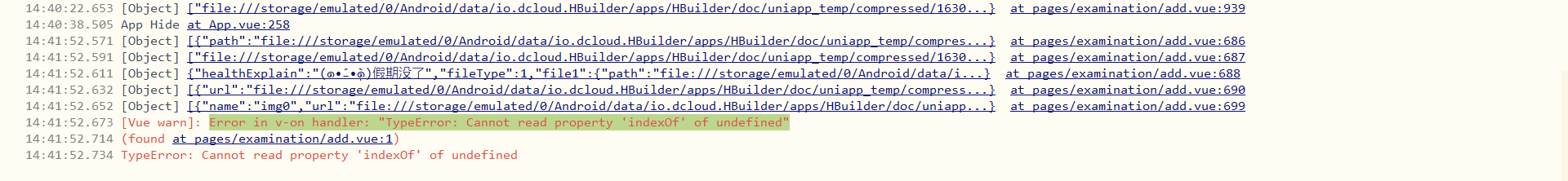
整个页面都没有‘indexOf’,app端上传图片报错,不知道是哪里的问题
1***@qq.com
- 发布:2021-09-01 14:47
- 更新:2022-12-30 13:57
- 阅读:2219
Error in v-on handler: "TypeError: Cannot read property 'indexOf' of undefined"
分类:uni-app
1***@qq.com (作者) - .
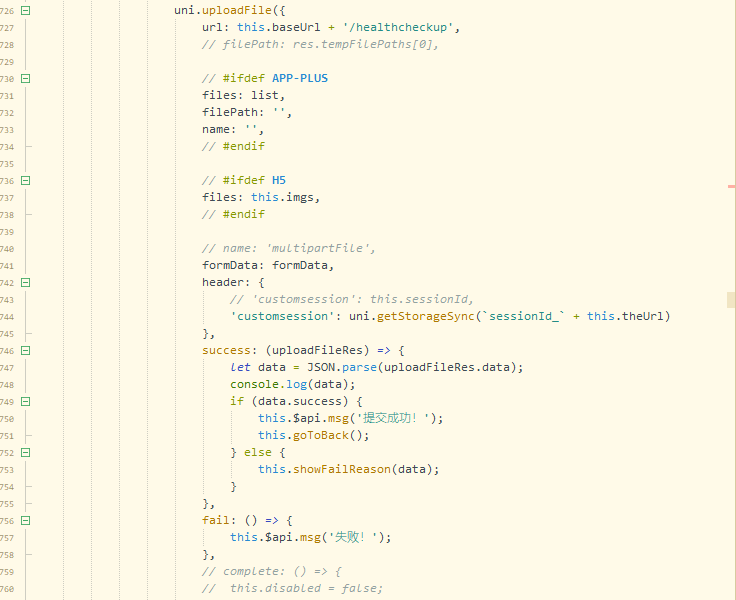
uni.uploadFile({
url: this.baseUrl + '/healthcheckup',
// #ifdef H5
files: imgs,
// #endif
formData: formData,
header: {
'customsession': uni.getStorageSync(`sessionId_` + this.theUrl)
},
success: (uploadFileRes) => {
let data = JSON.parse(uploadFileRes.data);
console.log(data);
if (data.success) {
this.$api.msg('提交成功!');
this.goToBack();
} else {
this.showFailReason(data);
}
},
fail: () => {
this.$api.msg('失败!');
},
complete: () => {
this.disabled = false;
uni.hideLoading();
}
});





1***@qq.com (作者)
多图片上传,h5没问题,app就不行(h5的图片地址是"blob:http...",app是"file:///...",参数类型要求file类型)
2021-09-02 13:42
DCloud_UNI_GSQ
回复 1***@qq.com: App 和 H5 有区别,仔细对照一下文档
2021-09-02 14:21
1***@qq.com (作者)
回复 DCloud_UNI_GSQ: 我文档都翻了好多遍了,没有说app上传图片的区别,社区也翻遍了,此类问题都没人解决
2021-09-02 15:02