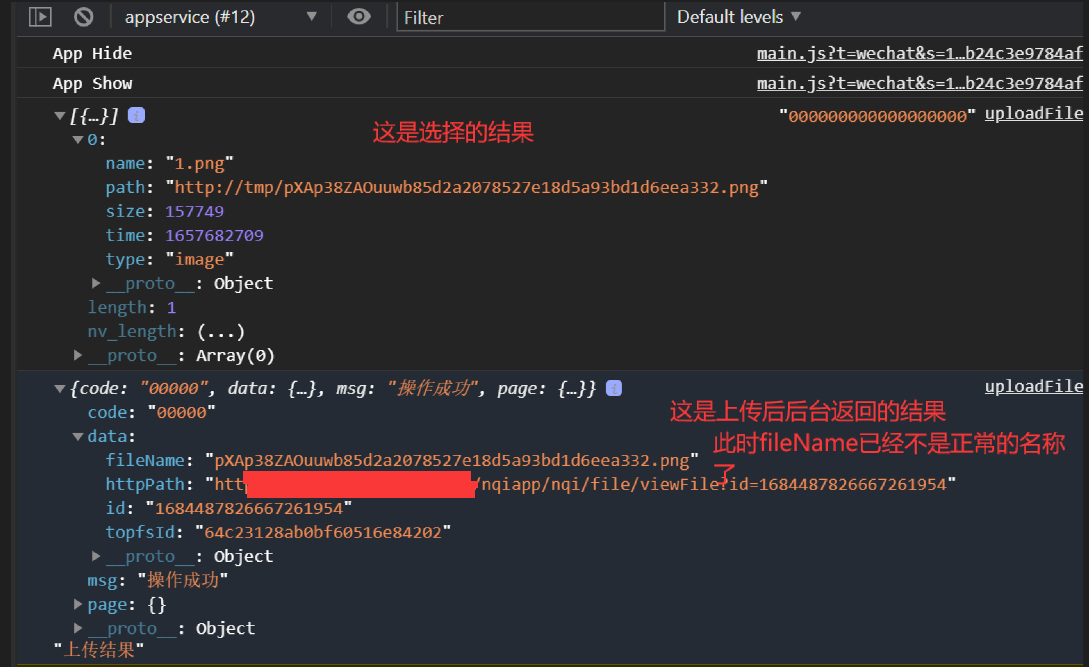
1、使用wx.chooseMessageFile选择文件后,使用uni.uploadFile上传,此时返回的名称就乱码了
代码如下:
wx.chooseMessageFile({
count: this.maxFile, //默认100
extension: types,
success: async (res) => {
const files = res.tempFiles;
console.log(files, '000000000000000000');
const processResultFiles = async () => {
const promise = files.map(async (v) => {
return await this.asyncResultFiles(v);
});
return await Promise.all(promise);
};
const processArr = await processResultFiles();
this.$emit('handleUploadFile', processArr);
},
fail: (err) => {
// 用户取消选择文件或选择文件失败的回调函数
console.log(err);
},
});
asyncResultFiles(item) {
return new Promise(async (resolve) => {
const result = await this.uploadFilePromise(item.path);
const res = JSON.parse(result);
console.log(res, '上传结果');
if (res.code === '00000') {
resolve(res.data);
}
});
},
//异步返回上传结果
uploadFilePromise(filePath) {
return new Promise((resolve, reject) => {
uni.uploadFile({
// #ifndef H5
url: `${process.env.VUE_APP_BACK_URL}/nqi/file/uploadTopfs`,
// #endif
// #ifdef H5
url: `${process.env.VUE_APP_BASE_URL}/nqi/file/uploadTopfs`,
// #endif
filePath: filePath,
name: 'file',
header: {
'top-token': uni.getStorageSync('top-token'),
},
success: (res) => {
resolve(res.data);
},
fail: (err) => {
reject(err);
},
});
});
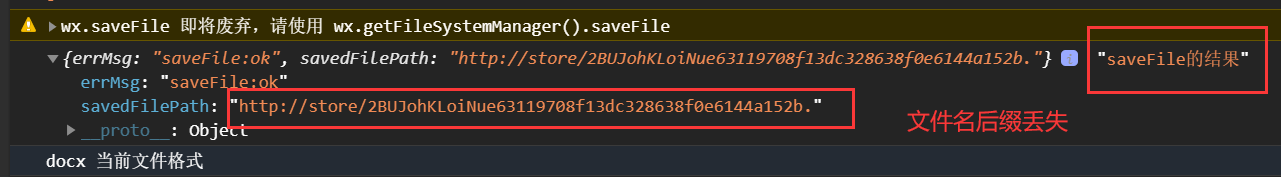
},2、预览后台的返回地址时,使用uni.saveFile就会出现文件后缀名丢失,然后使用uni.openDocument无法正常预览
预览代码:
uni.downloadFile({
url: this.fileUrl, //下载地址接口返回
success: (data) => {
console.log(data, 'downloadFile-success');
if (data.statusCode === 200) {
//隐藏加载框
uni.hideLoading();
//文件保存到本地
uni.saveFile({
tempFilePath: data.tempFilePath, //临时路径
success: (red) => {
console.log(red, 'saveFile的结果');
//转化为小写
const finalType = this.fileType;
const imgTypes = ['jpg', 'png', 'jpeg', 'gif'];
const fileTypes = ['doc', 'docx', 'xls', 'xlsx', 'ppt', 'pptx', 'pdf'];
console.log(finalType, '当前文件格式');
//图片通过webView预览
if (imgTypes.findIndex((v) => v === finalType) !== -1) {
uni.navigateTo({
url: `/pages/webView/webView?src=${encodeURIComponent(red.savedFilePath)}`,
});
this.close();
return;
}
// 文件预览
if (fileTypes.findIndex((v) => v === finalType) !== -1) {
uni.openDocument({
filePath: red.savedFilePath,
success: (sus) => {
console.log('成功打开', sus);
},
});
this.close();
return;
}
//系统中不包含的文件
uni.$u.toast('当前文件格式不支持预览');
this.close();
},
});
}
},
fail: (err) => {
console.log(err);
uni.$u.toast('文件下载失败');
},
});