<input :value="modelValue" v-bind="$attrs" />
- 发布:2023-04-06 22:47
- 更新:2023-04-07 09:45
- 阅读:1356
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 13.2.1
HBuilderX类型: 正式
HBuilderX版本号: 3.7.9
第三方开发者工具版本号: 1.06.2303220
基础库版本号: 2.30.2
项目创建方式: HBuilderX
示例代码:
操作步骤:
<input :value="modelValue" v-bind="$attrs" />
<input :value="modelValue" v-bind="$attrs" />
预期结果:
小程序编译正常
小程序编译正常
实际结果:
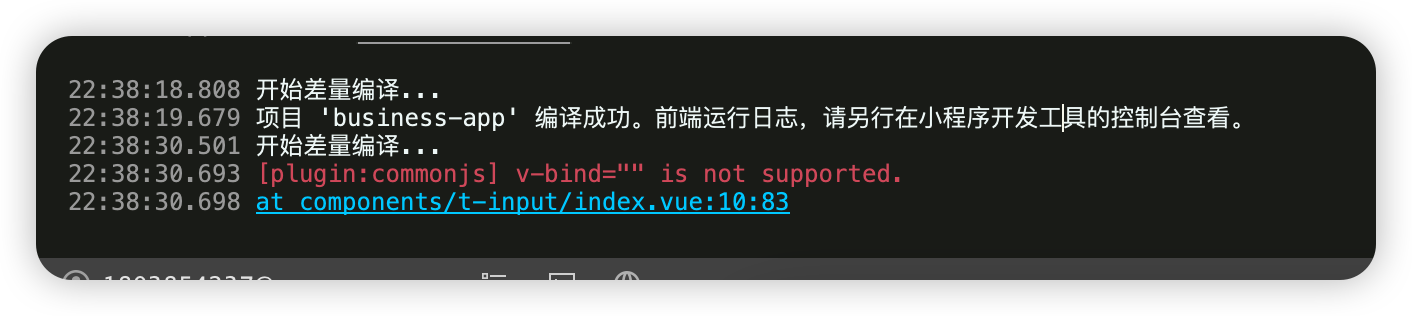
小程序编译不正常
小程序编译不正常





吃小孩蘸大蒜 (作者)
那小程序二次封装input,有什么好的办法传递input的参数呢?还是说只能一个个在props里面定义,或者使用 v-bind:maxlength="$attrs.maxlength" 在input 组件上一个个定义呢?
2023-04-07 10:29
DCloud_UNI_WZF
回复 吃小孩蘸大蒜: 目前只能一个一个bind
2023-04-07 10:36
吃小孩蘸大蒜 (作者)
回复 DCloud_UNI_WZF: 好吧
2023-04-07 10:43
快乐的琪宝贝
回复 DCloud_UNI_WZF: 什么时候可以解决下呢
2024-02-22 10:02
GoodAr
const props = defineProps({
okButtonType: { type: Object as PropType<UniHelper.ButtonProps>, defaut: () => {} },
cancelButtonType: { type: Object as PropType<UniHelper.ButtonProps>, defaut: () => {} },
})
<button
class="button bg-fillColor c-textColorPrimary"
@click="handleCancel"
v-bind="cancelButtonType as UniHelper.ButtonProps"
v-if="showCancleBtn"
>{{ cancelText }}</button>
我想这样写,除了一个个写,还有其他方式吗
2024-02-22 20:38