带视图组件的 原生插件 VUE3 会提示 组件解析失败
- 发布:2023-01-04 23:22
- 更新:2023-03-17 00:46
- 阅读:935
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.6.15
手机系统: Android
手机系统版本号: Android 10
手机厂商: 小米
手机机型: 小米k50
页面类型: nvue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
让编译器能够识别原生插件的 视图组件
让编译器能够识别原生插件的 视图组件
实际结果:
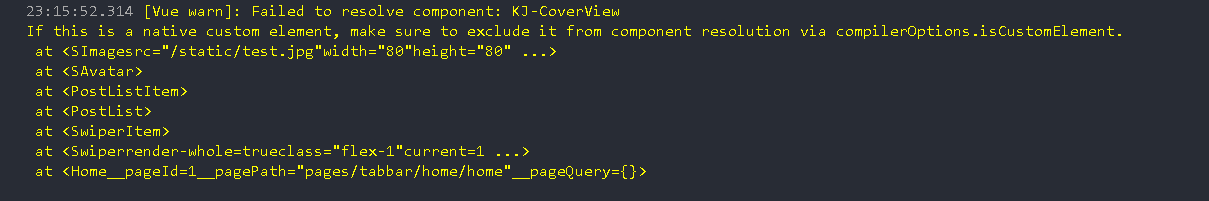
带视图组件的 原生插件 VUE3 会提示 组件解析失败
带视图组件的 原生插件 VUE3 会提示 组件解析失败
bug描述:
KJ-CoverView组件是原生插件带的 使用没问题 但是在VUE3模式下 控制台会报错 很影响查看控制台其他输出信息 望官方给予修复

程序朱 (作者)
import {
defineConfig
} from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
const CUSTOM_TAG = ['KJ-CoverView']//把自定义原生组件的名字写入到这里面
export default defineConfig({
plugins: [
uni({
vueOptions: {
template: {
compilerOptions: {
isCustomElement: tag => CUSTOM_TAG.includes(tag)//这样就可以让编译器知道哪些是自定义组件
}
}
}
})
]
})2***@qq.com - hrj
大佬解决了吗,我的组件会变卡
-

-

程序朱 (作者)
import {
defineConfig
} from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
const CUSTOM_TAG = ['KJ-CoverView']
export default defineConfig({
plugins: [
uni({
vueOptions: {
template: {
compilerOptions: {
isCustomElement: tag => CUSTOM_TAG.includes(tag)
}
}
}
})
]
})2023-03-17 00:44
-




