<view>
<input placeholder="请输入账号" style="margin-top: 570rpx;" class="input" />
<input placeholder="请输入密码" style="margin-top: 60rpx;" class="input" />
</view>
</template>
<script>
</script>
<style>
.input {
margin-left: 25rpx;
width: 700rpx;
height: 90rpx;
border: 1px solid #ccc;
border-radius: 20rpx;
}
.line {
width: 610rpx;
height: 0.5rpx;
background: #EEEEEE;
margin-top: 20rpx;
}
</style> ``` - 发布:2023-07-25 16:35
- 更新:2023-07-25 21:26
- 阅读:354
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: macOS 12.6
HBuilderX类型: 正式
HBuilderX版本号: 3.8.7
手机系统: Android
手机系统版本号: Android 10
手机厂商: 荣耀
手机机型: BKL-AL20
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
- 先点击第一个input编辑;
- 点击(切换到)第二个input编辑(切换前不要点击页面背景收起键盘)。
- 先点击第一个input编辑;
- 点击(切换到)第二个input编辑(切换前不要点击页面背景收起键盘)。
预期结果:
焦点切换到第二个input后,页面自动上推,以完全展示第二个input
焦点切换到第二个input后,页面自动上推,以完全展示第二个input
实际结果:
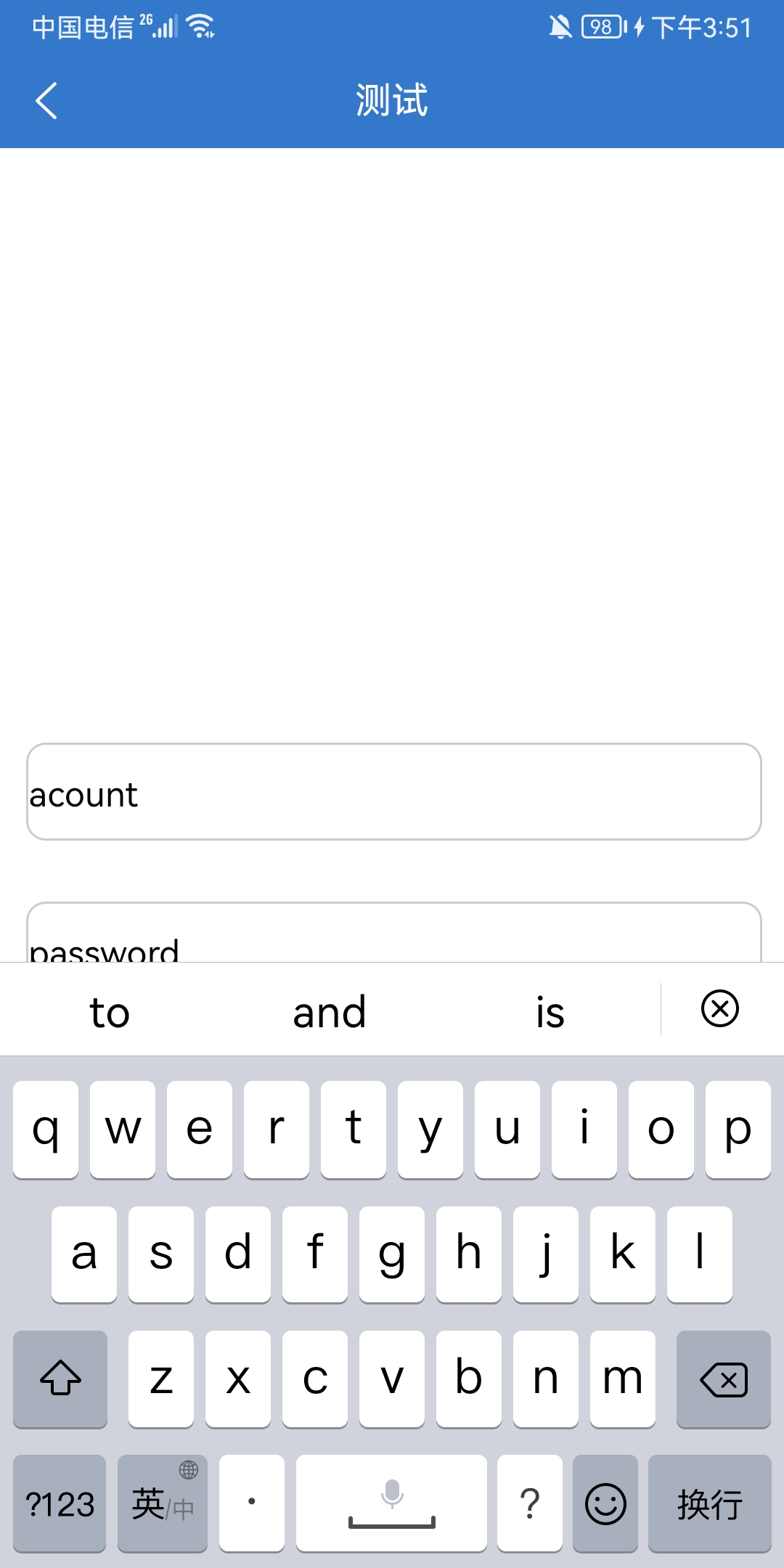
焦点切换到第二个input后,页面没有自动上推,导致第二个input被键盘覆盖(第一次操作也许会成功,多试几次,从第二次开始绝对会失败)
焦点切换到第二个input后,页面没有自动上推,导致第二个input被键盘覆盖(第一次操作也许会成功,多试几次,从第二次开始绝对会失败)
bug描述:
页面中有两个或者多个input组件,在多个input间切换焦点时,页面不会自动上推,导致较下边的input内容被软键盘挡住