我在header中添加了个a标签,点击怎么没有反应?左侧的返回点击正常。
代码如下:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="project-page-title">我的患者</h1>
<a class="advanced_search" href="javascript:mui.openWindow('advanced_search.html')">高级搜索</a>
</header>
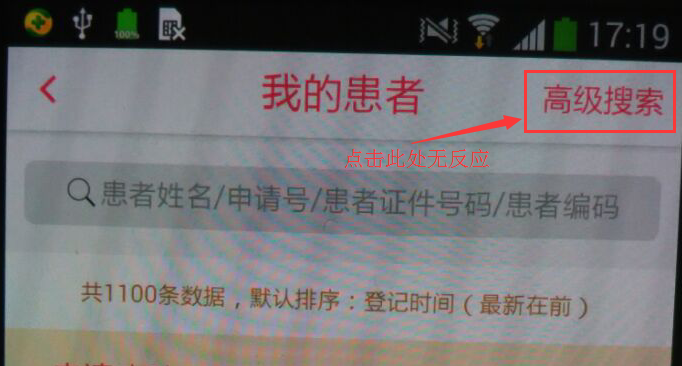
示例图:





peak (作者)
那我该如何实现header中a标签可以点击,我下面这么写也不行
mui('#advanced_search').on('tap', 'a', function() {
mui.openWindow('advanced_search.html');
});
2015-11-04 17:46
peak (作者)
这样也不行
mui.plusReady(function() {
mui('#advanced_search').on('tap', 'a', function() {
mui.openWindow('advanced_search.html');
});
});
2015-11-04 17:47
BoredApe
这个监听能进的去吗?
2015-11-04 17:51
peak (作者)
回复 BoredApe:进不去
2015-11-04 17:55
peak (作者)
回复 BoredApe:这个页面中其余地方的a标签都没问题,只有header中的这个a标签点击无反应?
2015-11-04 17:57
BoredApe
使用addEventListener()试试
2015-11-04 17:58
peak (作者)
回复 BoredApe:
var advanced_search = document.getElementById("advanced_search");
advanced_search.addEventListener("click", mui.openWindow('advanced_search.html'), false);
这样吗?还是不行。
2015-11-04 18:09
BoredApe
mui.plusReady(function() {
var advanced_search = document.getElementById("advanced_search");
advanced_search.addEventListener("tap", mui.openWindow('advanced_search.html'), false);
})
2015-11-04 18:14
peak (作者)
回复 BoredApe:这样的话已进入此页面就会自动跳转到advanced_search.html页面,但是在点击返回后再点击此a标签还是不行。你们是不是对header中a标签做什么特殊处理了啊,怎么点击返回就可以,可header中其余a标签就不可以。
2015-11-04 18:20
chender
@2235
mui.plusReady(function() {
var advanced_search = document.getElementById("advanced_search");
advanced_search.addEventListener("tap", function(){
mui.openWindow('advanced_search.html');
}, false);
})
2015-11-05 09:08
chender
界面中没看到id为advanced_search的元素啊
2015-11-05 09:10
peak (作者)
我后来给这个链接添加id了
<a id=“advanced_search” class="advanced_search" href="javascript:mui.openWindow('advanced_search.html')">高级搜索</a>
2015-11-05 09:28
peak (作者)
回复 chender:还是不行,你们以前试过在header中添加a标签吗?可以吗?
2015-11-05 09:32
peak (作者)
header中添加a标签有什么特殊的吗?为什么我也页面中所有的a标签都没问题,包括header中的返回,可就是在header中添加的a标签不行。
2015-11-05 09:35
chender
那你把a标签换成一个普通的div或span,先排查一下是不是a标签的问题
2015-11-05 09:40
peak (作者)
回复 chender:按钮可以,a标签不行。我把a标签改为button得了,多谢了啊!感觉应该是框架中设置header中的返回键导致的bug,因为返回键也是a标签。
2015-11-05 09:53
peak (作者)
@2235 我把a标签改为button后可以了,a标签不行。感觉应该是框架中设置header中的返回键导致的bug,因为返回键也是a标签。现在这边问题解决了,a标签用button替换。
2015-11-05 10:12