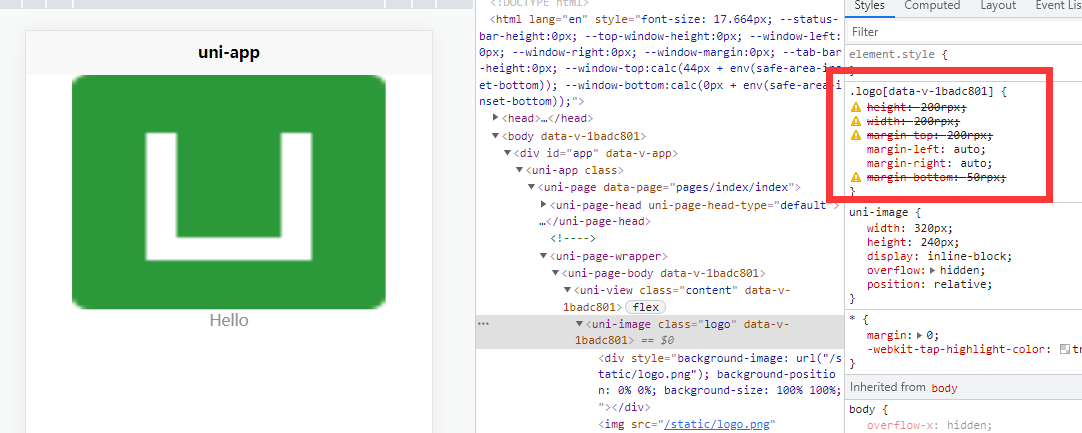
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
- 发布:2022-02-14 18:18
- 更新:2022-02-16 18:04
- 阅读:1000
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
浏览器平台: Chrome
浏览器版本: 98.0.4758.82(正式版本)
项目创建方式: CLI
CLI版本号: 4.5.15
示例代码:
操作步骤:
- npx degit dcloudio/uni-preset-vue#vite my-vue3-project
- cd my-vue3-project
- npm i
- npm run dev:h5
- npx degit dcloudio/uni-preset-vue#vite my-vue3-project
- cd my-vue3-project
- npm i
- npm run dev:h5
预期结果:
rpx单位正常转换
rpx单位正常转换
实际结果:
rpx单位没转换,浏览器不认识
rpx单位没转换,浏览器不认识





清茶涩 (作者)
node更新到16就行了,之前的14
2022-02-17 10:54