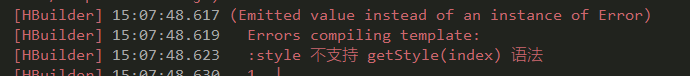
:style="getStyle(index)"
RenLoong
- 发布:2020-10-22 15:12
- 更新:2021-05-06 14:39
- 阅读:3179
可以变动一下写法解决
:style="[getStyle(index)]"
computed: {
getStyle() {
return (index) => {
return {
borderColor: '',
color: ''
}
};
}
},RenLoong (作者)
:style="{borderColor:text.length===index?borderActiveColor:(text.length>index?borderValueColor:borderColor),color:text.length>index?borderValueColor:borderColor}"改成这样就可以了





愿随风丶飘雪
多谢,解决了我的问题
2022-05-24 14:32
Watler
这个方式牛逼,黑科技啊
2023-05-19 10:16