***@163.com: 我是自己计算的scale值你有兴趣可以参考一下,显示不是很精确,但是也算是解决了这个问题https://blog.csdn.net/qq_40792558/article/details/107694048
2020-07-31 16:32
h***@hompe.com.cn - yangguang
this.mapCtx.includePoints({
points: this.covers,
padding:[80,80,80,80],
success: (res) => {
util.print('includePoints', res);
},
fail: (err) => {
util.print('includePoints', err);
}
})



