<template>
<view class="container">
<view class="containerTop">
<uni-search-bar
v-model="searchVal"
fixed
class="searchArea"
radius="5"
placeholder="请输入姓名,年龄"
clearButton="auto"
cancelButton="none"
@confirm="search"
@clear="clear"
@input="searchInput"
></uni-search-bar>
</view>
<view class="" style="height: 90rpx">
</view>
<view class="List">
<view class="List_List" v-for="item in rawList_new" :key="item.id">
<view class="">ID:{{ item.id }}</view>
<view class="">姓名:{{ item.name }}</view>
<view class="">年龄:{{ item.age }}</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
searchVal: '',
List: [
{ id: 1, name: '李华', age: '23' },
{ id: 2, name: '李人', age: '54' },
{ id: 3, name: '李改好', age: '22' },
{ id: 4, name: '李更换', age: '44' },
{ id: 5, name: '李拿', age: '56' },
{ id: 6, name: '拿到', age: '45' },
{ id: 7, name: '地方', age: '234' },
{ id: 8, name: '更换', age: '45' },
{ id: 9, name: '环境', age: '56' },
{ id: 10, name: '几节课', age: '67' },
{ id: 11, name: '许', age: '67' },
{ id: 12, name: '水电费', age: '8' }
],
rawList_new:[]
};
},
watch: {
searchVal: {
handler(val) {
this.search();
}
},
},
mounted() {
this.rawList_new = this.List
},
methods: {
search() {
this.rawList_new = []
let _this = this
setTimeout(function(){
_this.rawList_new = _this.List.filter(i => (i.name && i.name.indexOf(_this.searchVal) !== -1) || (i.age && i.age.indexOf(_this.searchVal) !== -1));
}, 500)
},
clear() {
this.rawList_new = this.List
},
searchInput() {}
}
};
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
}
.containerTop {
position: fixed;
width: 100%;
top: 0rpx;
left: 0;
background-color: #fff;
}
.List_List {
width: 80%;
height: 300rpx;
display: flex;
flex-direction: column;
justify-content: space-between;
background: red;
margin-bottom: 20rpx;
}
</style>
- 发布:2023-08-04 17:29
- 更新:2023-08-08 14:29
- 阅读:640
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 10
HBuilderX类型: 正式
HBuilderX版本号: 3.8.4
手机系统: iOS
手机系统版本号: iOS 16
手机厂商: 苹果
手机机型: iPhone 14 pro
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
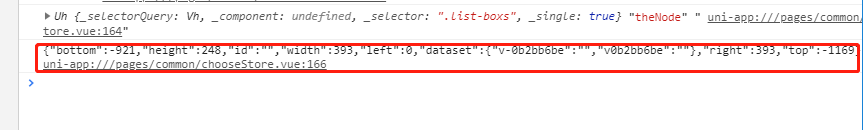
使用uni-app自带的搜索组件uni-search-bar在列表页面进行固定定位在头部,向下滑动页面,搜索只能查到一条数剧的参数,此时点击软件盘的搜索按钮,或者收起软件盘,页面会卡死,并且获取列表DOM元素的节点,top,与bottom为一个负值
使用uni-app自带的搜索组件uni-search-bar在列表页面进行固定定位在头部,向下滑动页面,搜索只能查到一条数剧的参数,此时点击软件盘的搜索按钮,或者收起软件盘,页面会卡死,并且获取列表DOM元素的节点,top,与bottom为一个负值
预期结果:
列表正常展示,页面不会卡死,输入框可以继续点击
列表正常展示,页面不会卡死,输入框可以继续点击
实际结果:
列表没有数据,页面卡死,输入框不可以点击
列表没有数据,页面卡死,输入框不可以点击
bug描述:
使用uni-app自带的搜索组件uni-search-bar在列表页面进行固定定位在头部,向下滑动页面,搜索只能查到一条数剧的参数,此时点击软件盘的搜索按钮,或者收起软件盘,页面会卡死,并且获取列表DOM元素的节点,top,与bottom为一个负值