<uni-file-picker ref="files1" v-model="imageValue1" :auto-upload="false"
fileMediatype="image" more="grid" style="flex:1;display: block;display: flex;"
file-extname="png,jpg" @success="handleSuccess()" @delete="handleDelete($event, 1)"
@select="handleSelect($event, 1)" @fail="handlefail($event, 1)" limit="1"
:del-icon="isBtnEnabled" :image-styles="imageStyles"></uni-file-picker> - 发布:2023-04-04 16:38
- 更新:2024-07-03 10:46
- 阅读:822
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows 10 企业版 LTSC
HBuilderX类型: 正式
HBuilderX版本号: 3.7.9
手机系统: Android
手机系统版本号: Android 9.0
手机厂商: 华为
手机机型: P30
页面类型: vue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
<uni-file-picker ref="files1" v-model="imageValue1" :auto-upload="false"
fileMediatype="image" more="grid" style="flex:1;display: block;display: flex;"
file-extname="png,jpg" @success="handleSuccess()" @delete="handleDelete($event, 1)"
@select="handleSelect($event, 1)" @fail="handlefail($event, 1)" limit="1"
:del-icon="isBtnEnabled" :image-styles="imageStyles"></uni-file-picker>
<uni-file-picker ref="files1" v-model="imageValue1" :auto-upload="false"
fileMediatype="image" more="grid" style="flex:1;display: block;display: flex;"
file-extname="png,jpg" @success="handleSuccess()" @delete="handleDelete($event, 1)"
@select="handleSelect($event, 1)" @fail="handlefail($event, 1)" limit="1"
:del-icon="isBtnEnabled" :image-styles="imageStyles"></uni-file-picker> 实际结果:
<uni-file-picker ref="files1" v-model="imageValue1" :auto-upload="false"
fileMediatype="image" more="grid" style="flex:1;display: block;display: flex;"
file-extname="png,jpg" @success="handleSuccess()" @delete="handleDelete($event, 1)"
@select="handleSelect($event, 1)" @fail="handlefail($event, 1)" limit="1"
:del-icon="isBtnEnabled" :image-styles="imageStyles"></uni-file-picker>
<uni-file-picker ref="files1" v-model="imageValue1" :auto-upload="false"
fileMediatype="image" more="grid" style="flex:1;display: block;display: flex;"
file-extname="png,jpg" @success="handleSuccess()" @delete="handleDelete($event, 1)"
@select="handleSelect($event, 1)" @fail="handlefail($event, 1)" limit="1"
:del-icon="isBtnEnabled" :image-styles="imageStyles"></uni-file-picker> bug描述:
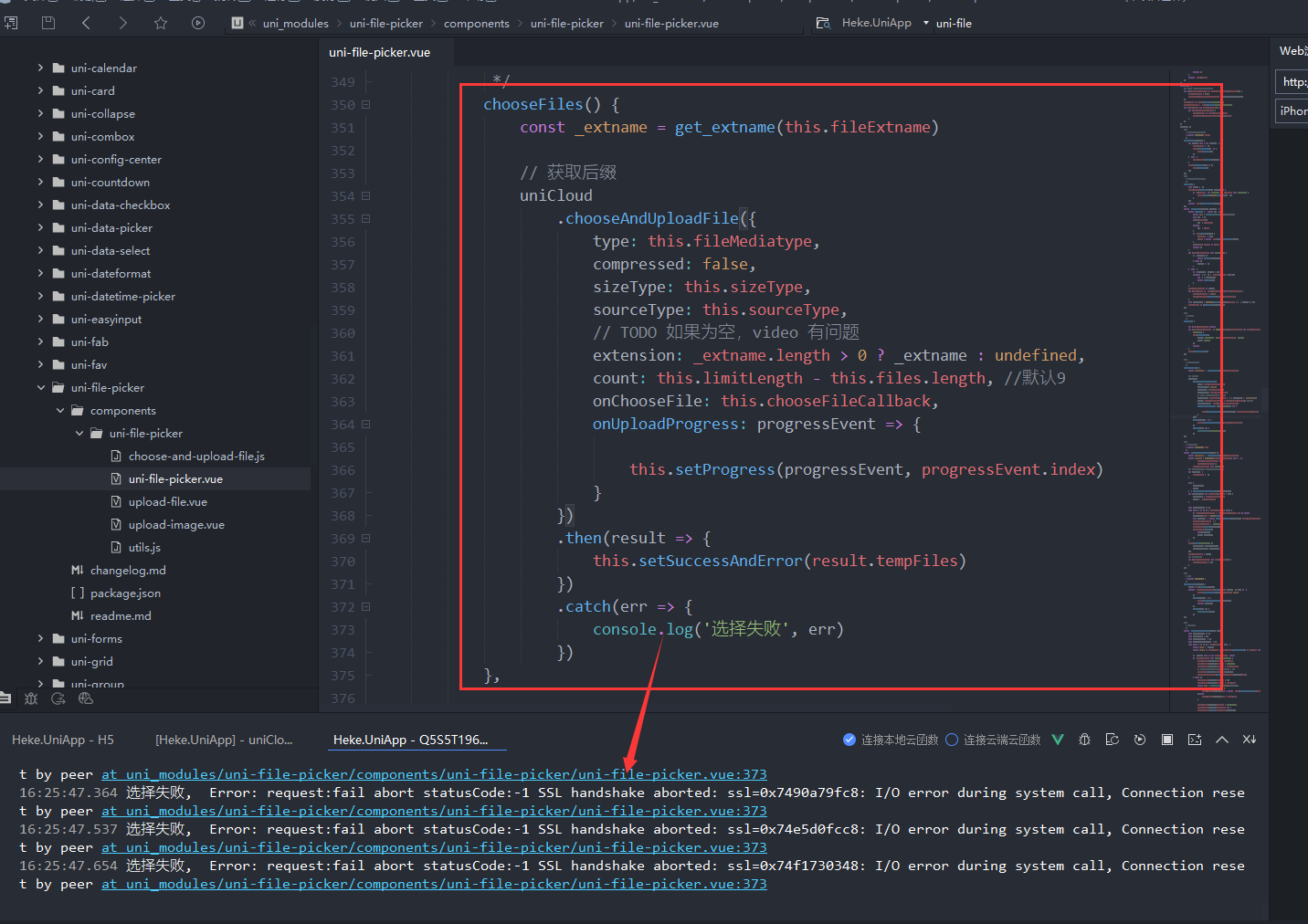
uni-file-picker.vue
局域网不能上网环境,文件上传点不开,提示选择失败
选择失败, Error: request:fail abort statusCode:-1 SSL handshake aborted: ssl=0x74f1730348: I/O error during system call, Connection reset by peer at uni_modules/uni-file-picker/components/uni-file-picker/uni-file-picker.vue:373

要解决这个问题,您可以尝试以下几种方法:
确认网络是否正常
首先需要确认内部网络是否正常,可以通过访问其他网络资源来检测网络是否正常,例如访问其他网站或者使用其他应用程序测试网络连接。如果网络不能正常连接,需要先解决网络连接问题。
离线使用组件
如果网络无法连接,可以考虑使用离线版本的uni-file-picker组件。离线版本的组件不需要从网络上加载相关资源文件,可以直接使用本地的资源文件,因此可以解决网络连接问题。
使用本地资源
如果无法使用离线版本的组件,可以考虑将相关资源文件下载到本地,然后在应用程序中使用本地资源文件。可以使用uni.downloadFile API将相关资源文件下载到本地,然后在组件中使用本地资源文件。
总之,在使用uni-file-picker组件时,需要确保网络连接正常,并且可以考虑使用离线版本的组件或者使用本地资源文件来解决网络连接问题。
因此,如果你在使用 uni-file-picker 组件时出现了内部网络不能上网时会报错的问题,可以尝试以下解决方法:
检查网络设置:确保设备已经正常连接到网络,并且网络连接状态正常。
检查组件使用方式:确保组件的使用方式正确无误,包括组件的调用方法和相关参数的设置。
降低组件依赖:如果需要使用 uni-file-picker 组件,可以尝试减少组件对网络的依赖,例如在调用组件前进行本地缓存,避免频繁访问网络。
另外,如果上述方法无法解决问题,可以尝试在开发过程中使用调试工具,查看具体的报错信息,从而更准确地定位问题所在。
3***@qq.com (作者) - zytime
@星拾夜暝 好的,感谢回答!后来发现组件点击上传的时候先对https://api.next.bspapp.com/client 做请求,内部局域网环境下请求不通就报错了,准备换组件了。 我记得的之前的 uni-file-picker组件 局域网环境下也是可以用。。。
离线版本的uni-file-picker 在那下载有地址么
划不来 - 我就是我
貌似修改uni-file-picker内置组件的源码,可以在项目绑定服务空间情况下,选择照片不请求https://api.next.bspapp.com/client接口,断网就没问题了




