小米手机MIX 3 拍照的图片,uni.getImageInfo 返回来的数据
- 发布:2022-06-17 15:37
- 更新:2022-06-20 12:00
- 阅读:830
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows 10 专业版
HBuilderX类型: 正式
HBuilderX版本号: 3.4.15
手机系统: Android
手机系统版本号: Android 10
手机厂商: 小米
手机机型: MIX 3
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
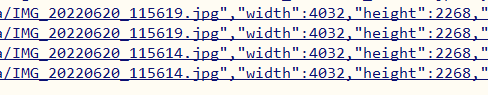
宽和高反了。用canvas 渲染是竖图.生成微信和支付宝小程序,返回的数据是正确的。都是"width": 2268,
"height": 4032,
宽和高反了。用canvas 渲染是竖图.生成微信和支付宝小程序,返回的数据是正确的。都是"width": 2268,
"height": 4032,
实际结果:
宽和高反了。用canvas 渲染是竖图
宽和高反了。用canvas 渲染是竖图
bug描述:
小米手机MIX 3 拍照的图片,是竖图才对,uni.getImageInfo 返回来的数据如下,宽和高反了。用canvas 渲染是竖图,这样子计算很尴尬。
{
"path": "file:///storage/emulated/0/DCIM/Camera/IMG_20220617_113048.jpg",
"width": 4032,
"height": 2268,
"orientation": "up",
"type": "jpeg",
"errMsg": "getImageInfo:ok"
}





雕兄 (作者)
好的, 换PLUS的看看
2022-06-20 09:10