<input class="uni-input" placeholder="" />- 发布:2021-11-27 20:45
- 更新:2021-12-15 16:54
- 阅读:2320
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 21H1
HBuilderX类型: 正式
HBuilderX版本号: 3.2.16
手机系统: Android
手机系统版本号: Android 9.0
手机厂商: 华为、联想、魅族
手机机型: 联想Z6、魅族16
页面类型: nvue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
App下载地址或H5⽹址: https://github.com/dcloudio/hello-uniapp
示例代码:
操作步骤:
input框,使用系统默认谷歌输入法,输入英文时,不会及时显示,需要用户选择才会显示。
3.2.12到现在的3.2.16都存在这个问题,一开始以为输入法的问题,后来换hello-uniapp代码测试,也一样有这个问题。
输入中文没有问题,或者非google输入法切换英文也是正常。
input框,使用系统默认谷歌输入法,输入英文时,不会及时显示,需要用户选择才会显示。
3.2.12到现在的3.2.16都存在这个问题,一开始以为输入法的问题,后来换hello-uniapp代码测试,也一样有这个问题。
输入中文没有问题,或者非google输入法切换英文也是正常。
预期结果:
input框输入的时候,会自动将输入的值显示到框里面
input框输入的时候,会自动将输入的值显示到框里面
实际结果:
input框里没有任何数据
input框里没有任何数据
bug描述:
input框,使用系统默认谷歌输入法,输入英文时,不会显示到输入框,需要用户选择才会显示。
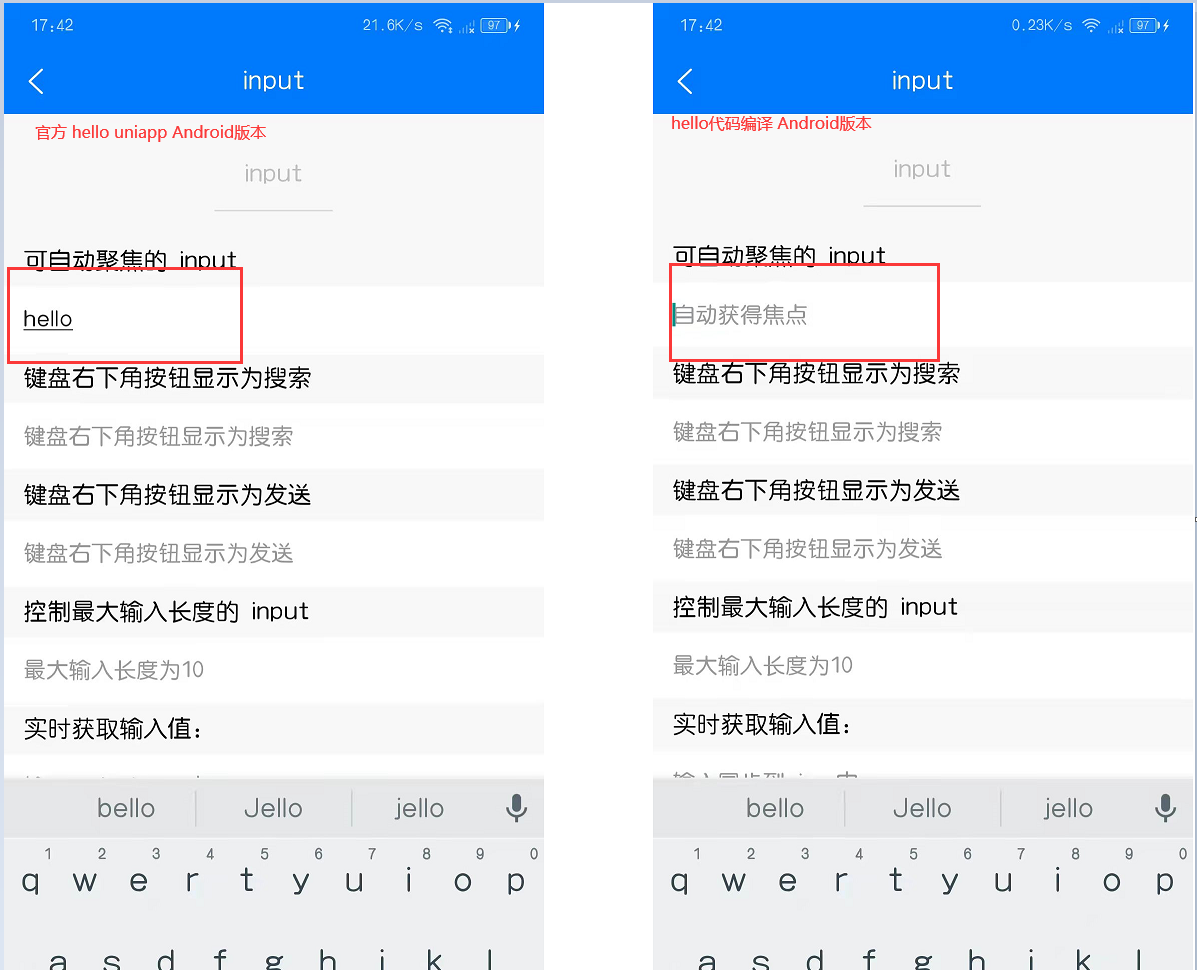
官方 Hello uni-app Android版 https://m3w.cn/uniapp 安装到手机,input框使用系统英文输入法能正常上屏,而使用 源码 https://github.com/dcloudio/hello-uniapp 用HBuilder调试、云打包,input框使用系统英文输入法却不能正常上屏,打的文字不会直接在input框里面显示,需要点单词或者回车才能出现。
效果参照附件
左图为官方示例直接安装的效果,右图为源码运行到手机的效果
同样的手机,系统默认的google输入法,输入的文字 hello
灳灳 (作者) - 他很懒
相同问题 https://ask.dcloud.net.cn/question/133523
从确认Bug到现在,一个多月,官方一个月不行动,只得自己动手解决
https://ext.dcloud.net.cn/plugin?id=6890
如果插件未审核通过,请通过附件使用插件
-

-

回复 灳灳: 想请教一下,写原生 组件 插件,样式如何给,是在uni里面写 还是在原生工程里面写,我也想过自己写个原生输入框,但是样式这块实在是不知道怎么弄,还有一个问题就是uni提供的输入框 软键盘抬起,可以把输入框页面顶上去,这一点自己写原生输入框插件就得自己处理这些事了,不知道是不是这样的
2021-12-08 09:48
-

回复 灳灳: 我还想过另一个解决方案,就是nvue 转成 vue,虽然可以解决输入框问题,但是转完之后样式就不一样了。。。 1rpx border 在vue里面变得很粗,不知道为什么,字体大小也不一样,然后编译模式也不能用纯nvue了。。。
2021-12-08 09:51
-

灳灳 (作者)
回复 d***@whaiw.com: 基本的样式可以在uni直接使用,比如padding,margin,background,特殊的可能就要原生去支持了
2021-12-08 16:25
-

-






灳灳 (作者)
是的,类似的情况。。。
2021-11-29 18:54
DCloud_UNI_Anne
回复 灳灳: 感谢您的反馈 ,已加分,相关负责组已在排查
2021-11-29 19:40
灳灳 (作者)
回复 DCloud_UNI_Anne: 什么时候能解决呀,相关问题的反馈都追溯到了11.2,确认是11.5,都一个月过去了。客户都发飙了。。。
2021-12-02 15:30
d***@whaiw.com
回复 灳灳: 我这app即将上线,结果出这么严重的bug,人傻了,3.2.9版本还是好的,最近几次更新全都没修复这个问题
2021-12-03 09:30
灳灳 (作者)
回复 d***@whaiw.com: 直接影响就是不能登录注册,整个人都不好了
2021-12-03 12:01