<template>
<view>
<template v-for="item in repairOrderList" :key="index">
<view class="card" @click="goDetail(item)">
<view class="card-left">
<view class="repairType">{{item.repairType}}</view>
<view class="sText">发起时间:{{item.createTime}}</view>
</view>
</view>
</template>
</view>
</template>
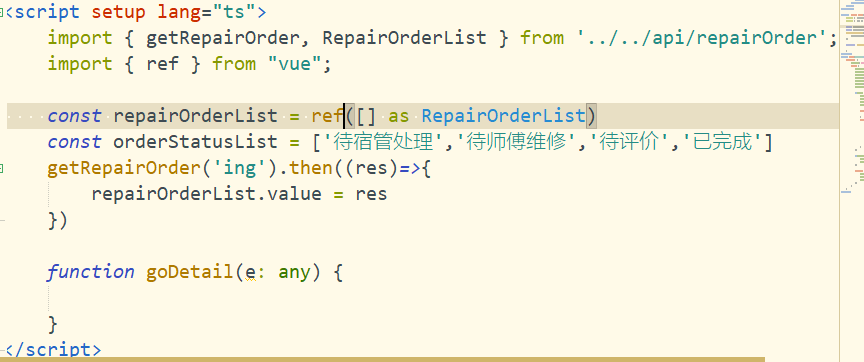
<script setup lang="ts">
import { ref } from "vue";
const repairOrderList = ref([])
function goDetail(e: any) {
}
</script>- 发布:2022-11-24 17:14
- 更新:2023-09-01 21:05
- 阅读:2602
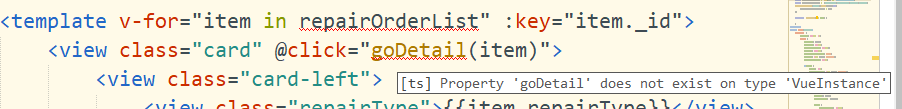
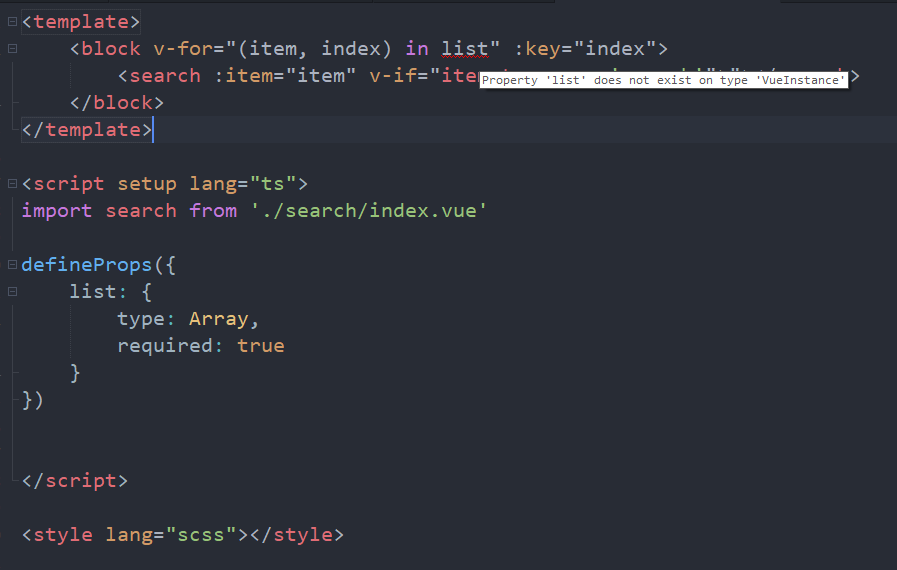
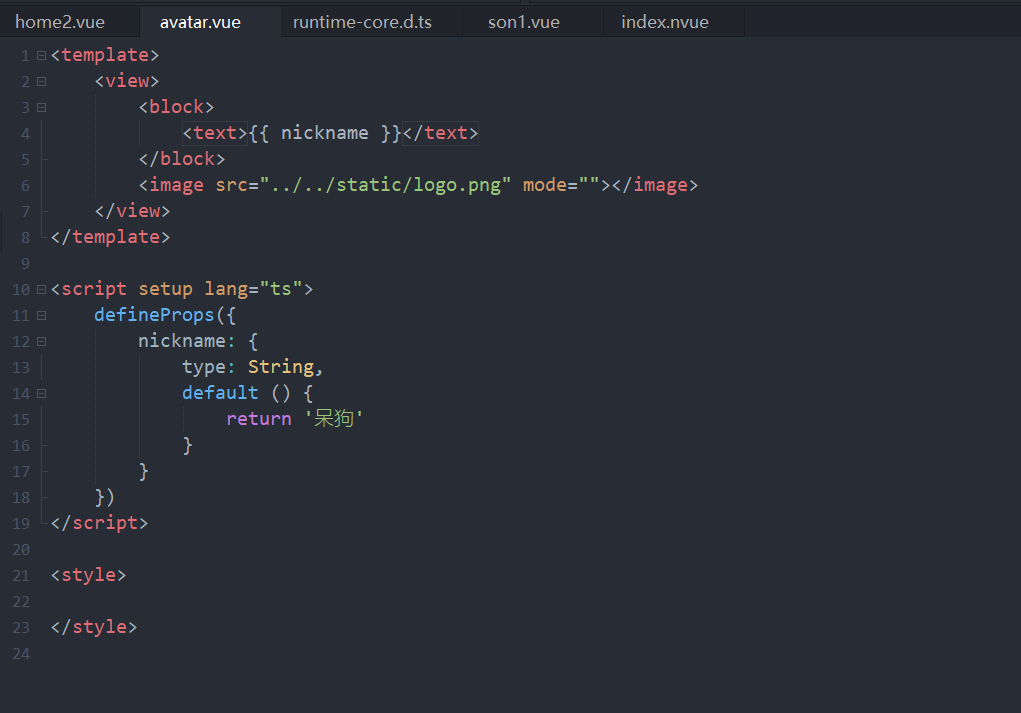
【报Bug】ts+vue3的uniapp项目在重命名文件之后,标签上的方法或变量会提示[ts] Property 'xxx' does not exist on type 'VueInstance'
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 22621.819
HBuilderX类型: 正式
HBuilderX版本号: 3.6.5
第三方开发者工具版本号: stable 1.06.2209190
基础库版本号: 2.26.0
项目创建方式: HBuilderX
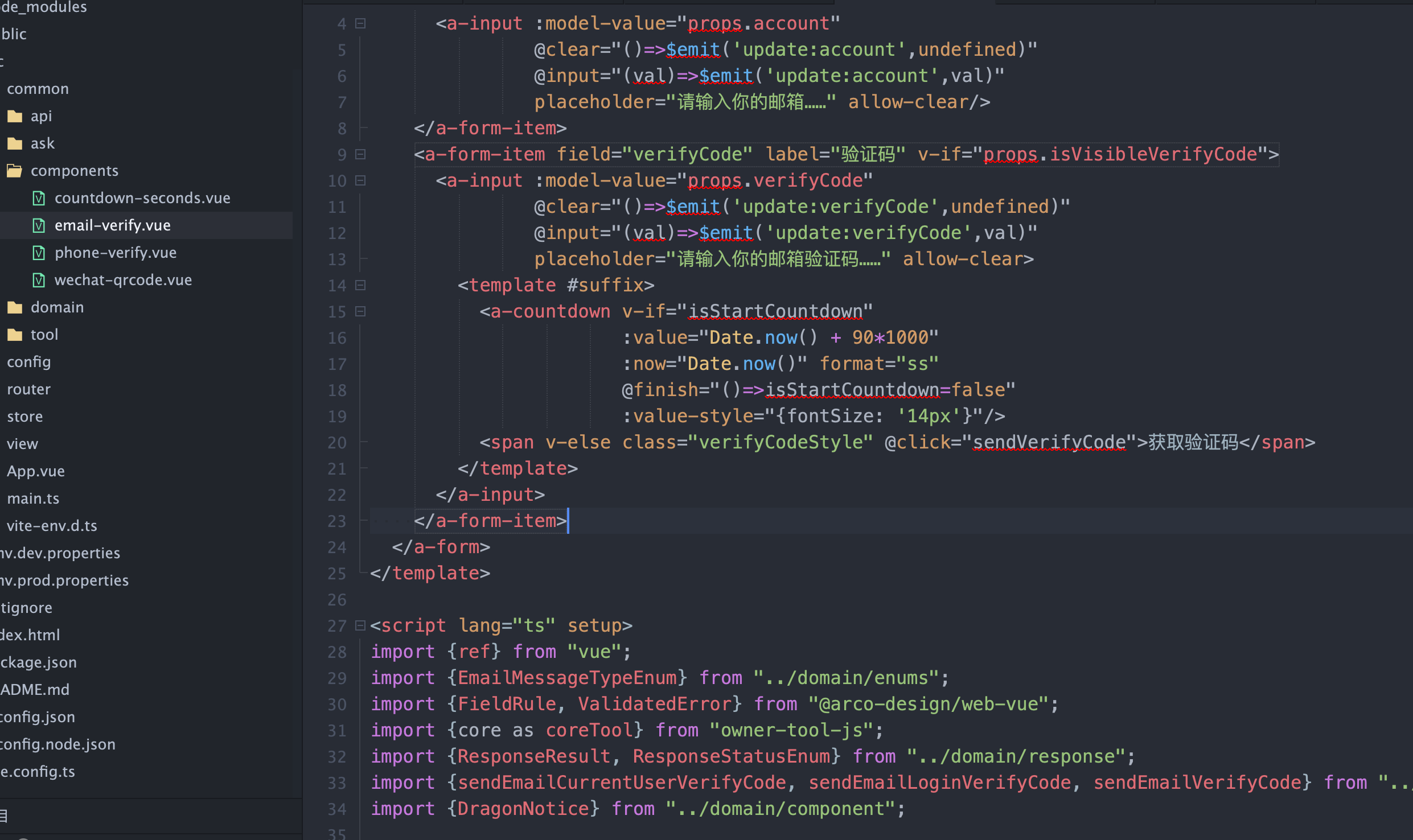
示例代码:
操作步骤:
1、新建页面,创建同名目录,在pages.json中注册
2、编写部分代码保存
3、重命名该页面,修改pages.json的页面注册路径,保存
1、新建页面,创建同名目录,在pages.json中注册
2、编写部分代码保存
3、重命名该页面,修改pages.json的页面注册路径,保存
预期结果:
重命名成功并编译完成,正常代码提示,不会有任何报错
重命名成功并编译完成,正常代码提示,不会有任何报错
实际结果:
标签上绑定的变量或方法均提示:[ts] Property 'xxx' does not exist on type 'VueInstance'
标签上绑定的变量或方法均提示:[ts] Property 'xxx' does not exist on type 'VueInstance'










Creat
找到原因了,应该是js和ts混用引起的bug
解决:
1、将main.js 重命名为main.ts
2、将index.html中script src=main.js 改为main.ts
问题解决
2023-02-28 08:52
4***@qq.com
回复 Creat: 安装好了就是main.ts 也是这个错误
2023-03-02 11:23
l***@163.com
回复 Creat: 还是同样的错误。
2023-03-08 22:51