正常创建uni-app项目
- 发布:2020-12-19 09:44
- 更新:2020-12-19 09:52
- 阅读:4554
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10 专业版
HBuilderX类型: 正式
HBuilderX版本号: 2.9.8
手机系统: Android
手机系统版本号: Android 10
手机厂商: 小米
手机机型: 6X
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
高度统一化,还有APP端page生效
高度统一化,还有APP端page生效
实际结果:
高度不统一
高度不统一
bug描述:
h5端 在页面设置page高度
page {
width: 100%;
height: 100%;
}设置好以后在H5端生效,
连接手机 进行真机调试,page高度失效
目前解决方案是给页面一个view class = 'wrapper'
然后再css中设置
.wrapper {
width: 100%;
height: 100vh;
}但是使用vh就会有另一个问题,即H5端的vh和APP端的vh高度不同,H5端是整个可见区域的高度为100vh; APP端是减去顶部导航栏与底部tabBar的高度为100vh(如果使用tabBar,原生导航栏)
经过调试后最终设置为这样。。
.wrapper {
width: 100%;
/* #ifdef H5 */
height: calc(100vh - 88rpx - 100rpx);
/* #endif */
/* #ifdef APP-PLUS */
height: 100vh;
/* #endif */
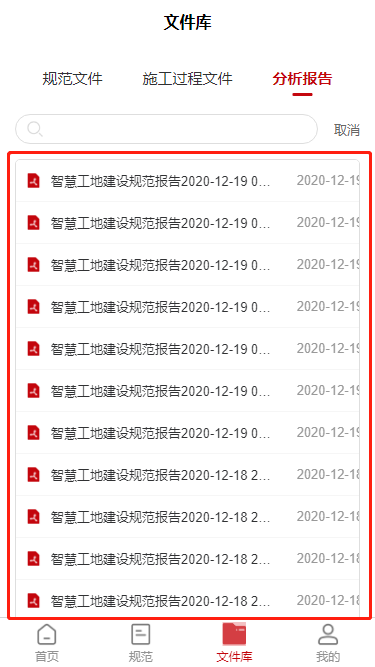
}这样就会导致(如下图,图中红框位置为scroll-view scroll-y 因为它必须一个高度,所以会产生计算问题,虽然目前我设置好wrapper后 内部高度尽量使用height:100%;继承 )
这个问题很早以前就有了,(前年的uni-app项目就如此,这个月份又起了一个uni-app新项目, 发现还是存在这个问题)。虽然可以解决,但是确实有点麻烦,需要注意H5端与APP端的高度问题。希望早日兼容