<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
body{
margin: 0;
padding: 0;
}
.title{
background-color: rgb(65,185,180);
text-align: center;
width: 100%;
height: 70px;
line-height: 70px;
font-size: 26px;
letter-spacing: 20px;
color: dimgrey;
}
.menu{
width: 150px;
height: calc(100vh - 70px);
background-color: aquamarine;
border: 1px solid gray;
border-top: 0;
}
.menu>div{
color: #808080;
text-align: center;
height: 70px;
line-height: 70px;
font-size: 22px;
letter-spacing: 10px;
width: 100%;
}
.menu>div:hover{
background-color: white;
color: cadetblue;
border: 1px solid gary;
border-right: 1px white solid;
border-left: 0px;
}
.right{
width: 1100px;
height: calc(100vh - 100px);
margin-left: 100px;
}
.bottom{
display: flex;
align-items: center;
}
#surplus {
width: 100%;
height: 100%;
border: 1px solid gray;
margin-top: 10px;
align-items: center;
}
#surplus .top{
display: flex;
justify-content: flex-end;
align-items: center;
}
#surplus .top input{
height: 20px;
line-height: 20px;
}
#surplus .top div{
margin: 0 10px;
background-color: #00FFFF;
height: 25px;
padding: 5px;
color: #000000;
}
#surplus .under{
text-align: center;
}
#record{
width: 100%;
height: 100%;
border: 1px solid gray;
margin-top: 10px;
align-items: center;
display: none;
}
#record .top{
display: flex;
justify-content: flex-end;
align-items: center;
}
#record .top input{
height: 20px;
line-height: 20px;
}
#record .top div{
margin: 0 10px;
background-color: #00FFFF;
height: 25px;
padding: 5px;
color: #000000;
}
#record .under{
text-align: center;
}
#sellout {
width: 100%;
height: 100%;
border: 1px solid gray;
margin-top: 10px;
align-items: center;
display: none;
}
#sellout .top{
display: flex;
justify-content: flex-end;
align-items: center;
}
#sellout .top input{
height: 20px;
line-height: 20px;
}
#sellout .top div{
margin: 0 10px;
background-color: #00FFFF;
height: 25px;
padding: 5px;
color: #000000;
}
#sellout .under{
text-align: center;
}
#sellin {
width: 100%;
height: 100%;
border: 1px solid gray;
margin-top: 10px;
align-items: center;
display: none;
}
#sellin .top{
display: flex;
justify-content: flex-end;
align-items: center;
}
#sellin .top input{
height: 20px;
line-height: 20px;
}
#sellin .top div{
margin: 0 10px;
background-color: #00FFFF;
height: 25px;
padding: 5px;
color: #000000;
}
#sellin .under{
text-align: center;
}
</style>
</head>
<body>
<div class="title">
私语小镇书籍查询系统
</div>
<div class="bottom">
<div class="menu">
<div id="chu" onclick="showChu()" onmouseover="showChu()">
出货
</div>
<div id="yu" onclick="showSurplus()" onmouseover="showSurplus()">
余货
</div>
<div id="jin" onclick="showJin()" onmouseover="showJin()">
进货
</div>
<div id="jilu" onclick="showRecord()" onmouseover="showRecord()">
记录
</div>
</div>
<div class="right">
<div id="sellout">
<div class="top">
<input placeholder="在此查询售出图书记录" />
<div>搜索</div>
</div>
<div class="under">
<table class="table">
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr>
<td>产品1</td>
<td>23/11/2013</td>
<td>待发货</td>
</tr>
<tr>
<td>产品2</td>
<td>10/11/2013</td>
<td>发货中</td>
</tr>
<tr>
<td>产品3</td>
<td>20/10/2013</td>
<td>待确认</td>
</tr>
<tr>
<td>产品4</td>
<td>20/10/2013</td>
<td>已退货</td>
</tr>
</tbody>
</table>
</div>
</div>
<div id="surplus">
<div class="top">
<input placeholder="在此查询剩余图书信息" />
<div>搜索</div>
</div>
<div class="under">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>名称</th>
<th>城市</th>
<th>邮编</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>
</div>
</div>
<div id="sellin">
<div class="top">
<input placeholder="在此查询购入图书记录" />
<div>搜索</div>
</div>
<div class="under">
<table class="table">
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr>
<td>产品1</td>
<td>23/11/2013</td>
<td>待发货</td>
</tr>
<tr>
<td>产品2</td>
<td>10/11/2013</td>
<td>发货中</td>
</tr>
<tr>
<td>产品3</td>
<td>20/10/2013</td>
<td>待确认</td>
</tr>
<tr>
<td>产品4</td>
<td>20/10/2013</td>
<td>已退货</td>
</tr>
</tbody>
</table>
</div>
</div>
<div id="record">
<div class="top">
<input placeholder="在此查询图书记录" />
<div>搜索</div>
</div>
<div class="under">
<table class="table">
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>产品1</td>
<td>23/11/2013</td>
<td>待发货</td>
</tr>
<tr class="success">
<td>产品2</td>
<td>10/11/2013</td>
<td>发货中</td>
</tr>
<tr class="warning">
<td>产品3</td>
<td>20/10/2013</td>
<td>待确认</td>
</tr>
<tr class="danger">
<td>产品4</td>
<td>20/10/2013</td>
<td>已退货</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
function showChu() {
document.getElementById('sellout').style.display = 'block';
document.getElementById('surplus').style.display = 'none';
document.getElementById('sellin').style.display = 'none';
document.getElementById('record').style.display = 'none';
}
function showSurplus() {
document.getElementById('surplus').style.display = 'block';
document.getElementById('sellin').style.display = 'none';
document.getElementById('sellout').style.display = 'none';
document.getElementById('record').style.display = 'none';
}
function showJin() {
document.getElementById('sellin').style.display = 'block';
document.getElementById('surplus').style.display = 'none';
document.getElementById('sellout').style.display = 'none';
document.getElementById('record').style.display = 'none';
}
function showRecord() {
document.getElementById('record').style.display = 'block';
document.getElementById('surplus').style.display = 'none';
document.getElementById('sellin').style.display = 'none';
document.getElementById('sellout').style.display = 'none';
}
</script>
</html>
- 发布:2022-12-10 19:03
- 更新:2022-12-17 12:08
- 阅读:2060
产品分类: HbuilderX
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.6.13
浏览器平台: Chrome
浏览器版本: 108.0.5359.99
项目创建方式: HBuilderX
示例代码:
操作步骤:
hbuilderx更新问题
===
运行到外部浏览器错误
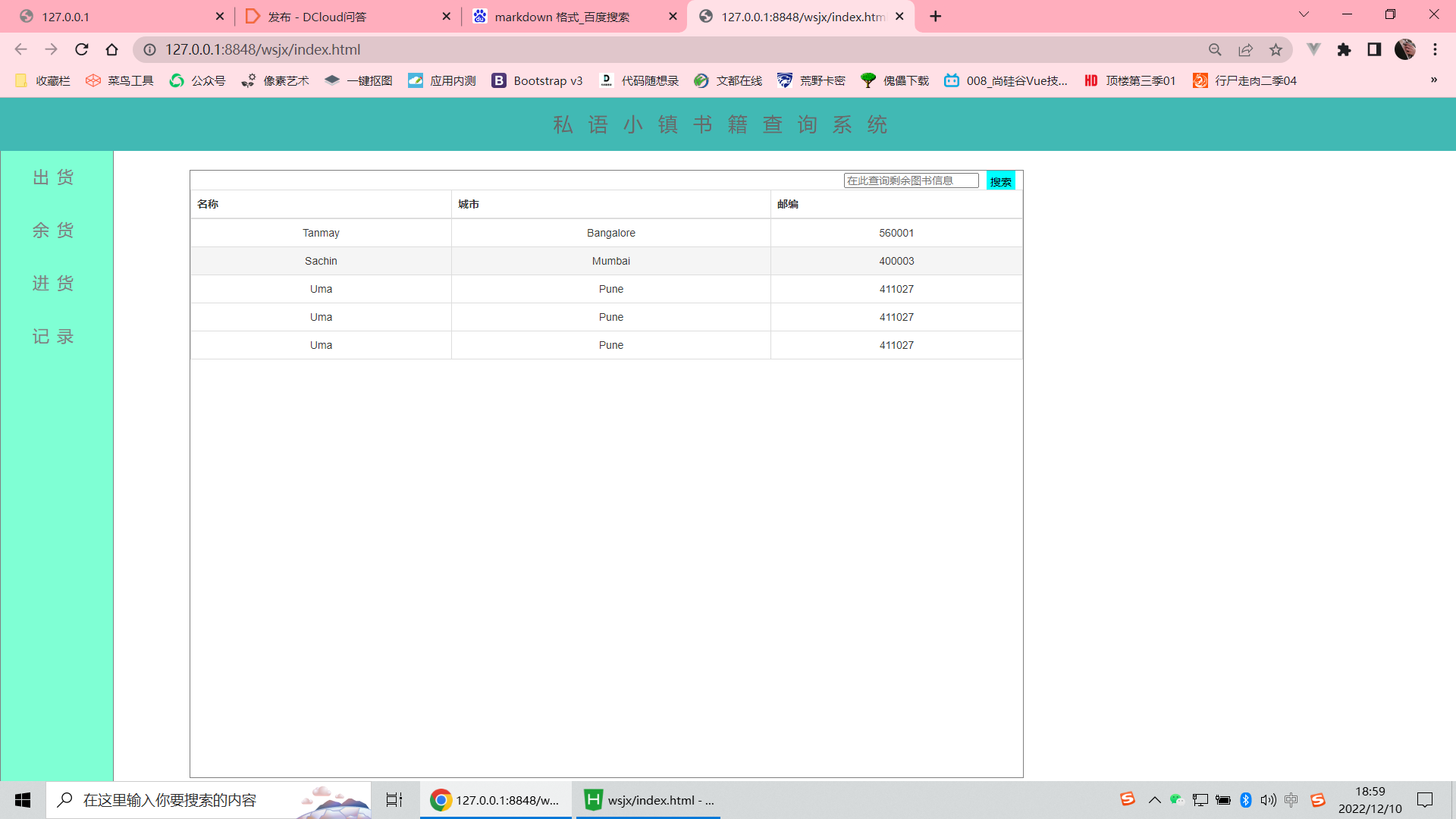
在3.6.13最新版本中打开一个html代码页面,运行到谷歌浏览器
hbuilderx更新问题
===
运行到外部浏览器错误
在3.6.13最新版本中打开一个html代码页面,运行到谷歌浏览器
预期结果:
正常运行页面代码,打开的谷歌浏览器为平时使用的谷歌浏览器,浏览器页面同平时正常使用无差别
正常运行页面代码,打开的谷歌浏览器为平时使用的谷歌浏览器,浏览器页面同平时正常使用无差别
实际结果:
页面比例严重失调,且打开的谷歌浏览器为类似于恢复了出厂设置以后的谷歌浏览器,浏览器的所有设置都是默认设置,搜索引擎都为
google搜索,而此时自己独立单击电脑桌面打开的谷歌浏览器页面还是平时正常的页面,设置也为平时的设置。
页面比例严重失调,且打开的谷歌浏览器为类似于恢复了出厂设置以后的谷歌浏览器,浏览器的所有设置都是默认设置,搜索引擎都为
google搜索,而此时自己独立单击电脑桌面打开的谷歌浏览器页面还是平时正常的页面,设置也为平时的设置。
最佳回复
HBuilderX 3.6.13, 新增 uni-app 运行到Web 支持选择使用Chrome Debug、使用内置浏览器Debug(控制台点击虫子图标,可弹出选择菜单)
如果运行在原有的Chrome上打开标签,会引发出新问题。目前设计如此,后期改进。
已经更新到最新,还是没有修复啊
-

-

-

-

回复 DCloud_HB_WDL: 搞不懂为啥uni-app项目还是要新开实例,一个实例不好?现在运行一个谷歌浏览器好好的,运行uni-app项目突然新开一个很不习惯
2022-12-16 20:20






9***@qq.com
没修复啊
2022-12-16 09:31
MoreBetter
已经更新到最新版本了,还是一样啊,没有修复!
2022-12-16 09:52
DCloud_HB_WDL
回复 2***@qq.com: web项目 html文件,不会打开新的Chrome实例了。uni-app项目还是打开新的Chrome实例。
2022-12-16 11:14
9***@qq.com
回复 DCloud_HB_WDL: 关键是打开新实例为什么页面比例 配置全都丢了
2022-12-16 11:27
盖世英雄
还是打开新的,无痕模式。
2022-12-17 15:56