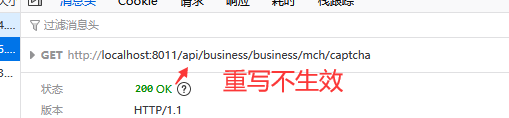
请求地址还是携带了/api
- 发布:2023-10-18 17:50
- 更新:2023-11-09 17:55
- 阅读:401
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windows 11
HBuilderX类型: 正式
HBuilderX版本号: 3.8.12
浏览器平台: Firefox
浏览器版本: 最新
项目创建方式: HBuilderX
操作步骤:
预期结果:
不携带/api
不携带/api
实际结果:
请求地址还是携带了/api
请求地址还是携带了/api
bug描述:
代理里面的pathRewrite不能重写掉/api



喜欢技术的前端 - QQ---445849201
可以的,配置完成之后,重启下
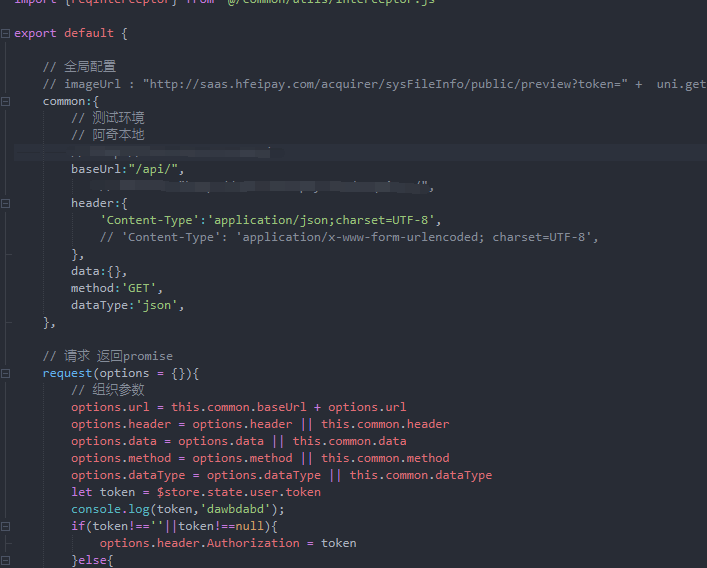
调用
uni.request({
url: '/api/mall/list',
method: 'GET',
data: {
},
success: res => {
console.log(res)
},
fail: () => {
},
complete: () => {}
});
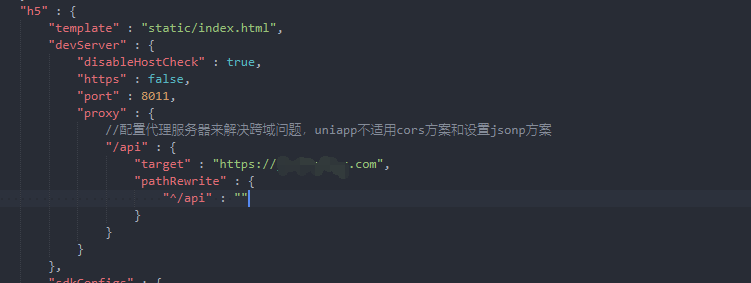
代理
"h5": {
"devServer": {
"https":false,
"proxy": {
"/api": {
"target": "http://www.xxx.com",
"changeOrigin": true,
"pathRewrite": {
"^/api": "/"
}
}
}
}
}


