在app内创建wkwebview,加载url,点击“呼叫”不能拨号。
ios内是wkwebview。安卓内加载url的容器不知道是什么,一样不能拨号。
- 发布:2020-12-07 17:25
- 更新:2022-11-08 14:11
- 阅读:3753
产品分类: uniapp/H5
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 10.15.5
HBuilderX类型: 正式
HBuilderX版本号: 2.9.8
浏览器平台: 手机系统浏览器
项目创建方式: HBuilderX
操作步骤:
预期结果:
拨号
拨号
实际结果:
点击呼叫没有反应
点击呼叫没有反应
bug描述:
uniapp打包放H5,不能拨号(号码存在,能打印),代码在47行和255行。
uni.makePhoneCall({
phoneNumber: this.listData[index].phoneNumber,
success: (res) => {
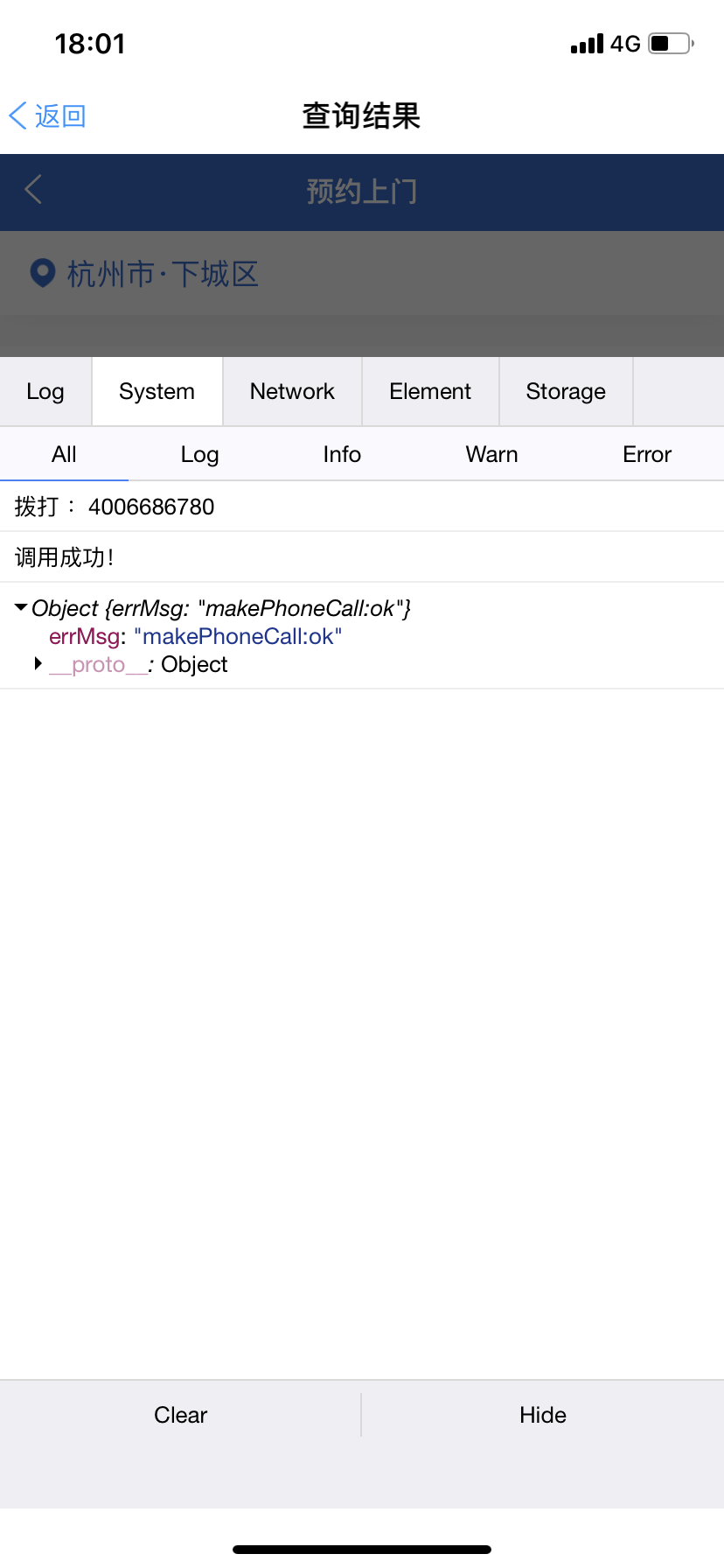
console.log('调用成功!');
console.log(res);
},
fail: (res) => {
console.log('调用失败!');
console.log(res);
}
})
方法调用成功了,但没有显示

最佳回复
1***@qq.com (作者)
问题已解决。
问题:uniapp打包H5,放app webView内不能拨号(打电话)。
真机调试机型:iPhone XR、华为。
安卓的我不太懂,说一下ios的。
uni.makePhoneCall、 a 标签、js直接拨号适合2020年10月中旬以前。
10月后,苹果官方强制要求开发人员使用WKWebView,弃用UIWebView。WKWebView不支持 a 标签、js等方式直接拨号。
解决方案:H5和ios都导入jsBridge库,H5点击按钮拨号,通过herf传出信号,比如:跳转http://www.baidu.com?mobile=130****0000。
uniapp导入jsBridge库:
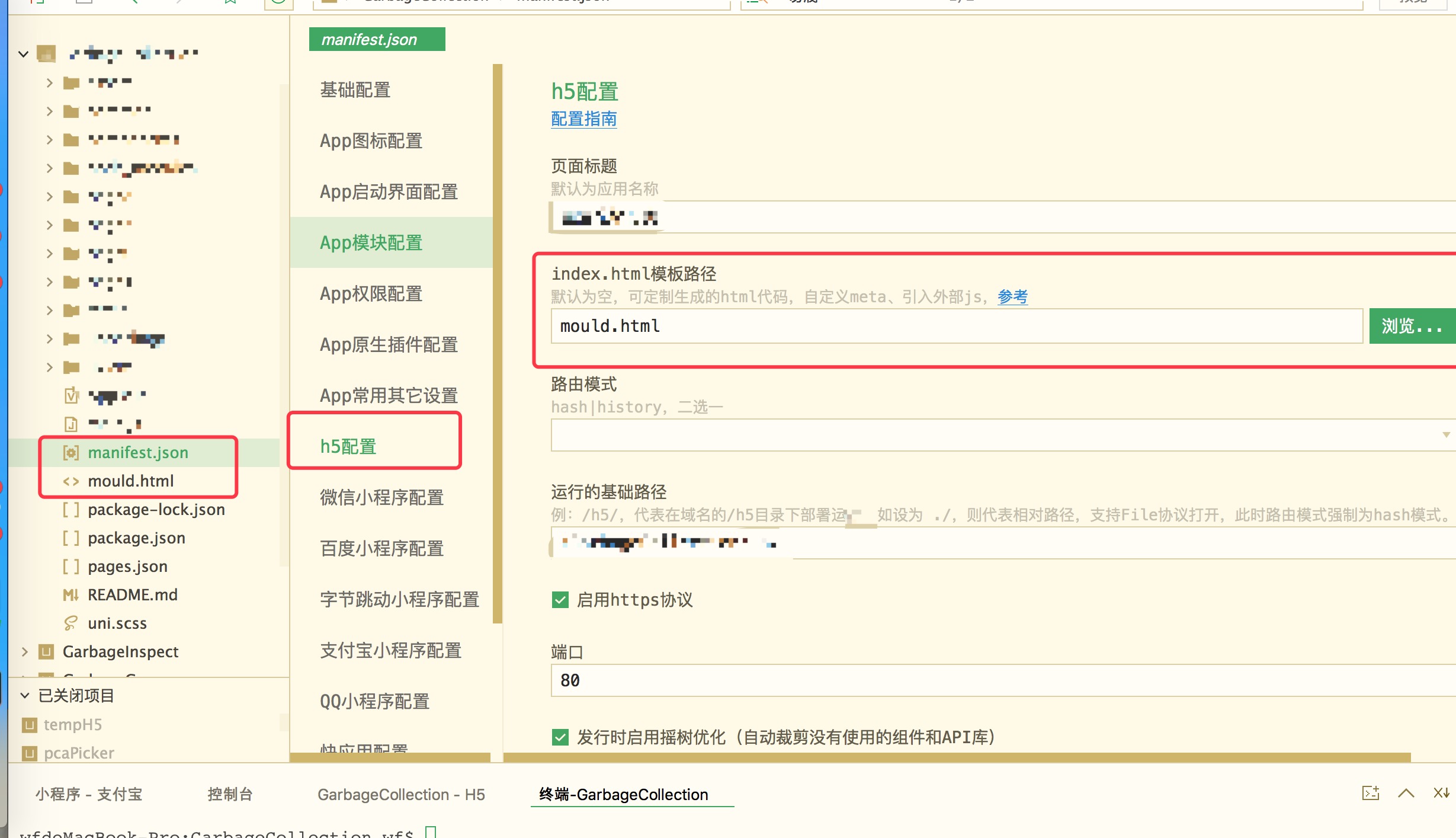
manifest.json>H5配置>设置index.html模板路径。
index.html模板创建:在uniapp项目根目录下创建html文件(新建自定义文件,后缀html),文件名随意。我的文件名字mould.html。通过<script></script>标签导入jsBridge库。
1、app内监听webview的url。
2、拿到http://www.baidu.com?mobile=130****0000。
3、拦截跳转(我们只要拨号,不是真的跳转到百度去)。
4、解析url获得号码。
5、app调用原生方法拨号。
1***@qq.com (作者)
上面的回答没有写好,上面的回答是两个解决办法。
当时刚写完文档,神志不清。
总结一下:
方法1:herf,跳转,app内拦截url,解析url拿到参数。
方法2:导入jsbridge,发出消息并且传参,app内收到消息,拿到参数,做对应事件处理。