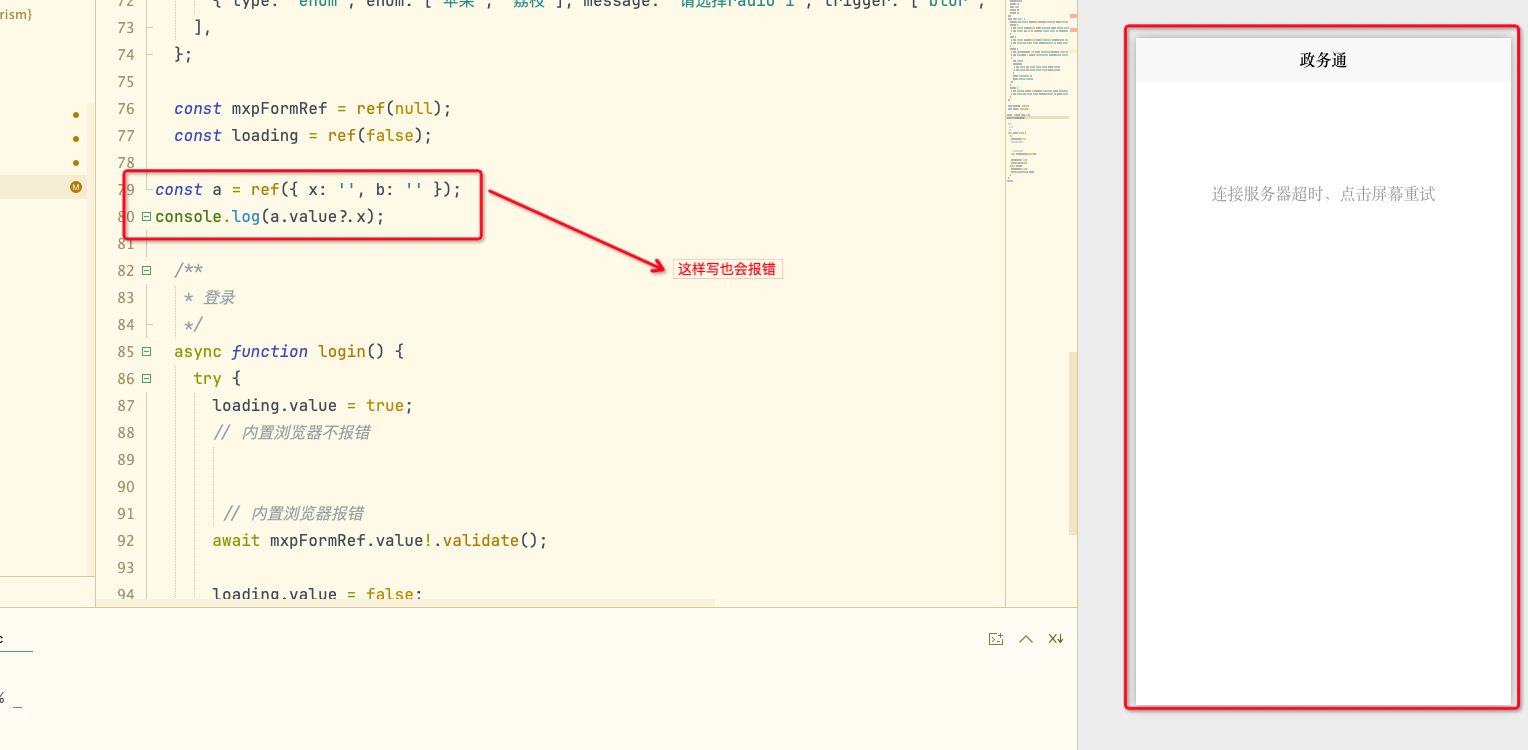
const a = ref({ x: '', b: '' });
// 错误方式
console.log(a.value?.x);
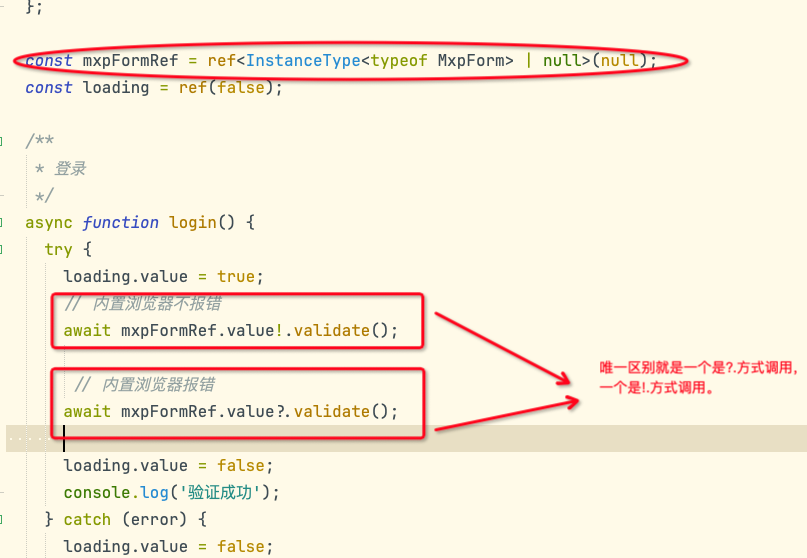
// 正常方式
console.log(a.value!.x);- 发布:2023-11-14 13:14
- 更新:2023-11-14 16:01
- 阅读:228
产品分类: HbuilderX
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 14.1
HBuilderX版本号: 3.97
示例代码:
操作步骤:
const a = ref({ x: '', b: '' });
console.log(a.value?.x);
const a = ref({ x: '', b: '' });
console.log(a.value?.x);预期结果:
正常渲染
正常渲染
实际结果:
内置浏览器会提示连接服务器超时,点击屏幕重试
内置浏览器会提示连接服务器超时,点击屏幕重试
bug描述:
vue3+ts 项目在自带浏览器中不支持不支持 ref定义的对象使用可选链