- 发布:2022-06-16 02:47
- 更新:2022-06-16 09:11
- 阅读:1547
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 1703
HBuilderX类型: 正式
HBuilderX版本号: 3.3.5
手机系统: 全部
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
测试过的手机:
示例代码:
// 0:更新wgt。1:更新apk。
case 0: case 1:
let task = uni.downloadFile({
url: updateRes.mode === 0 ? updateRes.wgt : updateRes.pkg,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {}, function() {
if (!updateRes.silent || updateRes.force) {
// 非静默模式 || 强制升级
plus.nativeUI.closeWaiting()
if (updateRes.force == 2) {
plus.nativeUI.alert("应用资源更新完毕,请手动重启应用", function(){
plus.runtime.quit();
}, "更新完成", "关闭");
return
}
plus.runtime.restart()
}
}, function(e) {
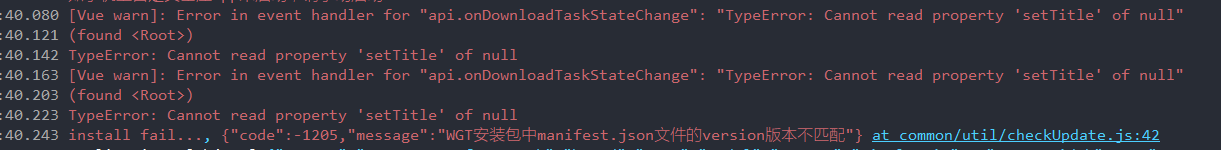
console.error('install fail...', JSON.stringify(e))
if (!updateRes.silent || updateRes.force) plus.runtime.restart()
})
}
}
})
// 非静默模式 || 强制升级模式 此时需要显示下载进度
if (!updateRes.silent || updateRes.force) {
let progress=0, waitObj=plus.nativeUI.showWaiting("准备开始");
task.onProgressUpdate((res) => {
progress = res.progress;
waitObj.setTitle('下载进度:' + res.progress);
if (res.progress === 100) {
checkFlag = false
waitObj.close()
waitObj = null
}
})
}
break
// 0:更新wgt。1:更新apk。
case 0: case 1:
let task = uni.downloadFile({
url: updateRes.mode === 0 ? updateRes.wgt : updateRes.pkg,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {}, function() {
if (!updateRes.silent || updateRes.force) {
// 非静默模式 || 强制升级
plus.nativeUI.closeWaiting()
if (updateRes.force == 2) {
plus.nativeUI.alert("应用资源更新完毕,请手动重启应用", function(){
plus.runtime.quit();
}, "更新完成", "关闭");
return
}
plus.runtime.restart()
}
}, function(e) {
console.error('install fail...', JSON.stringify(e))
if (!updateRes.silent || updateRes.force) plus.runtime.restart()
})
}
}
})
// 非静默模式 || 强制升级模式 此时需要显示下载进度
if (!updateRes.silent || updateRes.force) {
let progress=0, waitObj=plus.nativeUI.showWaiting("准备开始");
task.onProgressUpdate((res) => {
progress = res.progress;
waitObj.setTitle('下载进度:' + res.progress);
if (res.progress === 100) {
checkFlag = false
waitObj.close()
waitObj = null
}
})
}
break操作步骤:
打开app,执行热更新检查,执行对应更新逻辑。
打开app,执行热更新检查,执行对应更新逻辑。
预期结果:
更新到wgt包资源对应的版本,切能正常使用。
更新到wgt包资源对应的版本,切能正常使用。
实际结果:
无限进行热更新。
无限进行热更新。
BoredApe - 有问题就会有答案。
plus.runtime.getProperty获取的是更新后wgt包中的version,如果没有安装成功还是之前的版本
plus.runtime.version获取的是基座包的版本





5***@qq.com (作者)
安装成功了,我特意在更新后关闭了热更配置,并查看了下页面,里面有wgt包更新的内容,所以应该是安装成功了,而且查看了wgt包中的mainfest.json文件下的版本,是高于旧版的。
2022-06-16 09:30
BoredApe
回复 5***@qq.com: 上传检测更新代码和接口返回的数据包
2022-06-16 09:34
5***@qq.com (作者)
回复 BoredApe: 已上传更新代码和更新资源包上传成了zip格式的
2022-06-16 09:57
BoredApe
回复 5***@qq.com: 上传成功了吗?是否插入到页面中
2022-06-16 09:59
5***@qq.com (作者)
回复 BoredApe: 资源包放到了附件中
2022-06-16 10:03
5***@qq.com (作者)
热更新中进行版本检测的时候,应当使用plus.runtime.getProperty获取版本还是使用plus.runtime.version获取版本号?我刚才试了下,当使用plus.runtime.getProperty获取的版本号进行检测时,获取的是更新后的版本,使用plus.runtime.version获取的是旧的版本号,所以这两个在热更新时应该使用哪个?不太清楚这两个具体的区别,更新后wgt包中的版本不就应该是基座的版本了吗?
2022-06-16 11:01
BoredApe
回复 5***@qq.com: 热更新使用
plus.runtime.getProperty中的版本号 基座的版本号每次打包app(重新安装)后才会改变2022-06-16 11:04