- 发布:2022-01-06 18:11
- 更新:2022-01-10 09:28
- 阅读:404
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windiws10 ltsc
HBuilderX类型: 正式
HBuilderX版本号: 3.3.5
手机系统: 全部
页面类型: nvue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
测试过的手机:
示例代码:
<view class="swiper__calendar-days">
<swiper class="swiper__container" :duration="800"
:current="activeCurrent" circular @change="switchChangeMonth">
<swiper-item>
<view class="days-content">
<view class="day__item" v-for="sub in dayList" :key="sub.yearmonthday"
@click.stop="handleChooseDay(sub)">
<view class="day__item__wrapper">
<text :class="['day__item__text']">{{sub.day}}</text>
</view>
</view>
</view>
</swiper-item>
</swiper>
</view>
<view class="swiper__calendar-days">
<swiper class="swiper__container" :duration="800"
:current="activeCurrent" circular @change="switchChangeMonth">
<swiper-item>
<view class="days-content">
<view class="day__item" v-for="sub in dayList" :key="sub.yearmonthday"
@click.stop="handleChooseDay(sub)">
<view class="day__item__wrapper">
<text :class="['day__item__text']">{{sub.day}}</text>
</view>
</view>
</view>
</swiper-item>
</swiper>
</view>
操作步骤:
.swiper__container {
flex: 1;
transition: height .5s ease;
background-color: red;
height: 250px;
}
.days-content {
flex: 1;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
.day__item {
width: 125rpx;
// flex: 1;
height: 50px;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: antiquewhite;
}
.day__item__wrapper {
flex: 1;
flex-direction: row;
}
.day__item__text {
color: #303133;
text-align: center;
}
.day__item__text--disabled {
color: #c8c9cc;
}
.day__item__text--selected {
color: #2979ff;
}
.swiper__container {
flex: 1;
transition: height .5s ease;
background-color: red;
height: 250px;
}
.days-content {
flex: 1;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
.day__item {
width: 125rpx;
// flex: 1;
height: 50px;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: antiquewhite;
}
.day__item__wrapper {
flex: 1;
flex-direction: row;
}
.day__item__text {
color: #303133;
text-align: center;
}
.day__item__text--disabled {
color: #c8c9cc;
}
.day__item__text--selected {
color: #2979ff;
}
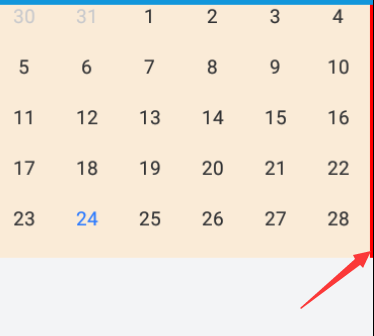
预期结果:
占满swiper
占满swiper
实际结果:
没有占满
没有占满
bug描述:
红边是swiper容器的背景,swiper-item里的子view一直无法占满。