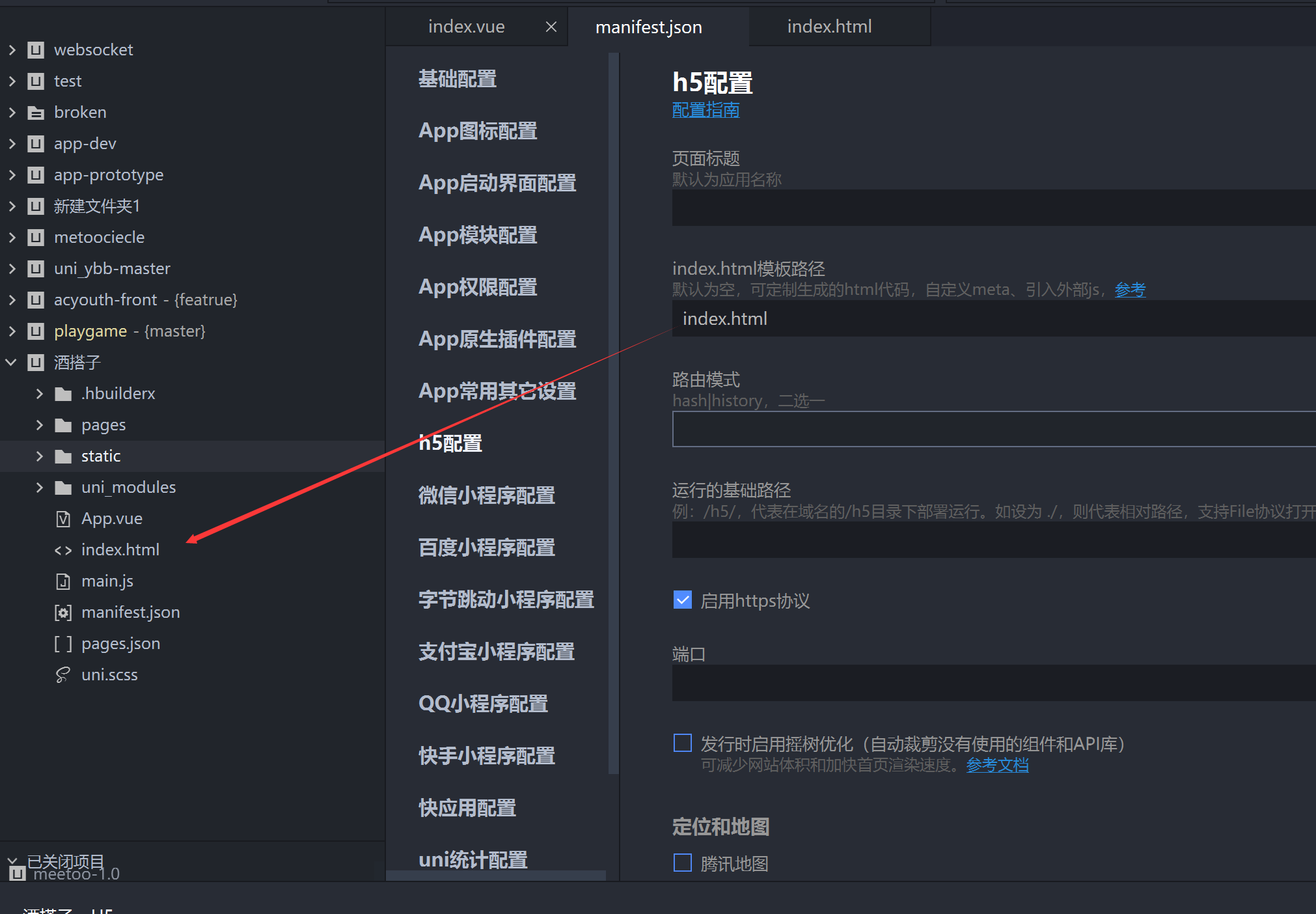
h5设置里配了index.html
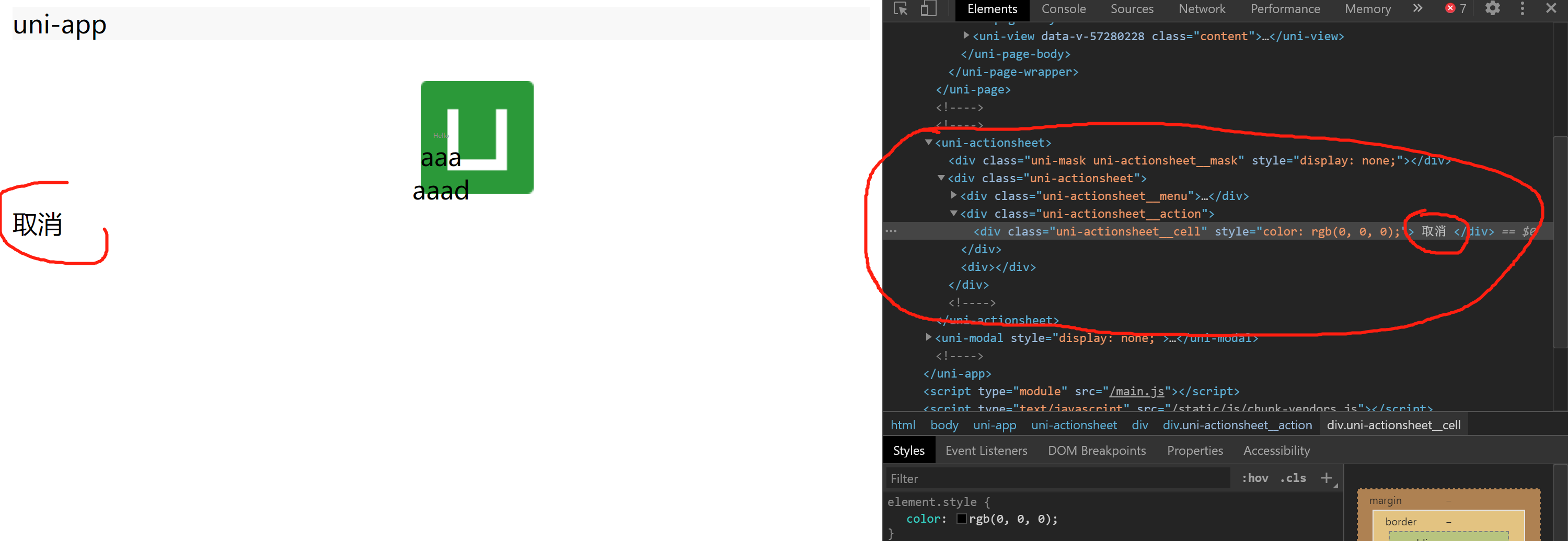
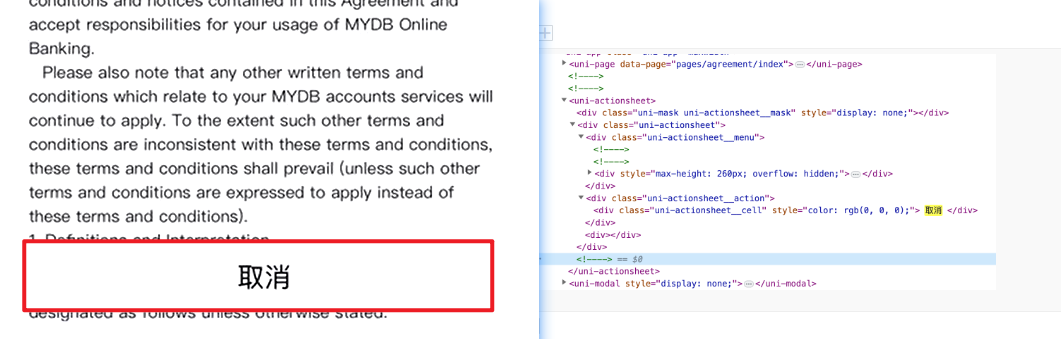
页面上就自动出现了uni-actionsheet
- 发布:2021-12-16 11:43
- 更新:2023-11-23 14:58
- 阅读:2687
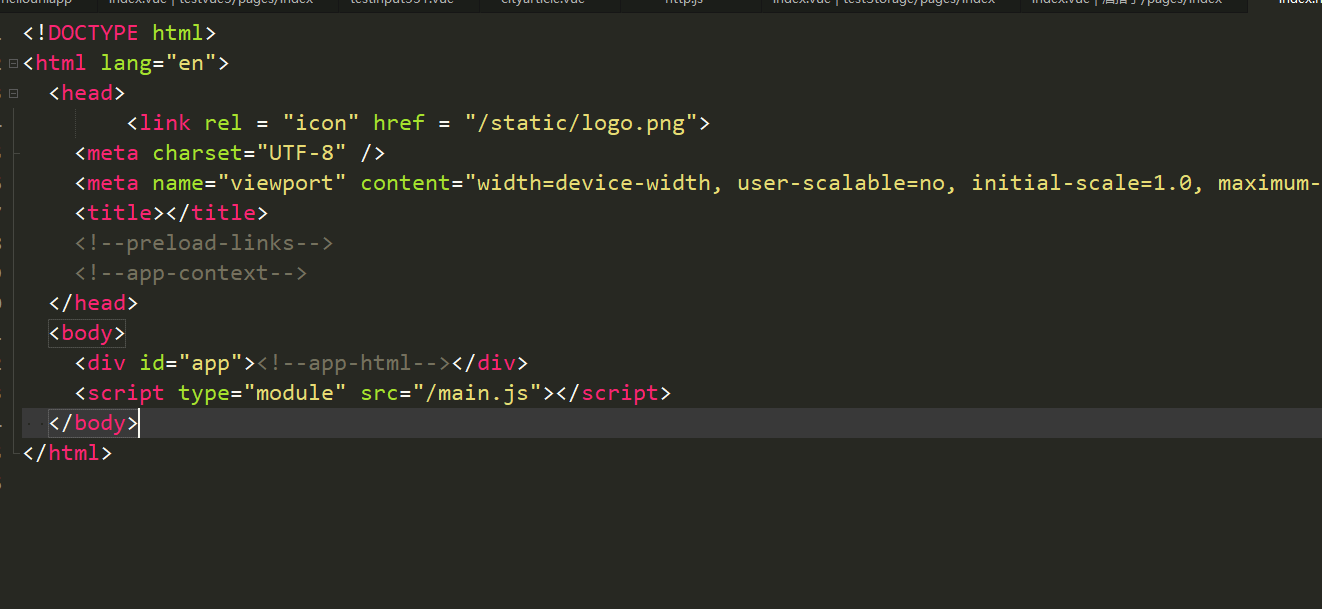
模板自带的index.html是为了vue3使用的,你目前使用的是vue2,如果要指定自己的html模板,需要修改里边的内容为以下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<!-- Open Graph data -->
<!-- <meta property="og:title" content="Title Here" /> -->
<!-- <meta property="og:url" content="http://www.example.com/" /> -->
<!-- <meta property="og:image" content="http://example.com/image.jpg" /> -->
<!-- <meta property="og:description" content="Description Here" /> -->
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>小枫叶 - 外包接单加v:wlmk1234567 注明来意
你的demo里面什么都没有,且你这边是在哪个文件下配置的什么东西,能否详细复述一下场景,且你的期望值是什么样子的
-

1***@163.com (作者)
我就新建了一个uniapp的项目,然后在mainifest.json的H5配置里。设置了index.html模板路径。模板就是项目里根目录下的index.html。然后页面上就自动出现了取消2个字。
2021-12-17 13:44
-










1***@163.com (作者)
谢谢谢谢!!!问题解决了
2021-12-17 13:58
1***@qq.com
这样有个bug,来回切换页面的时候,“取消”两个字会闪现
2023-08-15 16:27
1***@qq.com
24年又复现这个bug了。。
2024-08-23 17:41