新建一个子组件示例a-sticky.vue
<template>
<view>
<view class="tm-sticky flex flex-col" style="position: sticky;top:0px">
<view class=" flex flex-col">
<slot name="sticky"></slot>
</view>
</view>
<view>
<slot></slot>
</view>
</view>
</template>




tmui (作者)
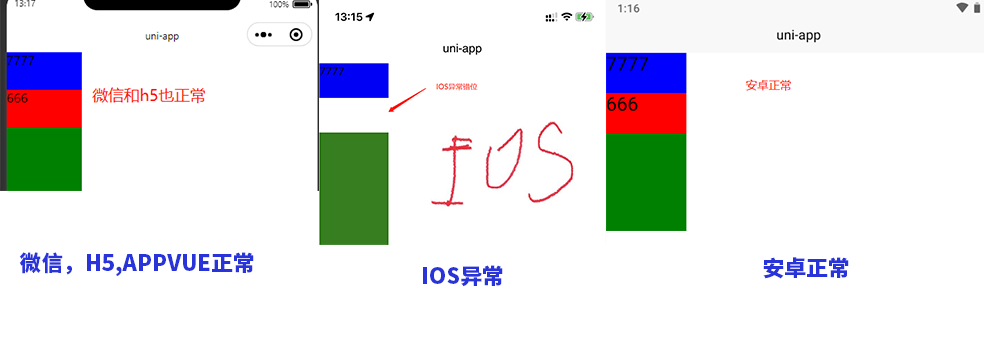
ios初始第一次加载出现 的异常,随意滑动下,就正常了。
2022-05-01 13:23