<template>
<view class="content">
<view class="content222">
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
flex: 1;
flex-direction: column;
background-color: red;
}
.content222{
width: 750rpx;
flex: 1;
background-color:#3F536E;
}
</style>
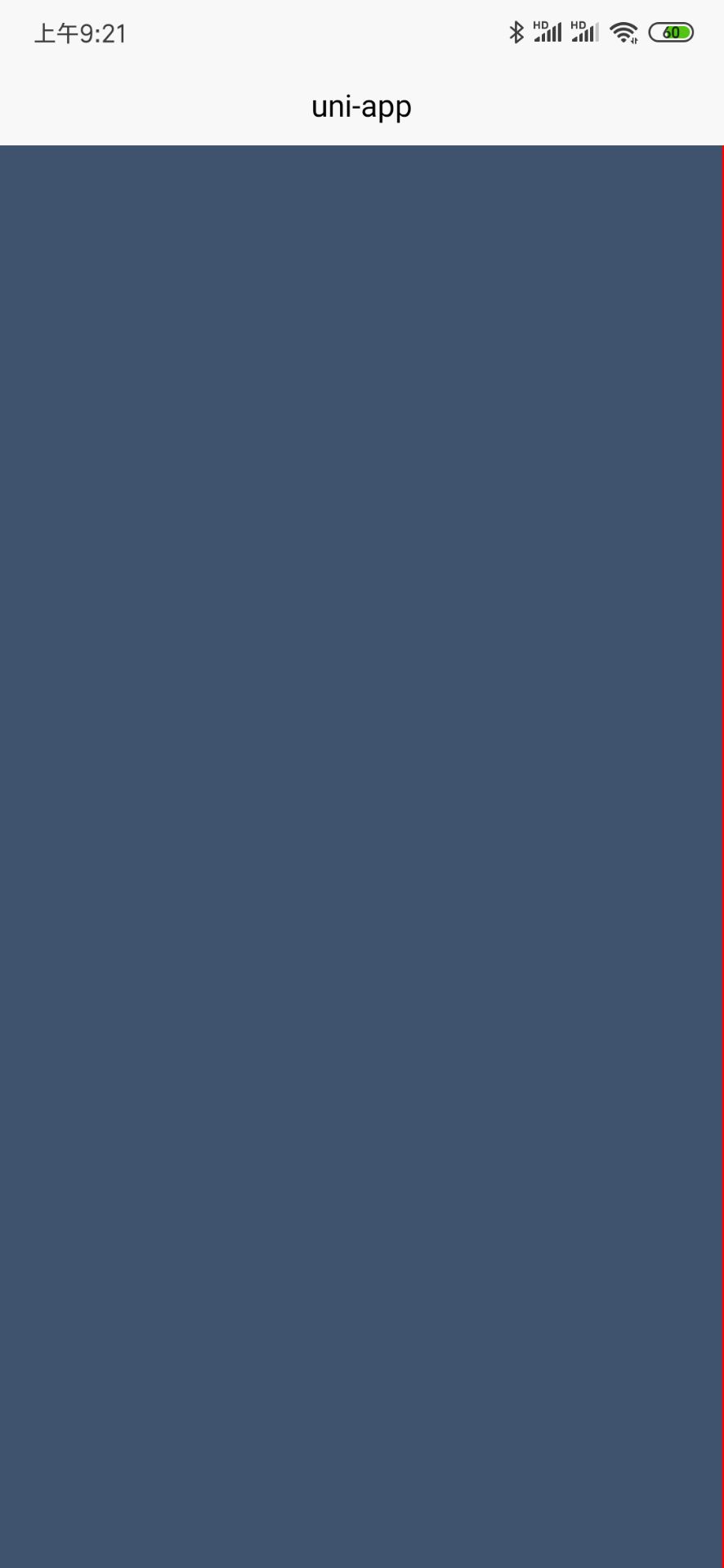
请拷贝如上代码 复制粘贴到任意nvue下。
然后运行后会发现 不会占满整个屏幕
目前已知错误机型:redmi k20 pro Android9
在IOS和雷电模拟器上暂未遇到 可能是全面屏的BUG。。