- 详细请看视频

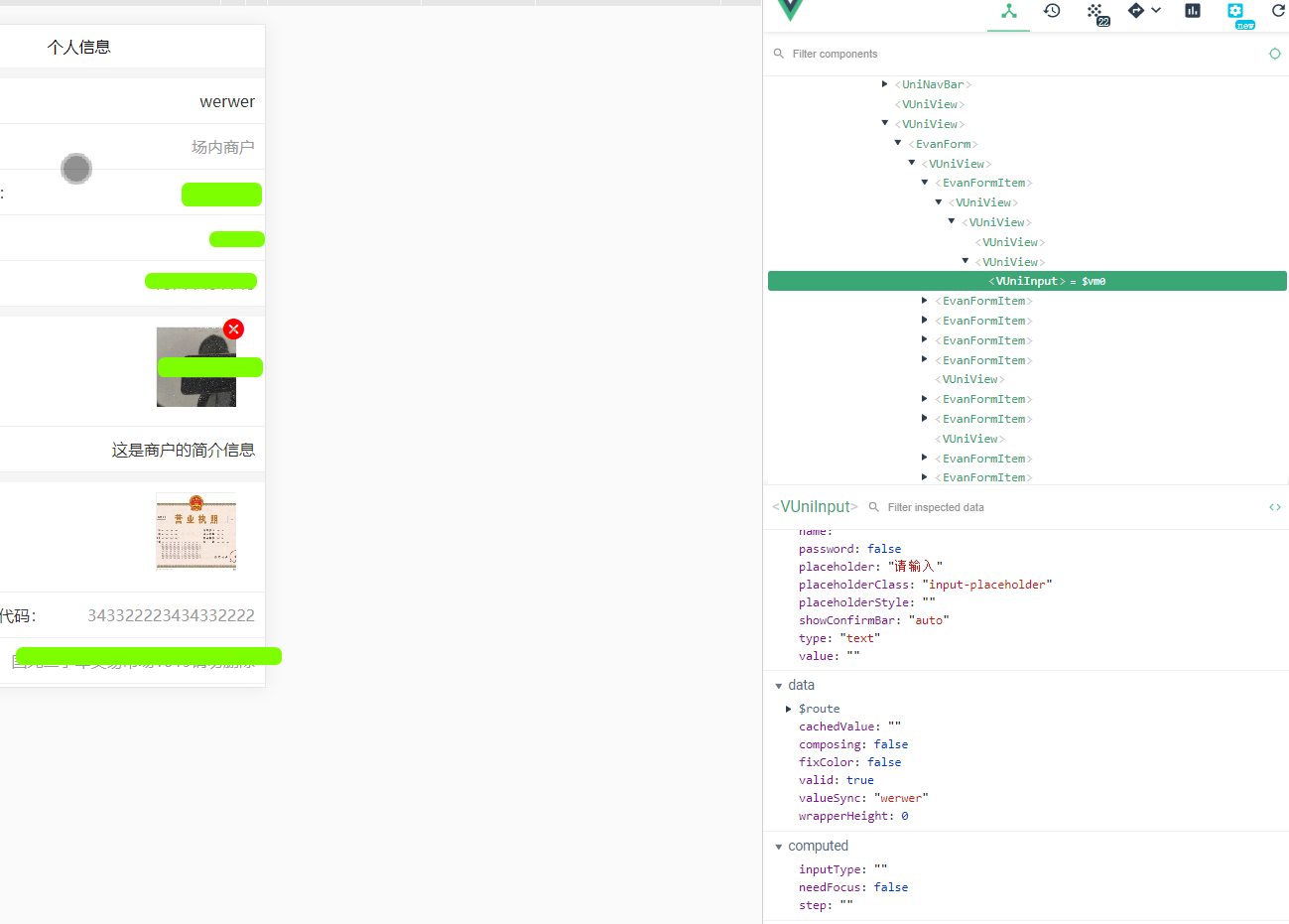
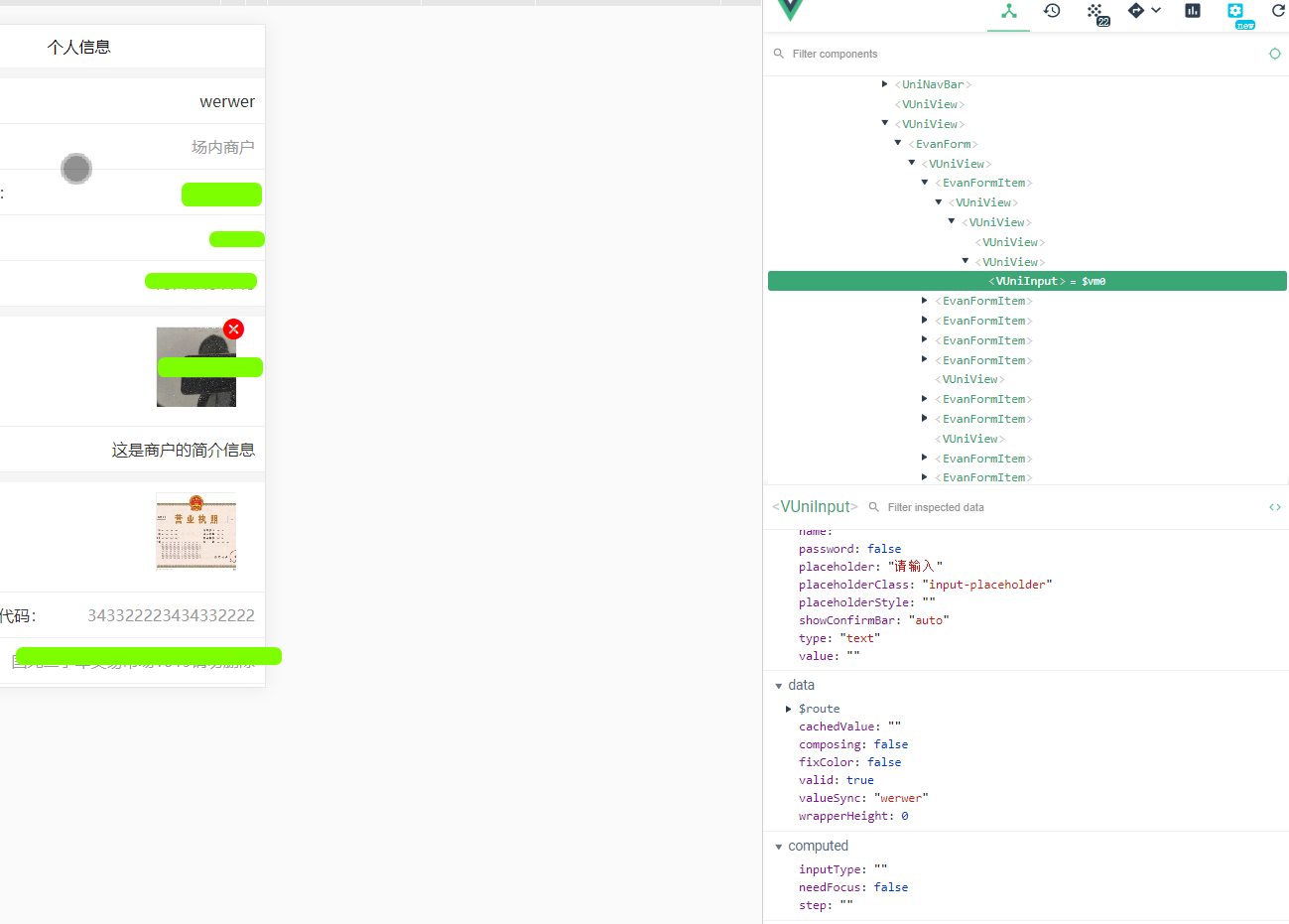
排查发现是一个叫valueSync的值没有更新,这个问题在安卓重现率更大,input采用v-model、:value、this.form[f] = v使用nextTick和setTimeout包裹也有问题,除此以外将input放在evan-form、cell-view外也是有问题的。
<evan-form ref="form" :model="form">
<evan-form-item label="面积:" pr
op="">
<!-- <cell-view mode="slot">-->
<view class="num-input">
<view>
<view style="flex:1">
<input class="text-center" placeholder="请输入" type="text" @blur="numBlur($event,'beginArea',1)"
maxlength="6"
:value="form['beginArea']" confirm-type="send"/>
</view>
<text> ~</text>
<view style="flex:1">
<input class="text-center" type="text" placeholder="请输入" @blur="numBlur($event,'endArea',2)"
maxlength="6"
v-model="form.endArea"/>
</view>
<view class="num-unit"> ㎡</view>
</view>
</view>
<!-- </cell-view>-->
</evan-form-item>numBlur(e, f, min) {
let v = e.detail.value
console.log(Number(v).toString())
if (Number(v).toString() === 'NaN'){
v = ''
this.msg('请输入数值')
}
if (v !== '' && min !== undefined && Number(v) < min) {
v = String(min)
this.msg('不能小于' + v)
}
this.form[f] = v
console.log({...this.form})
},